Web Application Development Cost in 2025 (Full Breakdown)
- Updated: Nov 12, 2024
- 13 min
Web applications like Google Docs, Amazon, and Facebook are commonplace today.
But did you know these are not just websites – they are complex web apps built to provide robust services?
As per PRNewswire, the web applications market is projected to reach $10.149 billion by 2027.
With rising competition, companies want to create better user experiences, so even non-technical founders are interested in web app development.
But what is the average cost of website development and web app development?
There’s no one-size-fits-all answer. Multiple factors shape the actual cost, especially the timeline.
The typical web app takes 3-6 months to develop. Per estimates from SpdLoad, costs range from $20,000 to $60,000. More complex features can increase the final cost.
Wondering do I need a website for my business? Find out why the answer is almost always yes.
Let’s explore key factors on web application development costs!
Elevate your brand with our custom website development and design services — let's build your dream site together!
What Factors Into Web Application Development Cost?
Some of you must be thinking about why the cost of web application development is high? Let us break it down for you!
There is a huge difference between a person who wants an app like WhatsApp and Amazon. Everyone has their own idea, and the idea is one aspect that decides the overall web app development cost.
Let’s see how!
Founder’s Vision
If you are a founder & have an idea for a web application, it becomes critical for you to analyze it carefully. Why? Well, first off, it will help you find out the viability of the idea.
Moreover, it will help in estimating web app development costs.
Here are some points that play a crucial role in cost estimation:
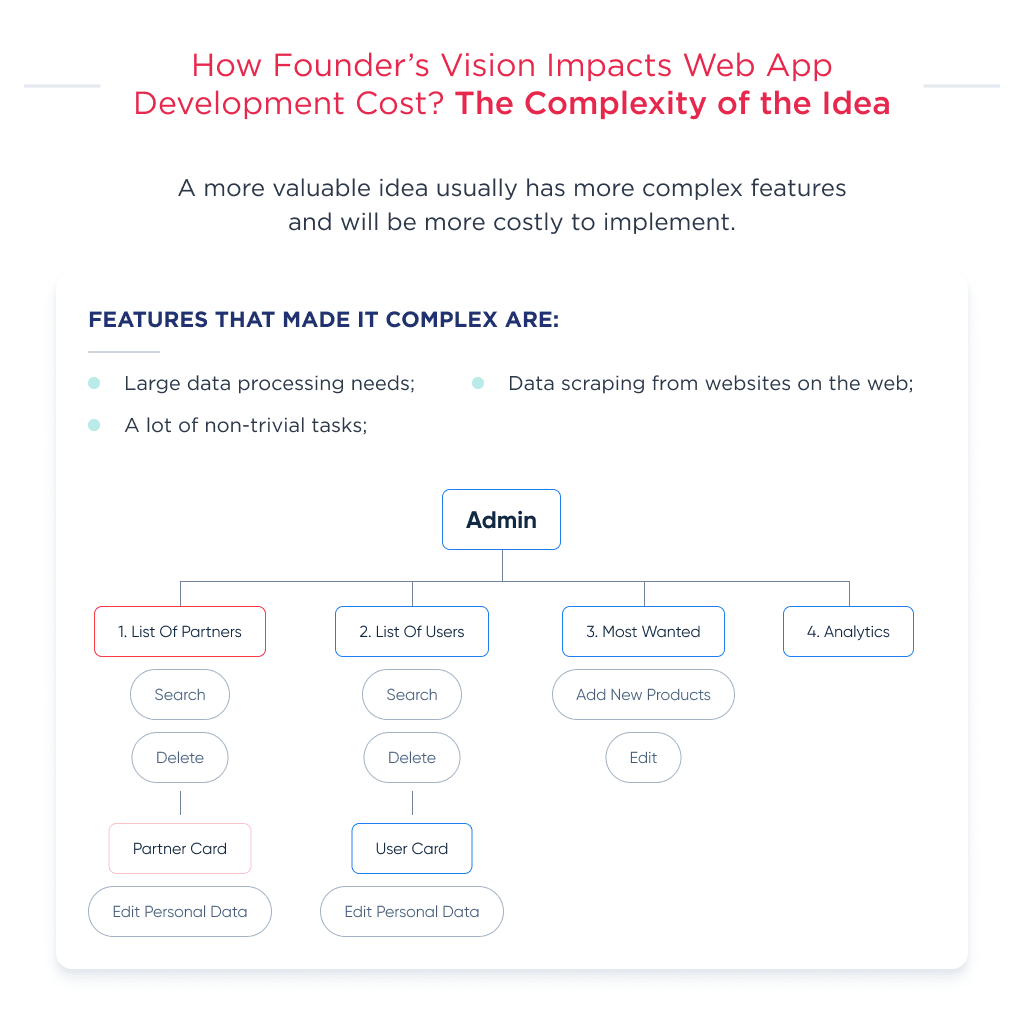
1. The Complexity of the Idea
A simple gaming app or a gaming app with a purchase option? Which one would you like to build?
