Web Design Discovery Phase – What Is It & Why Is It Important
- Created: Apr 05, 2024
- 7 min
Every year, the discovery phase saves our customers hundreds of thousands of dollars. In this turbulent business environment, this is a nice bonus for aspiring entrepreneurs, do you agree?
If your website is a house you’re building, then the web design discovery phase is like the foundation of the construction process.
It’s the stage where designers and clients work together to understand the goals, needs, and constraints of a website before diving into actual design and development.
Think of it as gathering all the necessary information and laying out a blueprint before starting construction.
In this article, we will explore what web design discovery is, why you need one, and how to find a reliable partner to delegate this task.
Wondering how long it will take to launch? Check out the average time to create a website for a realistic timeline.
What is the Web Design Discovery Phase?
The Product Discovery Phase is a crucial initial step in the website design process.
During this phase, designers and developers collaborate with clients to gather essential information and lay the groundwork for the project.
We figure out the most important parts of the website or app during this phase. This is called the Minimum Viable Product (MVP). It’s like making sure a cake has all the essential ingredients before adding anything extra. Learn more about our MVP development services.
Sometimes, after understanding the company’s needs, we might find out that a website isn’t the right fit.
Instead, they might need an app, an internal network for employees (intranet), or a network for partners or customers (extranet).
Now, let’s explore the key elements of the web design discovery process.
10 Key Website Discovery Steps
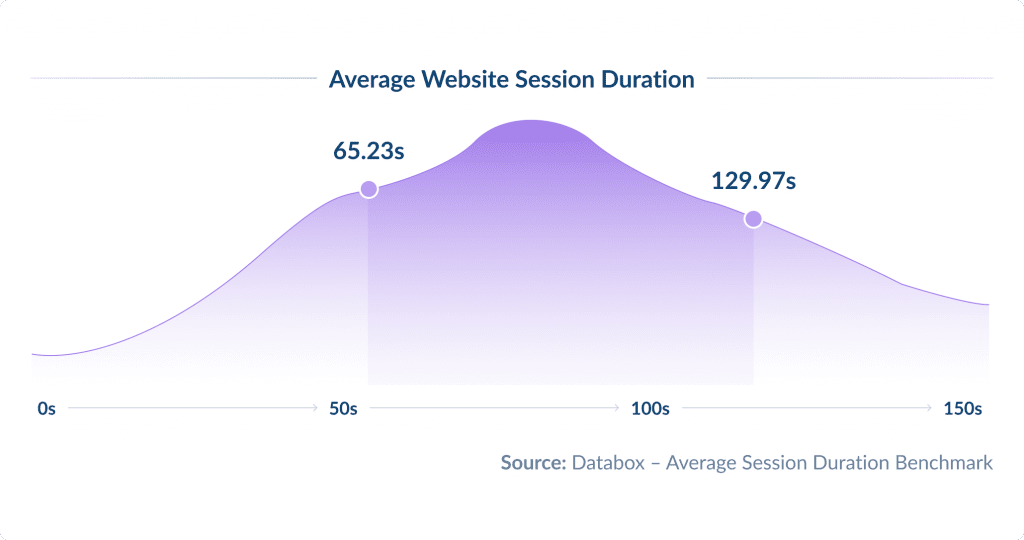
On average, B2C websites have visitors staying around for 92.33 seconds.
B2B websites, on the other hand, have slightly shorter visits, lasting around 77.61 seconds. 
That’s not so much time, to be honest. Keeping the visitors engaged and making them your clients is a hell of a task. That’s when your website design needs to shine. Your website must be simple to navigate, yet not boring, yet not too vivid. So, how do you make sure you’re building something that’s gonna work?
That’s exactly what web design discovery is all about.
Every web development company has its methods that work well (or not). The initial steps might be similar, but the methods, tools, and general approach may differ.
This is how we at SPDLoad approach the website design discovery process.
This methodology has proved to be a great success for our clients and even for our own website. Feel free to check out our website redesign journey, results, and costs.
So, let’s explore the drill.
Website Assessment
At this point, we evaluate the current website (if any) thoroughly, looking at its design, functionality, and content.
We point out its strengths, such as user-friendly navigation, visually appealing layout, and informative content.
Additionally, we pay attention to its weaknesses. We need to eliminate slow loading times, broken links, outdated design elements, and inaccurate information.
If there is any user feedback, we also consider it. This helps us understand pain points and areas for improvement.
During the website assessment phase, we better understand what aspects of the current website need to be maintained, enhanced, or completely redesigned for the new website.
Contact us to develop an MVP to start your new venture strong.
Research
Then, we conduct comprehensive market research to understand industry trends and customer preferences, as well as if there are any emerging technologies relevant to the purpose of the client’s website.
