Healthcare App Design: A Step-by-Step Guide
- Updated: Nov 14, 2024
- 12 min
Creating a healthcare app? You’ve come to the right place. Proper design is the critical first step when developing a medical app.
A well-executed app design process can set your product apart from the competition.
Healthcare app design process brings unique challenges compared to other digital products. Compliance, accessibility, and health data privacy – these factors make medical app creation complex.
But with the right design approach, you can set your healthcare app up for success.
Explore the potential of healthcare app ideas to make a meaningful impact in healthcare.
In this article, we’ll cover:
- Why healthcare app design is tricky
- How medical apps differ from other apps
- Steps to correctly design a healthcare app
- The costs of designing a medical app
- Finding a reliable healthcare design team
- And more
Want inspiration for your website? Check out these examples of good web design for ideas.
Let’s dive in!
Transform your application with our expert UI/UX design services tailored to your unique needs — contact us today to get started!
The Cost of Healthcare Mobile App Design
The average cost of designing a medical application varies from $10,000 to $30,000. However, the precise price doesn’t depend on a single factor, rather there are multiple factors that affect it.
Let’s consider these factors.
Costs Based on App Type
There is a limitless number of healthcare product types. We chose 5 the most popular and calculated the cost of design based on the average Ukrainian rate – $40 per hour.
| Type of app | Cost, $ |
| Medical review | 5,000 |
| Doctor appointment | 8,000 |
| Health tracking | 10,000 |
| Networking | 15,000 |
| Telemedicine | 20,000 |
The type of application can be considered a key pricing factor. But it is not the only one.
Costs Based on the Design Team
The type of team is another crucial factor in pricing the design efforts. We will consider the 4 options. You can read more about the types of app development partners.
Meanwhile, we’ll focus on the cost aspect, calculated on an example of 200 hours design project.
| Type of a team | Cost, $ |
| In-house | 18,000 |
| Local design company | 24,000 |
| Freelance | 3000 |
| Outsource | 8000 |
Finally, the location of the team impacts the final cost of healthcare application design.
Costs Based on Team Location
There is a list of the most popular product design hubs across the globe. Let’s find out the cost calculated on an example of 200 hours design project.
| Country | Cost, $ |
| Australia | 15,000 |
| The US | 24,000 |
| The UK | 16,000 |
| Western Europe | 14,000 |
| Eastern Europe | 8000 |
| South Asia | 4000 |
If you’re looking for strategies to boost your remote team’s performance, check out this guide on high-performance remote teams.
It is important to understand, that the cost of UX/UI of a healthcare product is higher than the cost of app design on average.
The reason is the complexity of the healthcare industry, which requires specific healthcare solutions in design.
To make sure we’re on the same page, let’s find out more details.
What Makes Healthcare App Design Unique?
Application design, in general, includes 2 types of work: User Experience or UX design and User Interface or UI design.
UX design means how an app works and UI design means how an application feels. You can read more about the differences between UX and UI.
What makes healthcare app design unique compared to other types of applications is that such a product must follow strict standards to make the user feel safe and comfortable.
Let’s take a look at the details.
Requirement #1: Accessibility
Accessibility in medical app design means that your application is accessible to people with disabilities.
An example of an accessible app can be an app that uses virtual assistants and screen reading software to help blind people read texts on the product.
CardioCube is a great medical application that uses Alexa virtual assistants for communicating with patients.
But, this is not the only requirement.
Requirement #2: Positive User Experience
Such a subjective requirement depends on the core purpose of health software – to help people get treatment.
A positive vibe in the design of a medical application is about communication. A UI designer must use colors, characters, and pop-ups to describe each following step, its reason, and its goal.
It gonna help a patient to trust an application and make him or her feel safe.
Flo is a great example of such a positive design with a perfect match between the product core feature, target audience, and design language.
However, a positive attitude is impossible without trust.
Requirement #3: Security
Healthcare platforms work with sensitive patient data. So the design needs to be trustworthy: transparent, clear, and secure. How can this be done?
There are several ways. First of all, your app must be HIPAA or GDPR compliant.
If patient data security is a priority, check out these best HIPAA-compliant chat apps.
There’s a workable example. Every product has 40-50 pages privacy agreement. As the statistics say, no one will ever read the full document.
