UI vs UX Design: What’s the Difference and Which Do I Need?
- Updated: Aug 27, 2024
- 15 min
The word “design” has a very broad meaning and is used in nearly every business and industry. We usually have an intuitive sense of what it refers to.
However, when discussing the specific terms “UX” (user experience) and “UI” (user interface) design, things get more complicated.
Are UX and UI design generic terms? Or are UX and UI separate concepts? If they are distinct concepts, why are they so often used together?
This article answers all your key questions about these frequently conjoined disciplines.
We’ll explain what UX and UI design are, how they differ, when they intersect, and why both specializations play integral roles in crafting products and digital experiences that consumers love.

Overview
User Interface design (UI) and User Experience design (UX) are two different disciplines. You can think of them as two separate approaches that are used together to solve one issue — attract users, turn them into customers and make them loyal to your brand.
UI and UX are meant to be used together. They are not interchangeable. UI design can be considered to be a part of UX design. And this is the main reason UX and UI terms are usually used together, making the distinguishing even more complicated.
The hardest thing here is to define these two disciplines and understand their key difference. You can read a ton of explanations and still be not able to say “now everything is clear”. I will try to help.
UX design answers the question “How to get users to where they want to be?” It allows to analyze the challenges that users face and to come up with an efficient solution.
UI design is a vital part of UX design. It is about making the solution visually appealing and convenient.
To put it short, UI is about the way the product looks like and operates. UX, in its turn, deals with the whole journey of the user.
Think of a grocery shop you like to buy products in. Everything you see there, like aisles with boxes of chocolates, cash desks and displays, is UI design of this store.
Every time you enter this shop you can smell a pleasant scent, the store managers are nice to you and everything you buy there is always tasty and fresh. This is the grocery shop’s UX design.
But how do UI and UX work and why are they so important for your digital product?
Transform your ideas into reality with our top-tier UI/UX designers — contact us to get started!
Why UI/UX Matters
I would like to use an example here. Remember that feeling when you unbox a new iPhone you just bought? Even the box itself was really good at your hands. And you haven’t even touched the product itself yet.
Everything we know, feel and think about Apple products is an example of well-thought-out UI and UX design.
User Interface and User Experience design are more powerful than one may imagine. While their initial goal is to increase sales, UX/UI may turn users into advocates of your brand.
Steve Jobs once said:
Design is a funny word. Some people think design means how it looks. But of course, if you dig deeper, it’s really how it works.
One may note that the product comes first, so why design is important? Nearly all market niches already offer various solutions to solve a user problem.
How can your product differentiate? UX and UI design can help you engage users. And, believe me, it may change the game and is worth spending your money and time.
The first impression is hard to overestimate. What do users see when they visit your mobile app or website for the first time? What do they feel when they unpack your product or use your services? The first impression may either stay forever or be too hard to fade away.
Have you any association when you hear about bitten apple? I bet you do. And this is the power of UX design.
In fact, UI/UX design is used in every industry. To make my explanation more clear and comprehensible, I will narrow the field of usage to the development of mobile and web applications.
Here, you have to attract as many users as possible and to make it in the shortest possible time. High-quality UI/UX design can not only win users’ attention, but earn their trust.
To understand the main goals of UI and UX design, let’s have a look at these two disciplines separately.
What is UI Design?
To understand the difference between UI and UX, first of all, we need to define what is UI design.
UI is the design of user interfaces for any machines and software. Put simply, UI design is centered on enhancing the interactivity and visual content of the product.
Let’s take a website as an example. There are pages, menus, sliders, buttons. These visual elements need to be attractive, perform as expected, and help to interact with the product.
User Interface specialist makes sure that the interface elements are competently organized, structured, interrelated, grouped, executed exactly and in a similar style.
