How Much Does It Cost to Hire the Best React.js Developers?
- Updated: Aug 29, 2024
- 10 min
Are you thinking about hiring top-tier React.js developers for your team?
With median salaries ranging from $90,000 to $130,000, hiring React talent is no small investment.
But the investment is worth it for companies serious about building fast, dynamic web apps.
This article breaks down everything you need to know about staffing up with expert React developers, including:
- What makes React.js such a valuable skill
- When it makes sense to hire React talent
- Key factors that impact React developer salaries
- How to choose the right React developers
We’ll explain the cost of world-class React.js development and recruiting standout JavaScript talent that drives ROI.
Let’s dive in!
Transform your ideas into reality with top-tier React JS experts — contact us to get started!
Who is a React JS Developer?
A React JS Developer is a software developer who specializes in building web applications using the React JavaScript library.
React is a popular front-end library that allows developers to create reusable UI components and efficiently manage the state of an application. Check out cool web app ideas.
One of the typical tasks for a React JS developer is implementing the user interface of a web application using React and integrating it with the back-end systems of the application.
They may work with other web development technologies like HTML, CSS, and JavaScript to create an engaging and interactive web interface.
Some of the key responsibilities of React JS developers are writing efficient and maintainable code, designing and implementing UI components, optimizing web performance, and testing applications.
They may also work closely with designers, project managers, and other developers to ensure that the final product meets the requirements and specifications of the end user.

Hiring dedicated ReactJS developer teams is only effective if you choose a developer based on your needs.
But what are the specific reasons why you should choose an experienced React JS development team?
Consider the following.
Why Hire a ReactJS Developer?
Given the cost of hiring ReactJS developers, you’re likely wondering why you should make this investment.
Determine the experience ultimately, there are many reasons why a professional developer is better suited to your application than a newcomer.
Consider the following reasons why you should hire React JS programmer teams.
Improve User Experience
Applications led by dedicated React JS developers are efficient and responsive.
These applications use fewer resources and run smoothly.
High-performance applications lead to satisfied users, making it likelier for users to return to your application.
Boost Productivity
Efficiency is everything in application development. Without a ReactJS team, you might waste time navigating an unfamiliar process.
When you hire ReactJS developers, you can shift your focus back to work.
ReactJS developers are efficient and complete projects faster and with fewer errors.
Leverage Integrations
Applications need features such as payment gateways, and plugins. Additionally, other integrations can boost your app’s performance.
Integrations are challenging if you don’t hire a React JS development company.
Developers have the experience to build applications with specific integrations.
Once you know the cost of hiring ReactJS developers and the React freelance hourly rate, you can decide the integrations you need to put in place.
Enhance Code Support
A ReactJS developer can provide helpful code support and prevent issues like bugs, technical debt, missed deadlines, and cost overruns resulting from poorly written code.

When to Hire a ReactJS Developer
There are many situations where it would benefit you to hire a ReactJS development company.
Consider the following situations to determine whether it’s time to consider the cost of hiring ReactJS developers.
1. If You Want a Scalable Application
Because ReactJS is a scalable platform, a developer can keep your application in line with how your customer base grows.
A developer ensures that your app has quality coding to optimize and scale as your site traffic grows.
2. If You Want to Improve Website User Experience
A positive user experience can make or break your success.
When you hire a ReactJS development company, you gain access to responsive interfaces. This change makes your site easier to navigate.
ReactJS developers can ensure that the user experience with your app is consistent.
88% of online customers won’t return to a site after a poor user experience. Hiring the right dedicated development team is more important than ever.
3. If You Want to Integrate With Other Systems
You can integrate interactive elements into your site when you hire ReactJS developers. You can also develop an entire user interface system.
System integration is essential but complicated without the proper knowledge. A development team knows how to integrate smoothly and quickly.
The cost of hiring ReactJS developers is influenced by experience level and other crucial factors.
Determine the experience level you need to succeed and how much it’ll cost, described in the next section.

