Personal Finance App Development: A Step-by-Step Guide
- Updated: Nov 10, 2024
- 12 min
Are you a product manager, startup founder, or FinTech exec struggling with how to build a personal finance app? If so, read this step-by-step guide on building one from scratch.
Here’s what you’ll learn:
- Essentials of Personal Finance Apps
- Building a Budgeting App 101
- Cost Breakdown for Development
- Choosing a Reliable Development Team
- And More!
Prefer visuals? Check out the bonus infographic at the end of the article.
Explore the fintech trends that are revolutionizing the financial sector today.
Let’s dive in!
Unlock your startup potential now — start transforming your vision into a scalable solution with our expert developers!
Market Overview
With so many benefits of fintech, it’s no surprise that companies are adopting it rapidly.
As someone interested in building a FinTech product, not opting for a personal finance product right now may be a huge mistake.
Think we’re just bluffing? Then read through these verifiable stats that further bolsters our point:
- 62% of under the ’30s in the United Kingdom use an app to help them budget.
- The adoption rate of finance apps grew from 8% in 2015 to over 50% in 2023.
- Over 60% of U.S. citizens use money management apps more than they did before the pandemic.
Beyond the demand for budget apps, another reason to own one is the extent of investment flowing to FinTech:
- Venture capital-backed fintech raised $22.8 billion in Q1 of 2023.
- There are over 79 VC-backed unicorn fintech companies as of January 2023.
Now that you’re motivated to invest in a personal finance application, let’s find out the details of a budgeting application development process.
Before Developing a Budgeting App
The FinTech space is filled with multitudes of budget applications:
- Some of those apps are sophisticated and feature-packed with user-engaging functionalities that synchronize with ATM cards, banking apps (learn more about mobile banking app development), credit facilities, and bank accounts. E.g., Mint.
- Some others have minimalist budgeting functions for keeping tabs on expenses and expenditure. E.g., Monefy.
- A smaller ratio of existing budgeting platforms is FinEdu; these platforms help educate users on personal finance. E.g., Zogo.
Irrespective of the type of app your startup wants to build, you’ll find this article helpful as we’ll provide a step-by-step guide to creating a budgeting platform in a generic yet the most practical way possible.
But to make sure you’ll build a market-driven application, your starting point should be a startup marketing strategy.

Strategize Your Marketing
Marketing is a key aspect of creating a successful product and startup today.
Judge for yourself – there are thousands of personal finance apps being developed on the market, but even you, as a future founder, know and use only a few of them.
As a startup, it’s best to have a marketing budget based on a bold strategy.
This budget should encompass all that’s needed for product research, branding, customer acquisition, customer retention, and every other marketing process mentioned by your marketing expert.
For startups, using a CAC calculator is essential to monitor customer acquisition costs.
The average cost of marketing a new product is 2-3 times the yearly development budget. That is, if development will cost $60,000, marketing will cost $120,000-$180,000 annually.
It’s pretty easy to perceive this aspect as less relevant once you detach it from your developmental process. However, it’s an intricate part of how to start a fintech app as it helps to give value to a product.
Thus, marketing should be a priority if you want to make giant strides in the FinTech sector.
Often, a marketing plan defines the features needed for a future product. The intersection of business activity planning and development is the discovery phase. Let’s learn more about it.