6 Key UI Design Principles
To understand UI design better, we can turn to 6 principles of well-thought UI design by Lucy Lockwood:
| № | PRINCIPLE | MEANING |
| 1 | The Structure Principle | It refers to the way the user interface is organized. UI design should be done with specific purpose, be meaningful and useful. It is performed based on clear, consistent models that are apparent and recognizable to users, putting related things together and separating unrelated things, differentiating dissimilar things and making similar things resemble one another. |
| 2 | The Simplicity Principle | It is about making the tasks easier for the users. It also includes the process of clarifying the communication and providing good shortcuts that are meaningfully related to longer procedures. |
| 3 | The Visibility Principle | The user should have all the needed content and options in an easily accessible place. Nothing should distract the user with extraneous or unneeded information. |
| 4 | The Feedback Principle | Users should be informed of actions or interpretations, changes of state or condition, and errors or exceptions that are relevant and of interest to the user through clear, concise, and unambiguous language familiar to users. |
| 5 | The Tolerance Principle | The design should be flexible and tolerant, reducing the cost of mistakes and misuse. It should allow undoing and redoing, while also preventing errors wherever possible by tolerating varied inputs and sequences and by interpreting all reasonable actions reasonable. |
| 6 | The Reuse Principle | The design should reuse internal and external components and behaviors, maintaining consistency with purpose rather than merely arbitrary consistency, thus reducing the need for users to rethink and remember. |
These user interface design principles for web applications and mobile apps can be implemented in any field of software engineering. But, essentially the good User Interface design cannot be done without thorough UX design.
What is UX Design?
The process of UX design has been used for centuries, but lacked clear labeling. Every successful product in human history involved UX design in the process of development. Even though their creators didn’t use the particular term.
Later, the terms as user-centered design and usability appeared. They were rather widespread in the software industry. But they were not able to fully convey the aim of the creator.
Thus, in 1988 Donald Norman coined the term User Experience design. Since then, it has become an integral part of our lexicon. Donald Norman explained the reason the term had appeared:
I invented the term because I thought Human Interface and usability were too narrow: I wanted to cover all aspects of the person’s experience with a system, including industrial design, graphics, the interface, the physical interaction, and the manual. — Donald Norman definition.
But is the term of UX design comprehensive and universal? It still has no clear definition. Of course, we can use a widespread one. It says that UX influences the user’s behavior making an interaction with the product usable, accessible and desirable.
However, if you look up UX definition on the Internet, you will find dozens of different explanations. Do they in any way improve our understanding of the UX design process? I think not.
The truth is that UX design is a multi-purpose approach. It involves various aspects and is used in the different industries.
UX design has a clear focus on the user needs and expectations on how the product functions, looks and feels like. It goes far beyond visual content, taking into account every tiny detail.
In its narrow sense, UX is centered around interaction of end-user with the interface of website, mobile app or program. Thus, UX designers work directly with the content architecture, graphic design and content itself. They study the behavior of target user and develop their prototypes.
But why UX design is considered to be so important?

I bet you have visited a bunch of websites that deliver all the necessary information, but somehow you had no desire to use them. Why? Maybe they looked like they were ghosts of yearly 2000s. Or maybe you failed to find what you need. Who knows?
UX designers know. It is their responsibility to not only make you interested in the content, but to create an unforgettable journey you want to experience again and again.
The key idea of UX design is to ensure that the product solves the user’s problem in the most efficient way.
Why UX Design is Critical
UX design is vital, because it helps to meet the users’ requirements and satisfy their needs. Everyone appreciates the attitude.
A CEI survey states that 86% of buyers are ready to pay more for a better customer experience. It is obvious now that great UX design can help you to differentiate and attract users.
It’s very easy to be different, but very difficult to be better. — Jony Ive, Apple UX designer
A well-thought UX can turn a visitor into a user and a user into a customer. Thus, the names for UX design practice can be changed, but it would be still vital for the process of any digital product creation.
Remember your first interaction with something you now use every day. Twitter, for example. Everything was simple and intuitive. We didn’t need anything to read to find out how to use it. We could personalize our account and share our thoughts in a forethought format.
Any product that needs a manual is broken. — Elon Musk
UX design can decide the fate of your product. Being a broad and catch-all discipline, it may have no clear definition. But the significance of UX is difficult to overestimate.