Well, most of us would like the simple one as it has a lower price. However, the other option will be great for monetization.
Anyway, the key factor in understanding here is that the application that will have more complex features will be more costly.
At first, you may not realize this, but by discussing your idea with a app development partner, you will get to know about it.
Here are some features that can elevate the custom web application development cost:
- A shopping cart
- Payment gateways
- Social media integration
- Checkout
- Shipment module
And others!
Most of the web apps like eCommerce, taxi booking, payment apps, workflow management apps, etc., are complex.
One great example of such an app is MyWishApp developed by our team. The app was a roller coaster ride for us. This is a mobile application on a basis, however, it has an Admin role using a web application.
As per the client’s requirements, the app needed a plethora of features that had three roles. The basic aim was to help the users shortlist and purchase a gift.
Features that made it complex are:
- Large data processing needs
- A lot of non-trivial tasks
- Data scraping from websites on the web
Get a better insight about the application in the mentioned link!
Another common example of an app based on a complex idea is Amazon. Unlike simple apps, it needs checkout, a shopping cart, a shipment module, and a payment gateway.
Complex idea web applications like these can cost over $100,000.

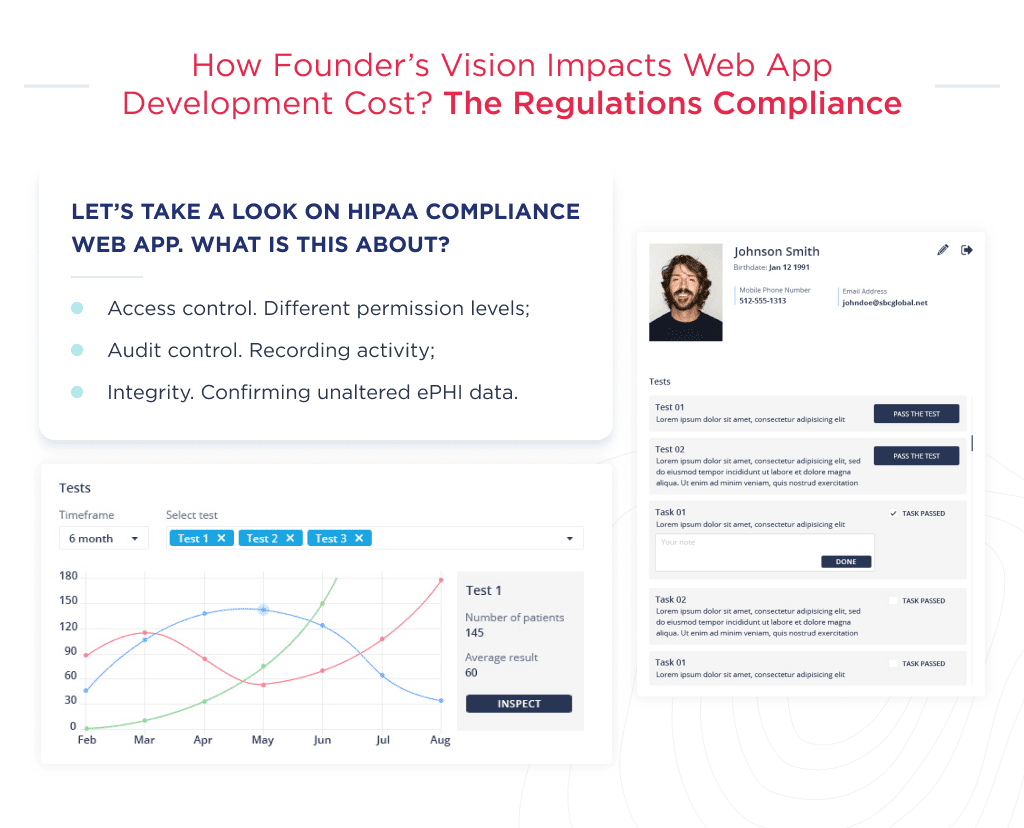
2. The Number of Regulations
Healthcare and Fintech applications are some of the most rewarding web application options for the future. How? Here are some stats in support!