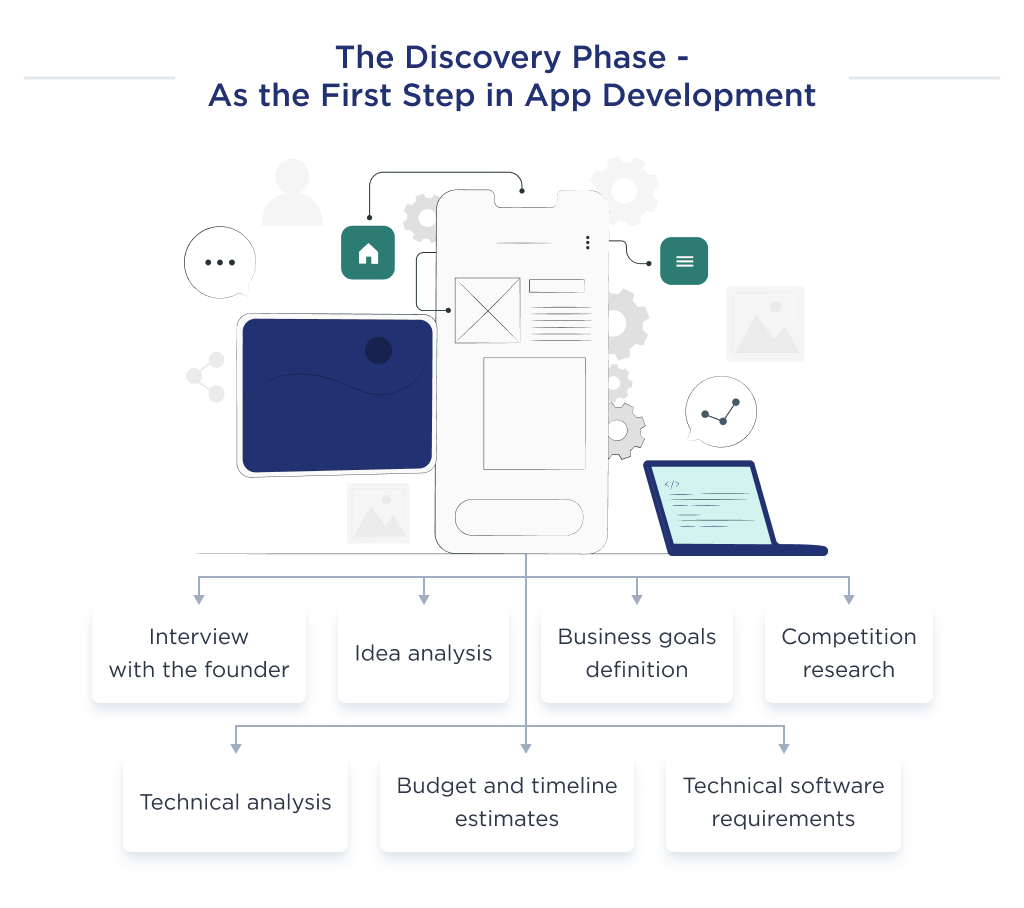
Start with Discovery
The crux of the discovery phase is information sharing, and its primary aim is for the development team to understand the project better. Beyond this, it also helps the development team check the product’s usability, viability, and feasibility.
The workflow for a discovery phase varies widely with the team lead’s project, company, and style. However, a typical discovery phase often follows this predictable pattern:
- Interview with the founder
- Analysis of the product’s primary idea
- Competitor, target audience, and market analysis
- Design of the user experience wireframes
- Estimation of developmental timeline and cost
- Creation of the software requirements specifications
- Prototyping
- Delivery of the agreed project blueprint.
Let’s discuss each step in detail.
Step 1: Meet With Stakeholders
The first notable step in the discovery phase is to discuss with stakeholders. This involves holding a meeting with every member of the team and asking relevant questions from stakeholders to prevent ambiguity.
Step 2: Review Existing Research and Internal Documents
The business analyst in your team should lead a session of research to analyze existing solutions and approaches.
Step 3: Competitor Analysis
A great way to have a head-start in your quest for dominance is by analyzing these factors:
- Your competitors’ location
- Your competitors’ business model
- Features and aspects of their FinTech product
For your money management solutions, competitions to watch out for include Acorns, YNAB.
From concept to creation – launch your marketplace with SPDLoad!
Step 4: Data Analysis and Systems Requirements Specifications
This step involves aggregating all information gotten from performing the steps above into a list of business and technical requirements.
The technical requirements involve having an interactive prototype of the app, while the business requirements include a detailed marketing strategy.
Step 5: Budget and Timeline Estimates
Based on the information gotten from the steps above, you should be able to create a timeline and budget estimate for your product.
After completing these steps, every team member should have a deeper insight into their corporate goals and individual objectives.