Factors Impacting React JS Developer Costs
So, how much does it cost to hire a React JS developer?
There are many factors to consider before deciding to hire expert ReactJS developer teams.
Below, you’ll find a breakdown of the factors influencing hiring costs for ReactJS developers.
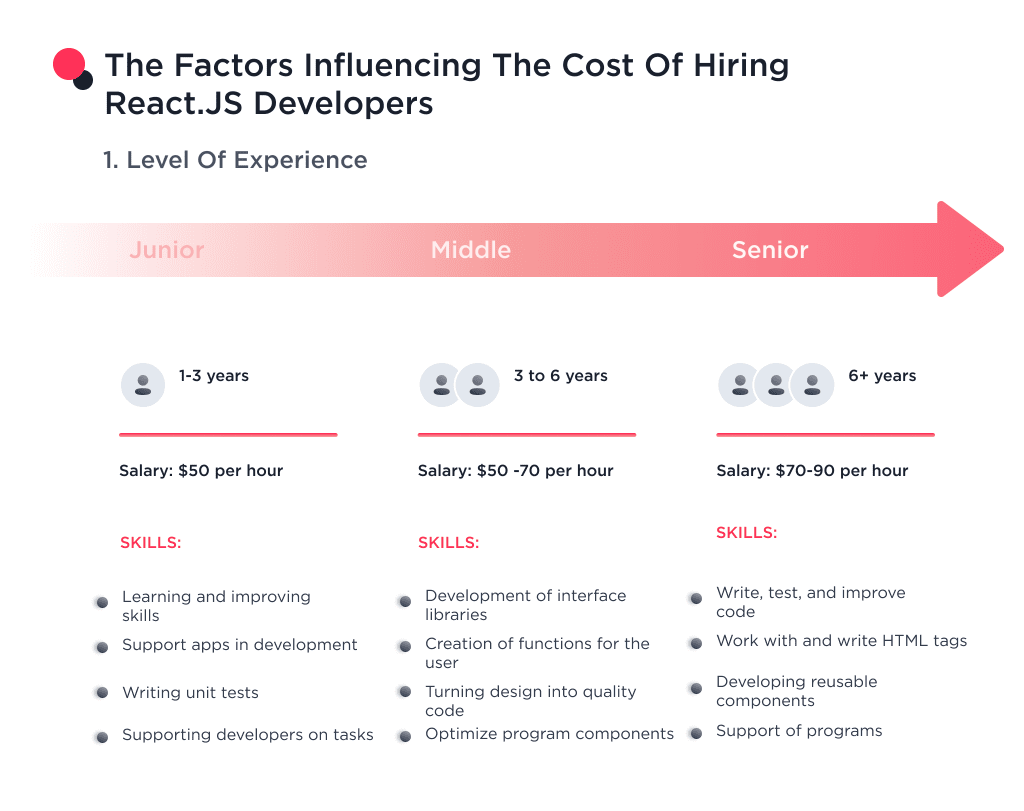
1. Experience Level
Like any job, the more experience someone has, the more you’ll have to pay.
Experience level is a crucial factor to consider before you hire React JS developers.
Junior React Developer
A junior ReactJS developer has between one and three years of experience with React. Junior developers are usually the most affordable option.
Among the tasks that a junior ReactJS developer performs include the following:
- Support for teammates who are building an application interface
- Communicating with customers or partner teams throughout the project
- Learning and boosting skills and knowledge from first-hand experience
- Support in-development applications
- Write unit tests
- Follow proper coding standards and work procedures
A junior React JS developer in the United States earns an average of $47.16 hourly, equivalent to an estimated $98,101 annually.
Middle React Developer
A middle ReactJS developer has between three and six years of experience.
A mid-level developer might suit your application because they have more experience than a junior developer but are more affordable than senior developers.
Among the tasks that a middle ReactJS developer performs include the following:
- Building reusable app components
- Developing front-end libraries for long-term use
- Creating user-facing features
- Documenting front codebases to improve user-facing performance
- Translating application designs into helpful, quality code
- Optimizing app components to maximize site performance
A middle ReactJS developer can earn varying salaries.