Some websites or mobile applications lack good UX and lose potential clients. I think each of us has at least once encountered situation when a system required us to fill out a sign-up form from scratch, just because of a mistake in one line. I express my warmest regards to you, lazybones, you’ve lost me at the very beginning.
It is just one of the examples of bad User Experience design or lack of understanding of key UX design goals.
UX Design Goals
The purpose of UX is to make a product that corresponds to the user’s conception of meaningful and substantial experience.
User experience goals are to discover the user’s needs and look for the ways to satisfy them. And this process is, in fact, never-ending. UX is not something you can do once and forget. Even when the final product is launched, the users’ feedback still needs processing and paying attention to.
The main misconception is that UX is about making the product look good. You cannot give the users a bad product in a nice wrapping paper and expect them to be pleased.
But, in my opinion, the goal of UX design is to create a product that both looks and operates greatly. May I say that good User Experience design will please every user in the world? No.
The purpose of well-thought UX is to create the best solution for the product’s target audience. The product will never be capable to give everything to everybody. Thus, the UX designers focus only on their target users and their needs.
UX design is not something you can involve in the process when the product is almost ready. Sometimes the product owners ask UX designers to enhance the nearly finished product. It happens more frequently than it may seem and, of course, it doesn’t work this way.
UX should be an integral element of the product development since the stage of idea validation.
The main goal of UX design is to attract users and retain them, gain their loyalty and motivate them to buy your products or services.
Factors Affecting UX
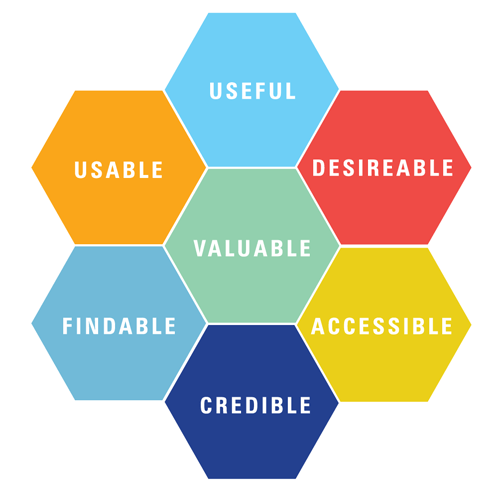
Peter Morville, who is considered to be a “founding father” of information architecture, created a honeycombed graph of UX factors.

According to this graph, to provide valuable user experience, the product should be:
- Useful
- Usable
- Desirable
- Accessible
- Credible
- Findable
While the majority of these factors are obvious and easy-to-understand, there are a couple of aspects I think I should cover.
When it comes to factors influencing UX, many overt and subtle elements decide how well the user feels while using your product. Load speed will additionally increase the speed expectancy of an average user. UX Copywriting – the language needs to be fine-tuned with the target audience. Intuitive UI of the website or product should be easy to understand and navigate — Josh Wardini, Co-Founder at serpwatch.io
What Is the Difference Between Useful and Usable?
Usefulness is about creating a product that is able to solve the problem of your potential users.
Usability is about giving the users the solution for their problem that they would like to use.
Check out our UX/UI design services
What is Findability in UX?
Findability is one of the key factors in UX design. It is the indicator of how easy the user can find your product or important elements within your product.
For instance, nobody is going to buy your product if it is hard to find the button “buy now”. It is true for the most of the products, especially mobile and web applications.
But findability refers not only to the product itself or special items on the web or mobile app. It is also about enabling users to find all the necessary information, like clickable elements or article, that can solve their problem.
Findability applies to everything, including websites, physical products, and applications/SaaS businesses. As it pertains to UX, findability refers to how easy it is for a consumer to find and use all of the features available within the product.
Good findability puts everything within seconds for the user and makes all of the functions immediately visible. Settings hidden deep within menus or hidden buttons on a product are usually bad for findability.