This phase also offers loads of founder-specific benefits that include the creation of startups and products in a timely, safe, and budget-friendly manner. For more details on this crucial step, go through this article about the project discovery phase.
Let’s dive into the details of a budgeting app development process.

Step-by-Step Personal Finance App Development Guide
Here are the core developmental steps to follow in curating your finance platform. It’s best to adhere to the nitty-gritty of each step as they’re vital in creating a consumer-centric product.
Let’s glance through this six-point checklist:
- UX Design
- Think through a visual style
- Identify a reputable app development team or DIY
- Quality assurance testing
- App deployment & support
- Collect feedback and improve on the budgeting app
The above checklist is quite brief. So we’ll elaborate more for detailed knowledge of the process involved.
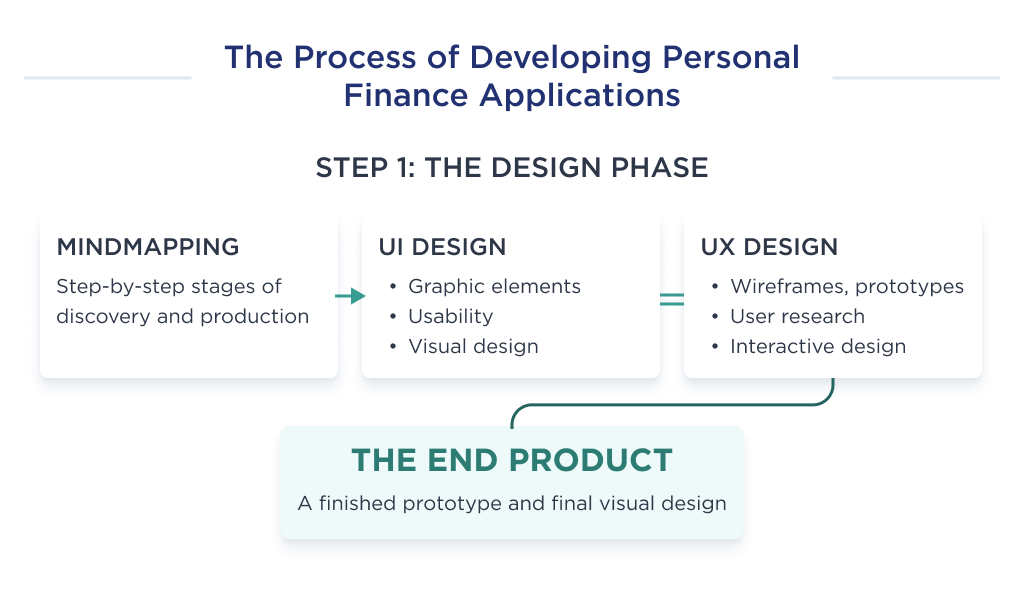
Step 1: Design Phase
The app design process is one of the most vital stages of app development. This is because it provides the earliest visions of the product that the team intends to build.
The deliverable from the design phase is a prototype or/ a wireframe detailing the user experience on the platform. Every icon in the wireframe and executable action in the prototype will be programmed as a distinct feature during the coding process.
It’s also worthy of note that the deliverable here has a spiraling effect on the overall cost of creating the app. How?
Since the design process maps out the features that should be created in the product, then a feature-packed app will require more features to be coded than a minimalist app. This invariably affects the time programmers will dedicate to creating the app features, which will affect the app cost.
Note: The design phase shouldn’t just focus on maximizing the mobile application’s aesthetics but also on improving users’ efficiency, responsiveness, and engagement rate.
An ideal design phase should consist of these three significant steps and associated deliverables:
- Mind mapping: This is a diagrammatic illustration of the functions that serve the user behavior. An ideal user experience mind map should be a competent and seamless tool for linking the discovery and production stages.
- UX design: This is a predicted pathway of a user’s experience from using your financial planning product. It should be encompassing enough to address consumers’ needs yet be simple enough not to distract them from the app’s primary purpose.
- UI design: The UI design is a layout through which visitors can interact with the application and access its features. For the best consumer retention, ensure that the received deliverable here is both appealing and user-friendly enough for first-time visitors.