- The global Fintech market is speculated to be valued at $158,014 million by 2025. Most of this is backed by the adoption of payment apps around the world. As per speculation, there will be around 1.31 billion people around the world that use a payments app in 2025. This article covers the benefits of fintech and why it’s worth paying attention to.
- In the pandemic year 2020, the global mHealth market stood at a valuation of $40.05 billion. This is expected to surge at a CAGR of 17.7% from 2021-28.
As the valuation of both the markets is high, there must be many of you who would be interested in knowing how much does it cost to develop a web app.
If you are thinking of launching a Fintech or a Healthcare app, you need to ensure that these apps meet the required regulations.
For example, a healthcare application needs to have:
- FDA Clearance
- It should be HIPAA compliant
- EVV-compliant, if the application is for remote patient monitoring
- HL7 Integration (for easy sharing of health-related information)
- EHR and ICD-10 (Wondering how to build EHR/EMR software? Our expert guide walks you through the essential process of developing secure health tech solutions.)
On the other hand, a Fintech app needs to be compliant with all the basic regulations based on the country of operation.
Looking for innovation in healthcare? Here are some of the best healthcare startups leading the way.
| For the US | For the UK | For EU |
| EFTA | FCA | PSD |
| FCRA | PRA | GDPR |
| AML | FAP | |
| GLBA | MiFIR | |
| JOBS |
Based on the location, you need to find out what regulations that need to be followed.
Now, all the software development firms may not be fit for developing apps that fit these regulatory requirements.
Thus, the average cost of web application development might be less with them. Make sure this doesn’t happen, as it may lead to legal issues.
We at Spdload worked on a healthcare solution MedPortal. We made it HIPAA compliant.

Discover the best HIPAA-compliant chat apps.
3. The Complexity of Technical Solution
So, based on the complexity of the initial idea and the regulations that need to be followed, the complexity of the whole web app will be in front of you.
Keeping this in mind, you will be required to hire a dedicated development team.
The level of complexity will affect the level of the team and consequently the custom web application development cost.

To build a top-notch web app, you need to pay close attention to the expertise of the people you are hiring. The more will be the complexity of the web app solution, the more competent people you will need.
The upcoming section will explore more about the web app development cost.
From concept to creation – launch your marketplace with SPDLoad!
The Discovery Phase
Do you know that 42% of the startups fail because the product developed by them does not have a market need? This number is huge as there are many other reasons due to which startups fail.
So, what do you get from this?
This implies that it is necessary to do an entire check of the whole market scenario and other necessary factors before beginning. This is where the discovery phase steps in.
Besides, it is the only way to know how much does it cost to develop a web app.
What is the Discovery Phase?
If you are eyeing making a brilliant web app, you need to undertake the project discovery phase. Here are some of the prime elements of the discovery phase:
| Factor | Description |
| Market Analysis | To make your web app valuable to the users in the market, it is necessary to keep it unique. As there could be many web apps like yours in the market, focus on building one that has different features and functionalities. If you remember Hike, a sticker chat app. It was officially shut down & removed from PlayStore in January 2021. It was established in 2012, and within nine years, it pulled back. Why? The reason is that there were many messaging giants in the market like WhatsApp, Facebook Messenger, and others. These continue to bring some great features in them while Hike didn’t. Hence, we can conclude that market research is a necessary sub-parameter in determining the web application development cost. |
| Competitor analysis | To be on the top, it is crucial to stay aware of what your competitors are doing or planning to do. Keep an eye on their new launches and learn from their mistakes. A good example of this is Instagram. In the year 2020, many countries around the world banned TikTok, a video-sharing app. To this, Instagram added the Reels feature to their app to acquire more audience. So, one more benefit of the discovery phase is that you get to know about your competitors and how to stay above them. |
| Target Audience and Business Goals | Now, based on the market research and competitor research you have done, you will get to know if your web app idea is viable or not. Moreover, you will also get to know your target audience. The knowledge of the target audience will be helpful in building an MVP. Learn more about MVP development services and how do they work. Apart from this, the discovery phase can also help you align your business goal. There are many startups that fail just because they lose focus (13%). Therefore, it is necessary to undertake the discovery phase to get a clear picture of your goal. There may be many things that you learn during the discovery phase that you didn’t know earlier. Starting strong is critical – check out these business startup tips that offer valuable insights. |
| Cost Analysis | The key question of how much does it cost to develop a web app will be answered by the discovery phase. Here you will get to know about the various factors that affect the average cost of web application development. |
Make sure that you analyze all of these aspects. They will help in estimating the web app development cost.