The best way to improve findability is by showing your product or service to a test consumer for the first time. Ask them to use the product and report their experiences. If you notice they don’t mention a feature or have trouble finding something, you may have to improve your findability. — Frank Spear, Content Marketer at RafflePress
There are certain user experience principles that need to be followed to increase product findability and other above-mentioned factors.
UX Team Responsibilities
The process of UX is a complex practice. It may vary accordingly to the aims of the product, project or even company. But for better understanding, I would like to highlight what exactly UX design team does as part of the process.
1. Product Definition
The first and the most important step of UX is product definition. It starts once a product owner creates a solution. Product definition helps to verify the context for product existence.
During this stage, the UX team discusses the product with stakeholders and defines its goals and values.
The goal of UX designers is to create value proposition and develop an early product mockup.
Then, the team of designers, developers, project managers and other people involved meets with stakeholders. They express their expectations and requirements.
2. Product Research
The UX designers conduct product research. The process comprises both market and user research.
- User research allows designers to understand target user’s needs, behavior, fears and motivation.
- Market research clarifies the standards of the market niche and opportunities for the product to enter it.
How does User Experience team collect necessary data? They conduct individual in-depth interviews, online surveys, competitive analysis and collect feedback of the focus groups. The collected data is then converted into quantitative and qualitative information.
The aim of this step is to find out what users want. High-quality user experience research can save a lot of money and time, because it leads to fewer adjustments in the future.
3. Analysis
The product research allows to define the user groups and create representative personas. These are simulated people that will potentially use the product. These personas should constitute realistic target audience segments and convey their behavior.
Once the personas are identified, UX teams build user journey maps. These are maps that represent the hypothetical user-flow within the product. UX designers analyze one representative persona, one goal and one scenario.
The aim of the analysis is to understand why users want or need the product.
4. Information Architecture
The next step is to define the information architecture or AI. Information architecture is a structure of the product. It lets users understand where they can find the information they are looking for and what they need to do to get it.
UX designers create navigation and categories to make sure that the users will be able to get the solution whatever their current position is.

5. Design
When the hierarchy of the product is established, the UX team starts their work on design. This step has 4 stages:
- Sketching
Sketching or drawing with hand is a very easy and fast way to visualize ideas. It allows for sharing multiple solutions and instantly rejecting bad ideas.
- Wireframes
Wireframing allows UX designers to visualize the page or screen structure (its hierarchy and main attributes). Wireframes are the basis of the product design and are guidelines for developers. They contain a representation of every key element of the final product.
- Prototyping
Prototypes, unlike to wireframes, allows not only visualize the product, but to interact with it. They can be considered a simulation of the product, commonly using clickable wireframes.
- Design Specification
UX designers create a design specification, which contains all the requirements of the product. It consists of user flow, style requirements and graphical assets to build a working product.
6. Validation
Validation or product testing is the process that helps UX designers understand what prevents end-user from smooth interaction with the product.
For that to happen, UX designers can use focus groups, surveys or A/B testing. They can also involve metrics analysis to understand the users’ behavior.
The process of testing allows to know what needs to be updated and whether the product is ready to be launched or not.
Transform your ideas into reality with our top-tier web developers.
How UX and UI Work Together
Both UI and UX are used to make a user satisfied with the product. We don’t need to forget that UI is a vital practice, but is still a part of UX design.
UI design is usually involved in the process when the job of UX designers is 80% done.
UI designers do not conduct surveys or analyze the market needs. But the importance of User Interface design is obvious. They create wireframes and prototypes, use their professional skills to create a pleasant environment for the users.
There is a room for innovations in the field of UI. Thus, the technology experts in the area of user-interface design can create various solutions and help the product succeed. UI designers are free to share their ideas with UX designers.
UX design, in its turn, is a never-ending process that is always in charge of all the development stages.
Marks of Great UI/UX
The purpose of UI/UX design is to make a product that people use and like. But it doesn’t happen overnight. Also, you must use the top UI/UX design tools for designing a great UI/UX.