Each of those processes has to be thorough; as such, the design phase can be time-demanding.
Here’s a breakdown of the estimated hours for each step:
| Activity | Time, hours |
| Mindmapping | 16 |
| UI Design | 40 |
| UX Design | 24 |
| Total for UX/UI design phase | 80 |
At the end of this stage, you should have deliverables to make the coding process seamless and intuitive.

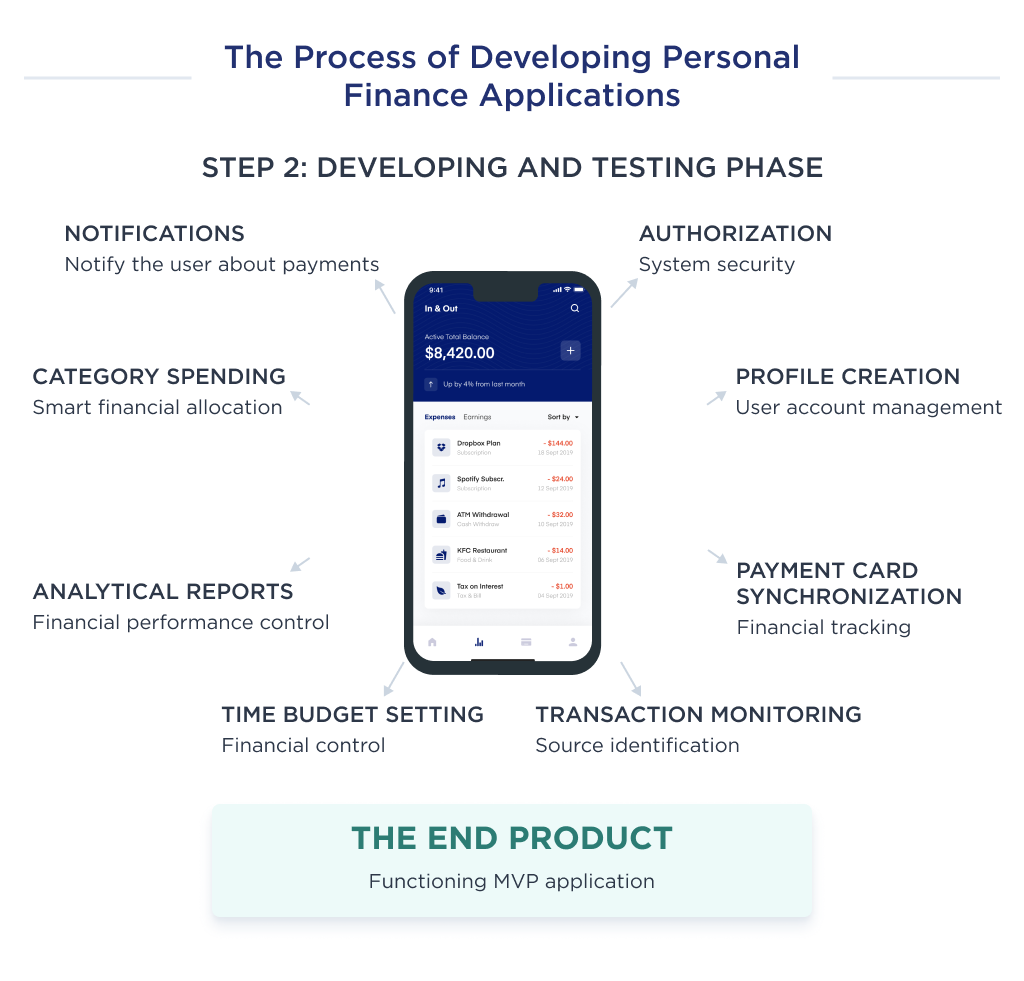
Step 2: Develop and Test
Once you’ve taken hold of the deliverables of the design phase, pass it to the development team.
The development team has the responsibility to create a live app that aligns with the layout of the design phase. The end product from this stage should be an MVP app or a fully functioning scaled app that’s endowed with multiple user-oriented functionalities.