And not only this, but a well-undertaken discovery process will also lead to:
- Overall cost reduction
- Generation of prototypes
- Provide better service
- Build a market-driven product
The Deliveries of the Discovery Phase
Let’s move on to the deliveries that need to come out of the discovery phase of the web app development process. Here are all of them in detail!
| Deliveries | Descriptions |
| Specifications | The very first thing that the discovery phase helps you find out is the specifications of the web app. In here, you will get to know things like:
The features of the app are something that affects the average cost of web application development. At the same time, they are also the ones that make your app stand out. Hence, it is necessary to keep a close check on them. Filter out the features that are not required by the people. You will get to know about this while doing market and competitor research. You can conduct surveys to know better. Although different web apps have different web apps features, some of the must-have features of web apps are:
Features like these make up a good web app. And you will be able to learn about these through the discovery phase. It will be better if you generate an SRS (software requirements specification). It is a document that has details like:
And more! This document will help you estimate the custom web application development cost better. |
| Low Fidelity Prototypes | The second major outcome of the discovery phase is the low fidelity prototypes. Low fidelity prototypes are paper versions of web apps. With these, you get to know what design elements your app will have and how they will look. Moreover, it helps in finding out if there are any interconnections between them that you can optimize. These prototypes do not interact with the users like the clickable high fidelity prototypes. One can also design these prototypes digitally by using tools like Figma and Balsamiq. |
| Tech stack suggestions | As the discovery phase will enlighten you with almost all the web app requirements, it will be easy for you to shortlist the required tech stack for the app. Technologies required for databases, SaaS, frontend, backend, designing, etc., are counted under the tech stack. And these can also affect the average cost of web application development. Most of these are open-source, but for some advanced software, you may have to pay. Here is the tech stack that is required for web app development:
|

Now, as you will have all the information about the web app development project, it will be easy to estimate the custom web application development cost and the timeline.
The Design Phase
If you are impressed by the looks of a web app, then the designer of the app did a great job. And not just looks, the structure, and usability of the website elements also come under web design.
The design phase of web app development includes both UI and UX aspects!
| Aspect | Description |
| Mind Mapping | Mind mapping is all about creating a visual representation of all the design elements of the website. You get to learn how these elements are connected and what are the possible relationships between them. An example of mind mapping in an eCommerce web app is the homepage > product category page > product page > payments page. Mind maps can either be drawn in a tree model or a graph model. |
| Accessibility and Navigation | To make an interactive web app, make sure that it offers accessibility for everyone. For instance, it should have minimum animations so as to make it fit for those with motion sickness. Moreover, the web app should also have smooth navigation and all necessary pages within a few clicks. |
| High fidelity UX | Another necessary aspect of the design phase is to generate a high-fidelity UX prototype. This is the most crucial part as the aspects described above, and many others like information architecture, UX writing, etc., form a part of it. It will be the one before the final stage of the web app and will help you test the web app in real-time. If you are developing a web app, a high-fidelity UX prototype will surely elevate the custom web application development cost. However, in the end, it will be worth it! It will help you save a lot of money and garner potential customers quickly. |
| UI Toolkit | A UI tool kit is an essential element of the design phase. Why? It includes all the necessary elements required to make the user interface of the web apps. Some of the key inclusions in a UI toolkit are:
And many other elements! You can use these to make your web app more attractive and unique. |
When all of this is done, they need to be implemented in the final design.
Development Phase
The development phase is basically the part where coding is done. It further consists of various parts such as:
| Aspects | Description |
| Frontend development | This is the part where the produced design is linked to the code and converted into a real-time graphical user interface. It is the client-side development, and the produced GUI is used by users to interact with the web app. The technologies used for frontend development are CSS, HTML, and Javascript. |
| Backend development | This is where all the big things happen like data storage, exchanges, alteration, etc. A backend developer has to work with applications, servers, and databases. When you add some information in the provided field on the frontend, the information is shared and stored in the database on a server. The coding related to sharing and storing information is done by backend developers using PHP, Ruby, Python, and many other tools. Before making a hiring decision, explore the cost of hiring a software developer and what factors to consider. |
| Testing | Testing is the phase where the entire utility of the web app is checked. It is meant to verify if the web app performs as intended. Are there any flaws in its functioning? If yes, where and how will it affect the overall web application development cost. These aspects are checked by letting some users use the app and collecting feedback from them. |
The complexity of design and development will affect the web app development cost.