But it would be much more convenient to show 4-5 options of how and where you will use the data so that the user can decide what they are allowed.
This is especially important if you’re using the app to offer online prescriptions for patients.
We’ve figured out the design requirements of the healthcare app. Now let’s talk about the design process, step by step.

How to Design a Healthcare App
The process of healthcare app design breakdowns in a 3-step plan:
- Plan design
- Design user experience
- Design user interface
Each step also breakdowns on activities to be done too. Let’s find out details of each step and understand how the mobile health application concept impacts the design timeline and cost.
Partner with SPDLoad to improve how you deliver patient care
Step 1: Plan and Strategize
The design planning stage is about an understanding of an idea, collecting requirements, and researching design solutions.
The planning phase of designing healthcare apps includes various crucial steps.
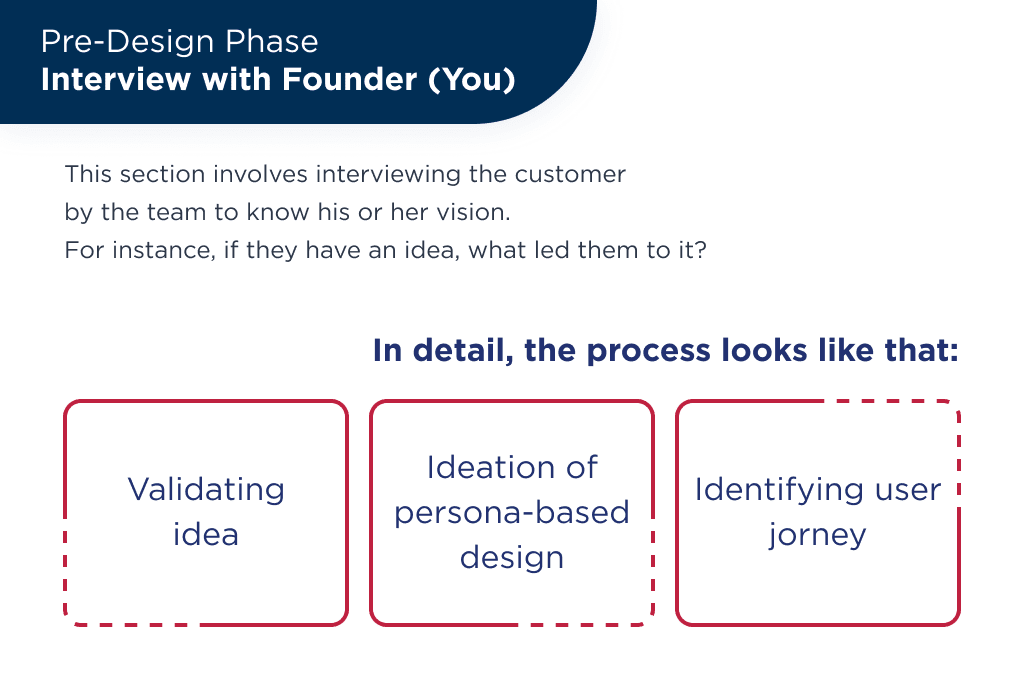
Planning: Interview with the Customer
This section involves interviewing the customer to know his or her vision.
In other words, the team needs to understand what you are thinking of, whether it is a mental health app development, fitness app development, or just a redesign of an existing app.
We can describe the theoretical model of how this process should work. But to keep things actionable, we’d like to share the framework we follow in our company.
Interview with a founder includes a few points.
1. Validate a pain statement
Initial talk with the founder or customer is about listening to the mHealth app concept: what is it, for who is it, what it does, and why these people should use it.
Once the concept is clear, it is time to idea validation in order to create a sought-after design of a healthcare app.
To do this, you need to find a potential target audience and conduct interviews. There are many different ways to do this online, from one-on-one interviews to focus groups.
An example to support this is DocKids, a telemedicine app. During idea validation, we found, that customers have to wait in long queues for a doctor’s consultation.
2. Identify a customer and a user journey
Once we get initial feedback from the real customers, we need to think through a user journey.
This is a design tool that helps identify user path through pages of your healthcare app and combine it with their personal goals and tasks. It helps to identify the best workflow options or to prevent workflow bugs.