By MVP, we mean a minimum viable product that introduces the money management app to its earliest adopters. It offers you the most practical way to know the viability of your app as it pertains to your target market.
Once the customer retention rate for the MVP is satisfactory, your developers can then scale up the app by introducing more customer-centric features.
This churn rate calculator is a useful tool for SaaS businesses aiming to maintain a stable customer base.
MVP Features for a Personal Finance Management App
| Features | Description | Time |
| User authorization | This is a system security feature that grants users permission to access functions and resources within the mobile app.
It’s a feature that’s important in safeguarding the highly sensitive details of your financial app. |
80 |
| Profile creation and management | The profile creation and management feature is a directory that contains user-specific information and settings.
It has vital information that the users need to manage their personalized accounts. |
100 |
| Synchronization of debit, credit, loyalty, and other payment cards | This feature is vital in linking your financial information with your budgeting app.
By adding a synchronization feature, you’re automating financial tracking processes. This makes it easier for your product to guarantee a more memorable user experience. Wondering how to accept card payments on your website? Check out our guide on how to accept card payment on-site for all the details. |
450 |
| Real-time transaction tracking and storage | Transaction tracking provides a mechanism to identify the source of a transaction.
Depending on the core function of your MVP, your FinTech app checks if the successful transactions made within a time frame align with your financial goals. |
300 |
| Setting daily and monthly budget | Your platform should have features that allow users to create daily, monthly, or within any other time frame. | 80 |
| Statistical and analytical reports | Statistical and analytical reports provide users with insight into important financial metrics like spending habits, the expense to income ratio, etc.
This is particularly important to users keeping tabs on their credit score or seeking financial advice. |
300 |
| Expenses categorization | This feature helps to break down a user’s expense into categories for a better understanding of spending patterns.
They should be able to manually allocate their spending according to their financial situations. |
80 |
| Notifications of obligatory payments | The application should have features that detect due payments and notify users of impending financial obligations.
Some payment obligations to track here include taxes, fines, etc. You can even do integration with an online payment application. |
110 |
| Total for an MVP | 1,500 | |
The cost of a personal finance management MVP is $60,000 if you develop according to this estimate and in an outsourcing agency.
Outsourcing software? Check out the best countries to outsource software development for top choices.
Advanced Features to Include in a Full-Scale Personal Capital Management Software
If you’d rather create an app with possible all user-centric features, consider including the following:
- User authorization and authentication
- Interactive search
- Online currency converter
- Template payments
- Regular payment calendar
- API’s integration on demand
- Support for multiple accounts
- Expenses prediction through machine learning
- Customer support

Step 3: Build Your Team
Just like any complex technology process, you’ll need a team of seasoned professionals with proven expertise in how to build a personal finance app.
Here’s an exposé on the team you’ll need:
| Required Team | Description |
| Project manager | You need a project manager to plan, organize and direct the timely completion of your software. |
| Business analyst | The business analyst will conduct researches, analyses, and make suggestions that can help make your product more market-friendly. |
| UI/UX designer | The UI/UX designer is tasked with giving you a diagrammatic representation of your FinTech app.
They’ll map the user’s expected interactions and design a user experience map while using your application. |
| Backend developer | The backend developer provides the code needed for the primary operations of the software. Their code links the backend elements to what the frontend developer creates. |
| Frontend developer | The frontend developer is responsible for implementing the UI/UX design and creating interactive features that link to the capabilities that the backend developer created. |
| QA tester | The quality assurance tester ensures that the end-product of the application development is of the best quality possible. |
| DevOps engineer | The DevOps engineer oversees the entire coding process of both the frontend and backend developers.