Typically, a mid-level developer will earn an estimated $50-70 hourly, amounting to $111,373 annually.
Senior React Developer
Senior developers have over six years of experience, making them ideal for developing complicated and detailed applications.
The responsibilities of a senior ReactJS developer include the following:
- Creating new user-facing features
- Optimizing application components for improved site performance
- Writing, auditing, and improving code
- Developing reusable components
- Improving usability
- Documenting frontend codebases for better performance
- Working and writing HTML tags
- Optimizing site design for different platforms
- Building and maintaining applications
On average, a senior-level ReactJS developer earns $62-71 hourly.
This translates into an annual salary between $129,500 to $148,000.

While experience plays a big role in the cost of hiring ReactJS developers, other factors, such as location, can also change the total cost.
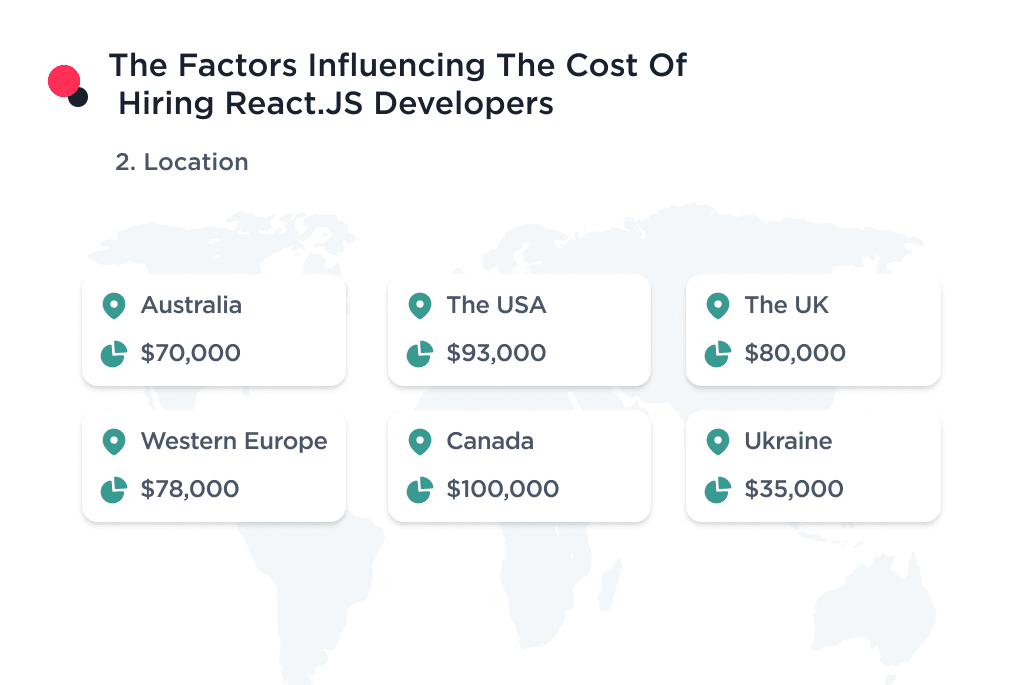
2. Location
The cost of living and average salaries in different locations play a big part in determining the cost of hiring ReactJS developers.
Consider the following averages for each location.
1.USA
Hiring a ReactJS developer in the USA is typically costly. It may exceed the cost of hiring developers in other countries.
ReactJS developers are in high demand globally.
Since the US is a central hub for tech companies, you might spend over $115,000 annually–typically only for a junior or mid-level developer.
Glassdoor estimates the total pay for a React developer in the US to be $93,000 annually, with an annual average salary of $85,000.
Hourly, the total pay for a React developer in the US can reach or exceed $82.
2. The UK
Hiring a ReactJS developer in the UK is more affordable than hiring a developer in the US.
Hourly, these developers earn an average of $40, amounting to an estimated $57,500 annually.