For example:
- A user might not be able to go past the payment page of a medicine application due to the complexity of the payment form.
- Or the user might not be able to understand what’s written on the screen because of complex medical terminology.
Identifying and addressing points where users face issues is crucial to mobile application design and impacts UX.
3. Identify a buyer persona and start to ideate persona-based design
Once you’ve finished with customer research, you can easily identify user personas and create a persona-based design.
When planning business strategy and customer outreach, this CLTV calculator gives companies a way to see the long-term revenue potential of their customer base, making it easier to plan ahead.
For example, the workflow of a telemedicine app development is based on 2 roles: a doctor and a patient. Consequently, there are 2 user interfaces:
- For the doctor, with a focus on displaying future appointments and analytics of healthcare practice,
- And for the patient, with a focus on scheduling an appointment.
But in order to turn analytical findings into actionable insights, UX/UI designers must do design research.

Planning: Design Research
The design research is an approach to translate the raw data into accessible-to-use in the design process for a healthcare app.
Here are some methods by which you can arrive at a better medical mobile app design.
1. Research of competitors
This is the most common, yet important way to collect existing or find inspiration for your own design solutions.
Such sort of research follows:
- Finding direct and indirect competitors,
- Creation of comparison spreadsheet,
- Identifying features, similarities, and differences,
- Summarizing and presentation of findings.
As a result of such activities, a design team will be able to present a mood board. You can check the one made by us.
2. Research of the best practices
This is something you will have to research, and you may also learn from your competitors.
Keeping up with the top industry healthcare mobile app design practices is crucial to make your app as user-friendly as possible.
No matter, will you design an Android, iOS, or hybrid app, research of all accessible healthcare providers is a must to identify the most valuable design patterns and ideas. For example, it could be features like:
- Electronic health record dashboard,
- Real-time patients’ waiting room,
- A voice-chat room for healthcare professionals,
- Track of health insurance status.
These and many other UX design features will garner more potential leads for your medical app user.
So, these all are the design planning steps for making a healthcare app design.
If you’re planning to build an app, these detailed guides on Android app development costs and iOS app development costs will help you navigate the financial aspects.
Also, feel free to explore these best iOS app development tools that simplify the iOS app development process.
Now let’s consider what’s going on when the team designs the user experience of a medical app.

Step 2: UX Design
Now, the medical mobile app design is not just limited to looks. The ease of use and other user experience characteristics also play a key role in the success of an app.
Here are some crucial aspects of UX design.
| Aspect | Description |
| Accessibility | Make sure that the design of your medical app is easy to access, no matter which user uses it. For example,
|
| Navigation | The one thing that can make or break your medical app is navigation. It should be smooth, well guided, intuitive, and easy to learn in a few attempts. Ensure that the design does not require users to navigate between too many screens. Moreover, keep all the important screens of your app accessible, within a few clicks. |
| Information architecture | The way information is arranged on your mobile application can either keep your user engaged or let them off the app instantly. Hence, you should keep all the necessary info in proper order. You need to focus on:
These will make your app more user-friendly and ASO or App Store Optimized. I.e. it will be much easier to grow and be popular organically. |
Now let’s find out more about the UX part of a medical app design.