Are There Additional Expenses to Consider?
The whole process of web app development cost is pretty transparent, which does not include any hidden cost.
However, some factors can affect the average cost of web application development.
Crafting Custom Mobile Apps That Delight Users!
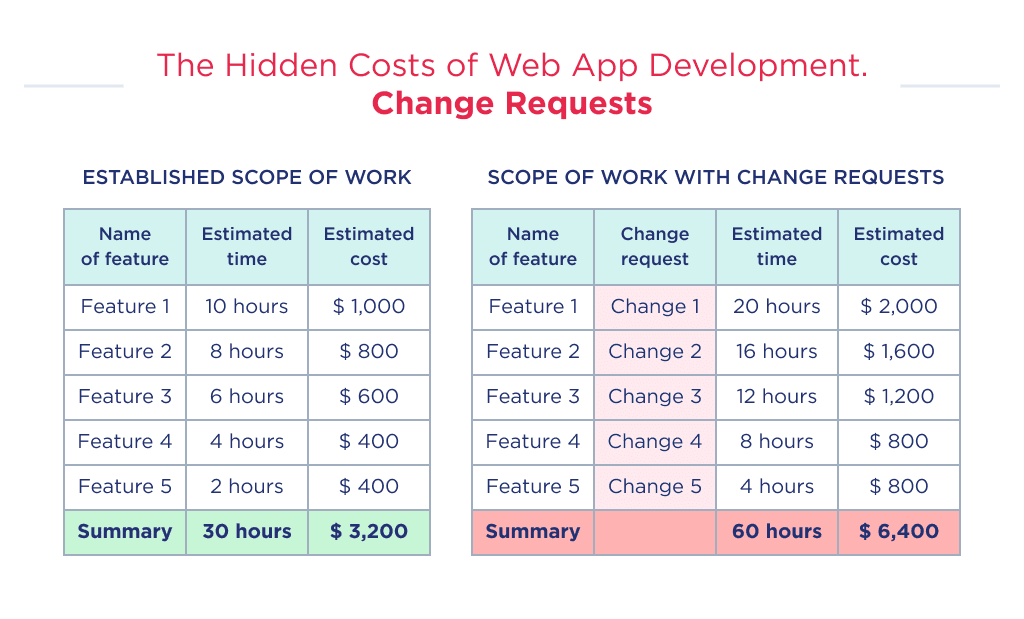
Change Requests
Change requests are those instances that are made by the founders when the development process is underway.
As the ongoing process has to be halted to work on the changes suggested by the client, this might surge the web application development cost.
For example, a client analyzes its competitors and decides to test a new MVP of the eCommerce app with payment gateways.
This will surely increase the cost. There is no such fixed value as the changes may vary based on user preference and the type of web app.
Learn how to transform your MVP into a fully-fledged product with our tips on from MVP to full-scale product.

Business Development
This is another factor that can boost the custom web application development cost in the long run. How?
Well, if you are launching an app, you will need immediate customers for it. Many software development partners provide marketing services to their clients for early adoption of the app. SpdLoad also offers marketing expertise.
Moreover, with time, it becomes necessary to keep up with the industry trends. And no one would know better about your app than the agency that developed it. So, it will be best to contact them to scale your web app.
Apart from this, there are other maintenance charges, like CDN, servers, data storage, etc.
This cost can amount to up to $12,000 or even more based on the app’s complexity.

Interested in a Custom Web Application?
So, based on all the factors described above, let’s take a look at how much does it cost to develop a web app!
| Complexity Level | Time Period (months) | Number of Hours | Price ($40 per hour) |
| Simple apps | 3 | 480 | $19,200 |
| Average apps | 6 | 960 | $38,400 |
| Complex web apps | 9 | 1,440 | $57,600 |
The cost estimates provided are based on Spdload’s experience.
Development costs can vary greatly in other countries. In the United States, average hourly rates are around $150 – building a complex web app stateside could easily exceed $200,000.
And while Asian outsourcing hubs like India offer lower hourly costs (approximately $30), quality and communication are not always ensured.
Looking to outsource IT? Here are the best IT outsourcing companies with proven results.
Spdload offers the best of all worlds – seasoned engineering talent with proven expertise in building successful web applications for international clients. And Eastern Europe’s reasonable development costs keep projects affordable.
Want to learn more? Check out our portfolio or contact us now to explore what we can build together!
Planning a crowdfunding platform? Learn what goes into crowdfunding website development.