We analyze competitor websites to identify their strengths, weaknesses, and unique selling points.
Attention to design aesthetics, functionality, content strategy, and user experience is crucial during this stage.
We explore successful websites in similar domains or industries for inspiration and best practices.
Things like innovative features, effective communication strategies, and engaging user interactions always grab our attention.
Then, we also gather data from industry reports, customer surveys, online forums, social media discussions, and user reviews to better understand user needs, preferences, and pain points.
By the end of this phase, we have valuable information that can help us create a web design that meets user expectations and stands out in the competitive landscape.
When planning business strategy and customer outreach, this CLTV calculator gives companies a way to see the long-term revenue potential of their customer base, making it easier to plan ahead.
Website Goals Review
This stage is when we gather input from various parties involved in the website project.
These are business owners, marketing teams, and target audience representatives.
Together, we discuss and outline the main goals and objectives the website should achieve.
Once we collect everyone’s input, it is time to map out specific and measurable goals for the web project.
The goals we define should not only support the broader business objectives but also resonate with the needs and preferences of the target audience.
For example, if a business’s strategy includes expanding into new markets, the website goals should focus on how to increase visibility and accessibility for users in those markets.
Analytics Review
Once the website goals are set, we examine data collected from tools like Google Analytics to gain insights into how users interact with the current website.
Key metrics we review are page views, bounce rates, session durations, and conversion rates.
We delve deeper into user behavior data to identify patterns and trends.
Our specialists analyze the paths users take through the website, common entry and exit points, and interactions with website elements like forms or buttons.
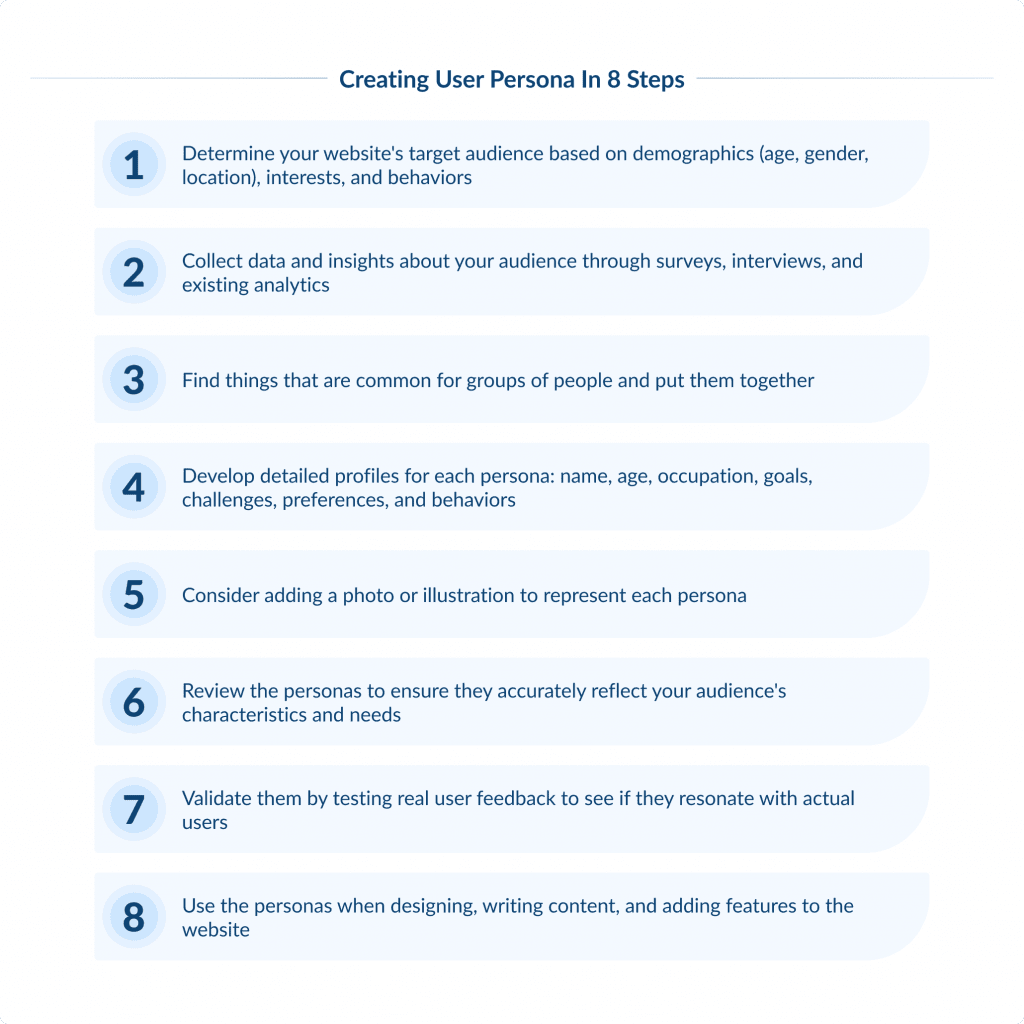
User Persona Creation
A user persona is like a character or a profile that represents different types of people who might visit a website.