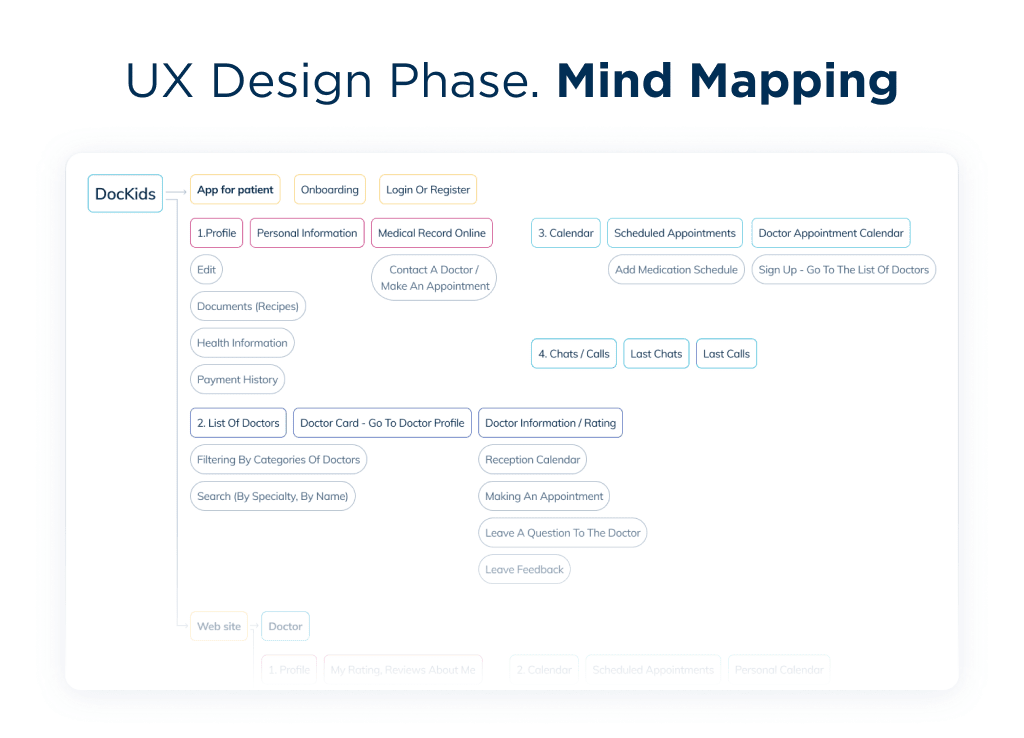
UX: Mind Mapping
A mind map is nothing but a simple visual representation of an app structure. It is a visualization tool of information architecture.
An example of mind maps used in a medical mobile app design:
- Selecting the symptoms of the issue,
- Connecting to a doctor,
- Chat screen,
- Medication screen,
- Payment screen,
- Back to Home screen.
It can have many other flows like this and can be drawn in two ways, the tree model and the graph model.
Mind maps make the life of end-users happier. It is a development-friendly way to create a software requirements document with a list of all required functionality and technologies to use. It significantly speeds up the development process and makes it user-centered as much as possible.
Here is an example of the mind map created by Jack Magma studio of Netflix.

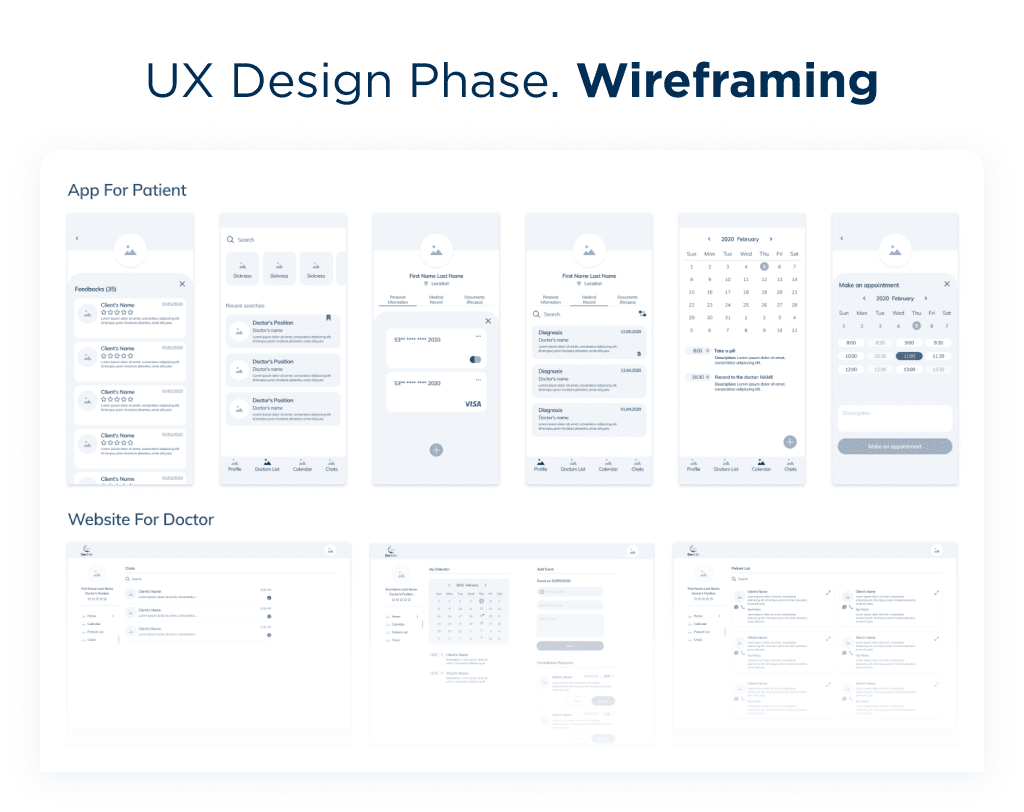
UX: Low/High-Fidelity Prototypes
A prototype is an early version of the final product that allows interaction to be tested to confirm whether the embedded features work as intended.