UI and UX design that prioritizes the users is destined for success. The UI/UX designers need to understand that they are not users. They don’t create the product for themselves and should listen to their target audience. The right question is “will the users like this?” instead of “will I like it?”.
The attitude is a key. All other processes, such as creating prototypes or finding the best option for testing the product, are secondary. UI/UX designers should always understand their target audience and their needs to build the successful product. They must forget about their personal attitude and stop transposing their own feelings.
The Core Difference Between UX and UI
I would like to repeat it one more time — even though UI UX terms are commonly used together, they are different things. Only the letter “U” is similar in UX and UI abbreviations.
UI design is the first layer of interaction between user and system. Contrary to the common perception, UI is not only about visual content of the product. It is also about communication and performance.
UX design is a complex discipline, which covers not only the things that can be calculated, but those that cannot be measured or even seen.It is more about understanding user’s needs, requirements and feelings after interacting with the product.
UX specialist creates a journey for the user.
UI experts make sure that the elements users will interact with during this journey look and perform great.
I hope this article sheds light on the difference between User Interface and User Experience and their goals. If you need further assistance, contact our team of expert UI/UX design consultants.
What’s Next?
UX addresses how a product feels and functions for users, while UI determines the specific visual and interactive elements bringing that experience to life.
Our award-winning team unites UI artistry with UX psychology to help brands craft bespoke digital solutions that forge meaningful user connections.
Let’s connect to transform an existing product or design a unique platform!
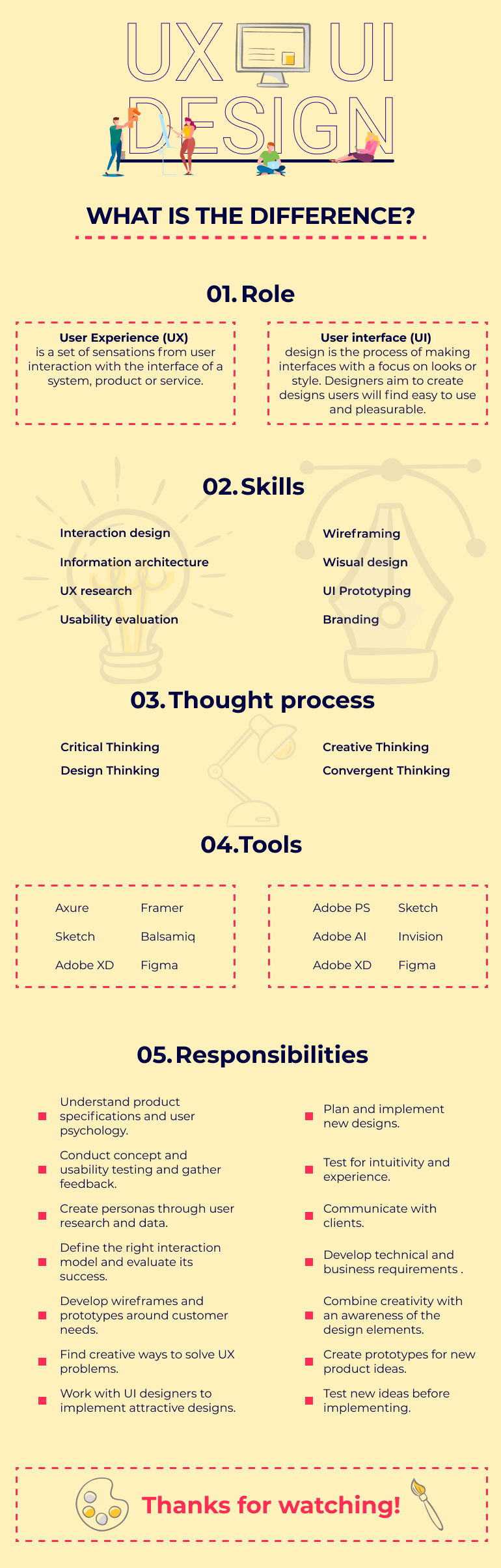
Bonus Infographic