This number differs depending on experience level. An experienced developer makes up to $100,000 annually.
3. Canada
Canada is a thriving market for ReactJS developers, and a decent talent pool is available if you’re looking to hire a Canadian developer.
On average, ReactJS developers in Canada earn $30-$40 hourly, between $90,000-$110,000 annually.
4. Australia
The amount spent on hiring a ReactJS developer in Australia varies depending on whether you hire an agency or a freelance developer.
ReactJS development companies in Australia cost an estimated $40-$45 hourly.
The React freelance hourly rate in Australia is between $68-$72; however, depending on the individual, this rate could be higher or lower.
A full-stack developer in Australia earns up to $70,000 per year.
5. Western Europe
In Western Europe, the standard hourly rate for hiring React JS developers is between $37 and $42.
However, this number can shift depending on seniority level and whether you’re hiring a full-stack or front-end developer.
A full-stack developer in Western Europe earns up to $78,000 annually. In contrast, a front-end developer earns up to $95,000 annually.
6. Ukraine
ReactJS developers in Ukraine earn far less than developers in other countries.
According to some sources, Ukrainian developers earn a monthly salary starting at $2,500.
Dou.ua indicates that ReactJS developers in Ukraine earn anywhere from $1,300 to $7,000 monthly.
While hourly wages vary, ReactJS developers in Ukraine likely earn around $14 on average.

Keep in mind that the total cost is also affected by the size of your project.
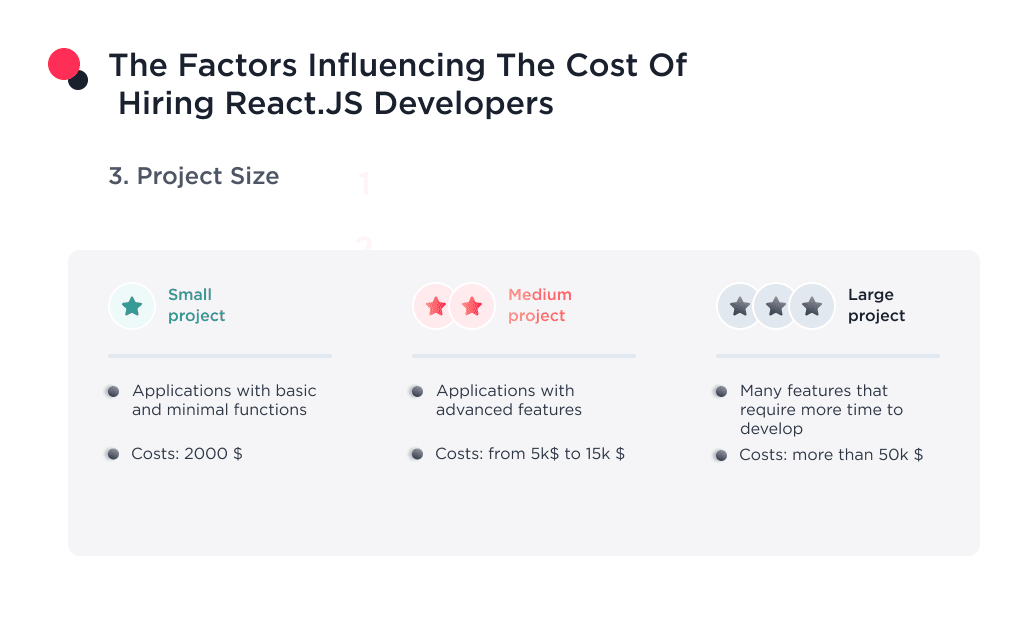
3. Project Scope
Depending on the scale of your project, the cost of hiring a ReactJS developer varies.
Small Project
Small projects are applications with basic and minimal functions.
For instance, if you hire a ReactJS developer to create a basic React website without an overly complicated interface, you could spend as little as $2,000 for the project.
The total amount also depends on the time the project takes until completion.
Medium Project
A mid-scale project has advanced application functions compared to a small project.