Moreover, a prototype can also be used to test if the end-users will be able to use the product or not. This helps in further improvement of the product or the application before launch.
The use of prototypes is imperative, as mentioned above. And, you can create two types of prototypes based on fidelity.
The Fidelity of the prototype is defined as how well it can convey the look and feel of the product. The level of detail and interaction depicts fidelity.
You can make a healthcare app design prototype in two ways.
| Low Fidelity Prototype | High Fidelity Prototype |
| It is a cost-effective idea to check if your application design works or not. Most of the time, it is a paper version of the application design where one can make different screens of the app on paper to redefine new ideas. These prototypes do not allow user interactions. We use Balsamiq or Figma. | A high-fidelity prototype is the closest version of the actual product. It is usually designed by project teams when they have a clear design direction. It is fully interactive for the testing teams and users to check. It can have two types, namely, digital prototypes and coded prototypes. We use Figma to create this sort of prototype. |
However, the UX part of medical mobile app design isn’t about prototypes themselves. A crucial role plays UX writing. Let’s find out what is it.

UX: Writing
This is a crucial part of the user experience as it includes creating a copy of the content that helps the users interact with the application seamlessly.
There are many aspects that are included in UX writing, such as:
- Labels of buttons and menus
- Messages like errors, instructions, etc.
- Terms and conditions
- And many more.
You need to be really careful while writing these as they are one of the key pillars of medical mobile app design that enhance user experience.
Let’s consider the User Interface part of the work.
We are empowering healthcare innovation through custom apps
Step 3: UI Design
The UI part of the medical mobile app design is related more to its looks than usability.
And it is pretty obvious that if you are making an application, it should have an elegant and attractive app mobile user interface design.
The very initial thing that you need to consider here is the colors of the app.
Colors play a critical role in impacting human psychology and enhancing conversion rate.
You must have noticed that most of the fast-food chains have yellow and red in their logos.
Have you wondered why?
Well, red and yellow are hunger-triggering colors, which is why they are included in the logos.
Similarly, some colors will be perfectly fit for your mobile or progressive web app, while some will not.
You can also find ideas and references from platforms like Behance or Dribbble. However, here is a table for reference:
| Type of Healthcare App | Colors and Significance |
| Informational health apps | White, blue, and yellow denote freshness, power, cleanliness, liveliness, etc. |
| Patient engagement apps | Orange, green, and pink for happiness, progress, and kindness |
| EHR apps | A blend of beige, white, and grey as they signify confidence and trustworthiness. Discover emerging EHR startups that are setting new standards for digital health records. |
| Personal wellness apps | As these applications motivate users in tracking their vitals, they need to have shades of pink, purple and blue. |
| Remote monitoring apps | Blue, beige, and yellow |
Improve your understanding of patient data management with these benefits of electronic health records.
Want to Design Your Own Healthcare App?
With an intentional design process, you can create an accessible, trustworthy, and user-friendly medical app.
Consider our app development services if you need an experienced partner to bring your healthcare app vision to life.
Our cross-functional teams specialize in digital health products that transform patient care. We handle all aspects from design to launch and ensure compliance with industry regulations.
Contact us to get a free consultation on your mobile health app project.
With the right preparation and support, you can create the next big thing in digital healthcare.
Before starting your project, explore the detailed breakdown of app development costs to avoid surprises down the line.