If you want to learn more about DevOps specialists, check out our DevOps glossary that covers key terms to help you stay on top of DevOps practices and tools. |

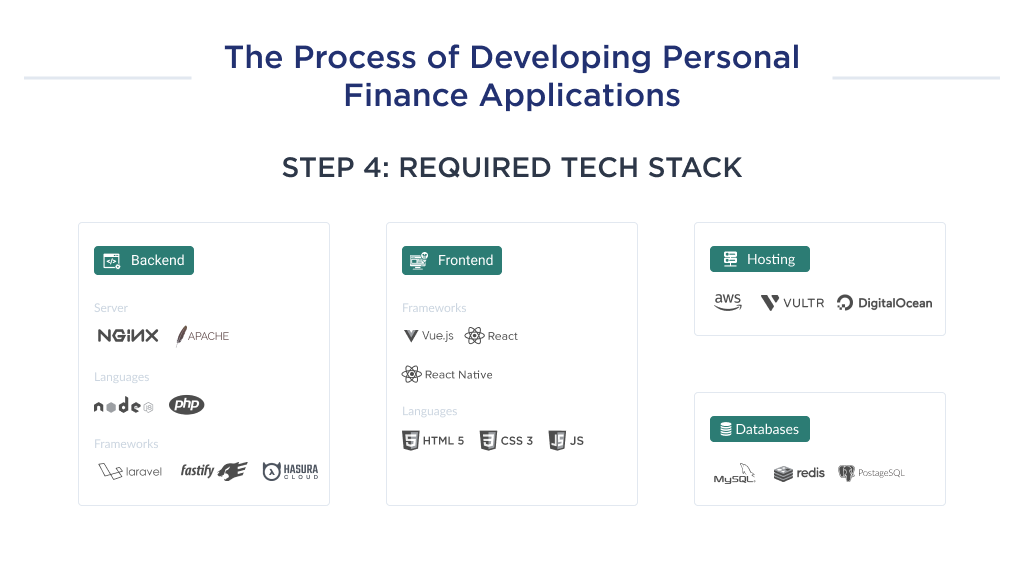
Step 4: Select Tech Stack
To give your target audience the utmost user experience possible, you must employ the right array of tech stacks during software development. Some of the popular tech stacks are:
| Type of work | Tech Stack |
| Backend | Laravel, PHP, NodeJS |
| Mobile | React Native, NuxtJS |
| Database | SQL, XQuery, and QOL |
| Verification | Nexmo |
| Chatbots | Amazon Lex, Azure, Teneo, Houdify |
| Push Notifications | Twilio, Urban Airship, Amazon SNS |
| Consumer Data Analytics and Tracking | Hotjar, Marketo, Optimizely, Bottomline |
| SMS/E-mail Management | Mandrill |
| QR Code Scanning | ZBar Code Reader |

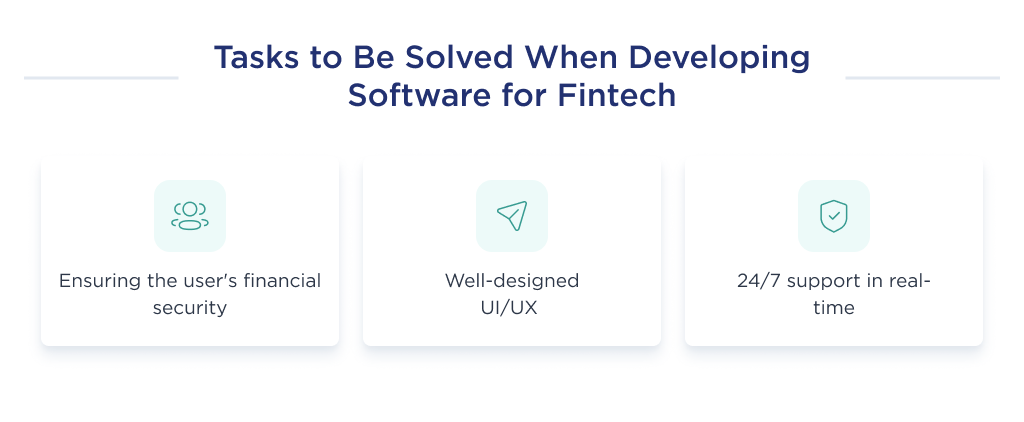
Overcoming FinTech App Development Challenges
Just like with every other software development process, you’re bound to face both minor and major challenges. Among the noteworthy challenges are:
1. Ensuring Security
Since your platform deals with financial data, it’s a no-brainer that hackers will try to get their hands on data for nefarious reasons.