Medium projects often fall between $5,000 and $15,000, depending on the developer’s seniority level and the time it takes to complete the project.
Large Project
Large ReactJS projects involve many functionalities and take longer to develop.
These projects can take hundreds of hours until completion, and some may exceed 500 hours.
Because of this, you can expect to pay more on these projects, with some situations costing more than $50,000.
This price is because you will need a large team to handle the distinct features and integrations necessary for a project of this scale.

Additionally, there is one other factor to consider before you can confidently answer the question: how much does it cost to hire a React JS developer?
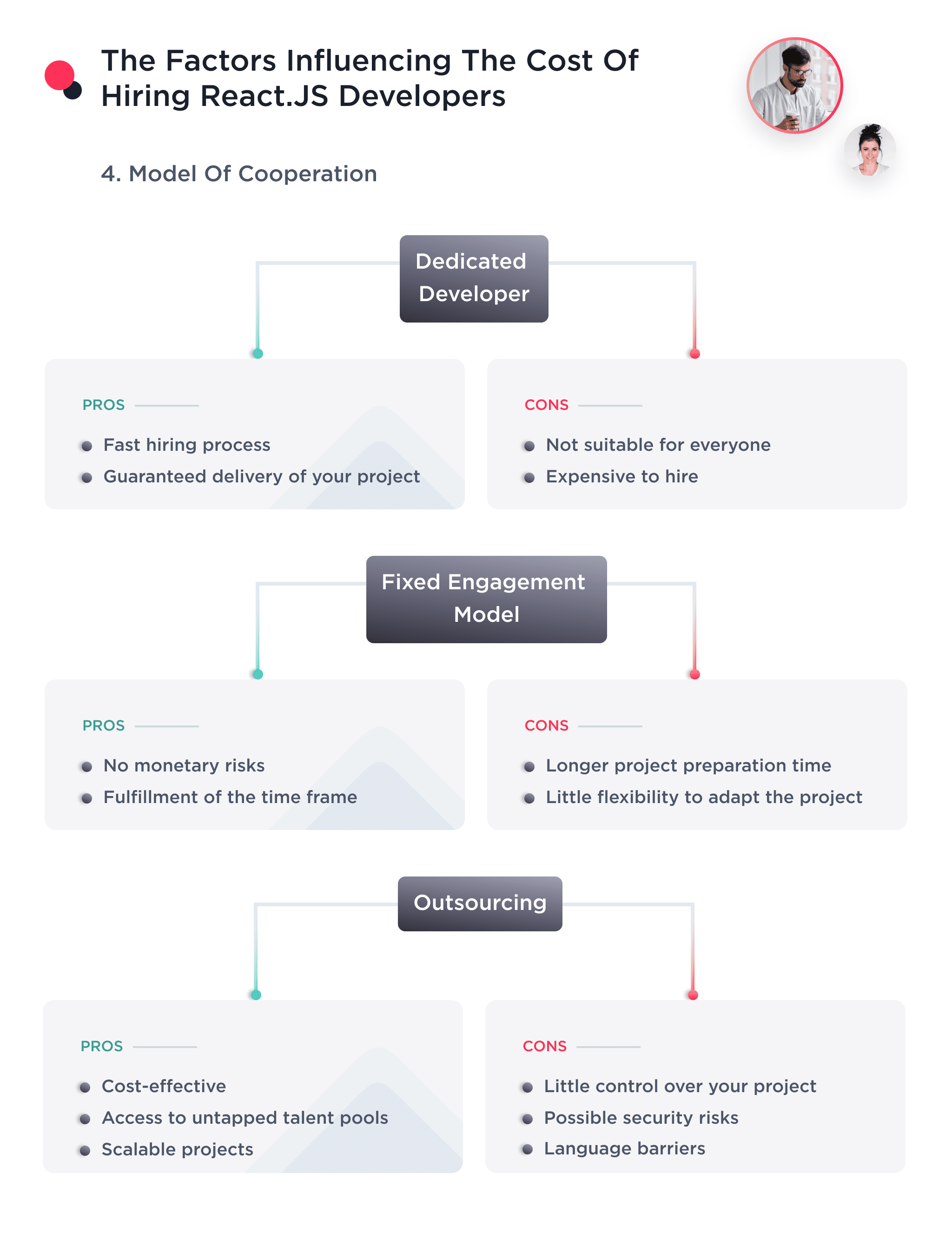
4. Cooperation Model
There are different models of cooperation for ReactJS projects.
Below is a breakdown of three models, including the pros and cons of each.
Dedicated Developer
Dedicated ReactJS developers work on a single project at a time rather than multiple projects.
This allows for productivity and faster completion but has some drawbacks.
Pros:
- Fast hiring process
- Guaranteed that your project will be completed
- Flexibility
- A large pool of developers to choose from
Cons:
- Not suitable support for all project types and sizes
- Dedicated ReactJS developers are often more expensive
Fixed Engagement Model
A fixed engagement model describes an option where your team sets a specific price, scope, and requirements for a project’s completion.
Pros:
- No surprise costs or money risks
- The project follows a specific timeline and can be released as planned
- Results will meet your expectations
- You won’t need to participate as much because the development team has what they need beforehand
Cons:
- Longer preparation time before the project can begin due to significant planning requirements
- Little to no flexibility to adapt the project during development
- Not suitable for all projects
- Stricter deadlines can harm the project’s quality
Outsourcing
An outsourcing model gives the reins of your project to a partner developer, typically a foreign provider. IT outsourcing for small business gives you more time to focus on high-priority tasks.
Pros:
- Cost-effective
- Fast delivery
- Scalable projects
- Access to untapped talent pools
- Unique perspectives
Cons:
- Little or no control over your project
- Possible security risks
- Little flexibility
- Developers won’t be familiar with your business
- Possible communication issues and language barriers
These are the best countries to outsource software development if you’re seeking top talent.
Overall, various factors contribute to the total cost of a ReactJS project.

Given the various factors that go into your decision, it’s essential to know how to choose the best ReactJS developer.
How to Choose a React JS Developer?
Before you hire React JS developers, there are a few key points to cover.
Consider the following steps before you choose a suitable developer to work on your next project.
1. Define Expectations and Requirements
You won’t be able to find a suitable developer if you aren’t clear about your expectations and requirements for your project.
Defining your needs is vital if you want your application to succeed.
Before you meet with potential developers, outline the goals you expect them to meet during the project timeline.
Determine the model of cooperation you intend to use for the project before deciding to hire React JS development company.
2. Create Prospect List
Once you know what you’re looking for from a developer, start listing potential clients to hire React JS development team.
Consider how well a developer meets your expectations and goals. Additionally, consider the developer’s experience level and previous projects.
Narrow your options to a few development teams you want to interview in the next step.
3. Interview Candidates
Next, move on to the interviewing process. During the interview, get to know the developer and see how well they understand your expectations.
Ask questions to determine their capabilities with ReactJS and ensure they’re a good fit for you.
4. Compare and Choose the Best Fit
Once you’ve completed the interview process, compare each developer by measuring their pros and cons.
Consider before you move forward and hire React JS programmer teams.
Once you’ve decided on the best co-founder for your project and understand the cost breakdown, you can begin moving on to bigger and better things!

Interested in Hiring React JS Talent?
Hiring a React JS developer requires careful consideration of expectations, experience level, location, project scope, and cooperation model.
However, sourcing and managing an in-house React developer is often impractical due to the complexity and competition for top talent.
Partnering with an expert React JS development team makes sense for many businesses. An experienced provider brings skills, methodologies, and scalability to your project.
At SpdLoad, our React developers have shipped innovative solutions for Fortune 500 companies and high-growth startups alike.
We focus on understanding your goals first, allowing us to translate business needs into technical solutions.
Contact us today for a free consultation. Let’s explore how our React JS development services can turn your web app vision into reality.