To prevent this, you should take every step possible to provide a very secure financial ecosystem for your target audience as well as comply with FinTech regulations.
Some ways to secure your software are through SSL protocol, two-factor authentication, cryptographic algorithms, etc. Refusal to do this might lead to litigation and poor customer retention.
Find the best TypeScript developers for your project.
2. Creating User Appeal
UI/UX is the main factor in making an app appealing to your target audience.
An aesthetically beautiful interface can make users attracted to use your product, while a well-crafted UX flow chart guarantees them a remarkable experience.
Thus, you must invest in getting the best brains to handle the UI/UX aspect of your software development.
3. Providing Support
Sooner or later, a user will find it difficult to use the functionality of your financial management software.
And when they do, ensure you have a reliable customer support system that can solve their problem in record time.

How Much Does It Cost to Develop a Personal Finance App?
The personal finance app development cost varies from $40,000 to $80,000.
The price depends on multiple developmental factors such as the complexity of workflow, the number of integrations, and the development team.
The most significant of those factors is the mobile app development team, and this is a potential challenge since they’ll dedicate a long time to creating a product.
Creating an app can be complex, but these app development tips simplify the journey.
Costs Based on Team Type
As a startup, you have an array of options to select from, some of which are: your local agency, freelancers, in-house team, outsourcing in Asia, LatAm, or Eastern Europe. Each of these options has its demerits and merits.
For example, choosing an in-house team gives you full control and better flexibility over your product. However, you’ll have to shoulder your developer’s full-time salary.
We’ll use our previous MVP calculations to provide you with a price list.
Picking the right partner is crucial — here’s how to choose an app development company that fits your needs.
| Type | Average cost, $ |
| In-house team | 130,000 |
| The US-based development company | 180,000 |
| Freelancers | 40,000 |
| Outsource development agency | 60,000 |
Beyond the development company, other factors like the discovery and design phase also affect the overall cost of building an application.
Costs Based on Team Location
| Location of a team | Average cost, $ |
| Australia | 130,000 |
| The USA | 180,000 |
| The UK | 150,000 |
| Western Europe | 100,000 |
| Eastern Europe | 60,000 |
| South Asia | 40,000 |

Want to Build Your Own Finance App?
We’ve walked through the key steps for building a personal finance mobile app – from planning features that drive engagement to implementing secure payment options.
Now, you’re armed with insider tips on crafting a top-notch, user-friendly money management solution. But even the best plans need flawless execution.
That’s where our experienced team at SpdLoad comes in. We’ve already built award-winning fintech products that users and reviewers rave about.
Ready to bring your own ambitious idea to life?
Let’s talk. We’ll scope out the details, provide pricing transparency, and deliver a polished MVP on time and on budget.
Check out our case studies and see why we’re the top-rated app dev team on Clutch.
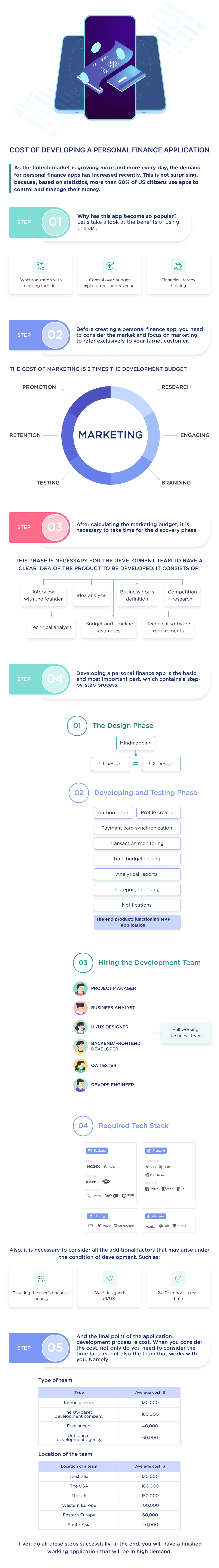
Bonus Infographics
Here’s a summary of our in-depth guide. Learn the highlights of the process of developing personal finance apps from scratch in 2021.