With user persona, website developers can better understand who their users are, what they want, and how to make the website better for them.
Here’s an example of the user persona creation process.
You can use this as a guide when identifying your target audience. 
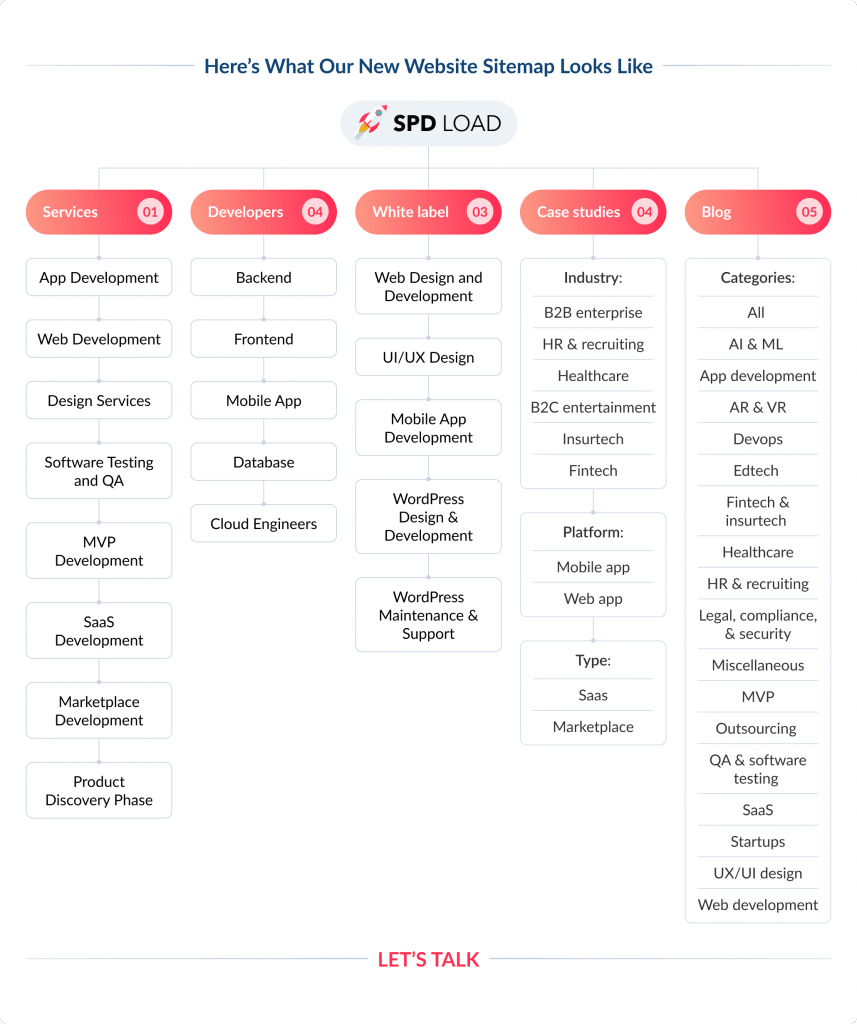
Site Structure Creation
This stage is when we develop a visual representation of the website’s overall structure, including main navigation, subpages, and content hierarchy.
The goal is to organize information logically and intuitively so that users can easily navigate through it.
Before we prototyped our new website, we paid attention to the information architecture
There are a few reasons we did so:
- Sitemap is important for technical SEO;
- Website structure is important for visitors’ behavior;
- An optimized website leads to a higher ranking, but without engaged behavior signals, Google won’t uprank the website.

Wireframes for Page Design
Wireframes are basic, skeletal layouts that outline the placement of content, navigation elements, and functionality on a webpage.
They serve as a blueprint for the website’s design, focusing on layout and user flow without detailing visual aesthetics.
Suppose we are building an e-commerce website. Our design specialists will create wireframes for its product detail page, showing the location of product images, descriptions, pricing, and add-to-cart buttons.
This helps visualize the page’s structure and ensures a seamless user experience.
User Flow / Process Diagrams
User flow diagrams visualize the paths users take as they navigate through the website, from entry points to desired outcomes or conversions.
These diagrams help identify potential bottlenecks or areas for improvement in the user experience.
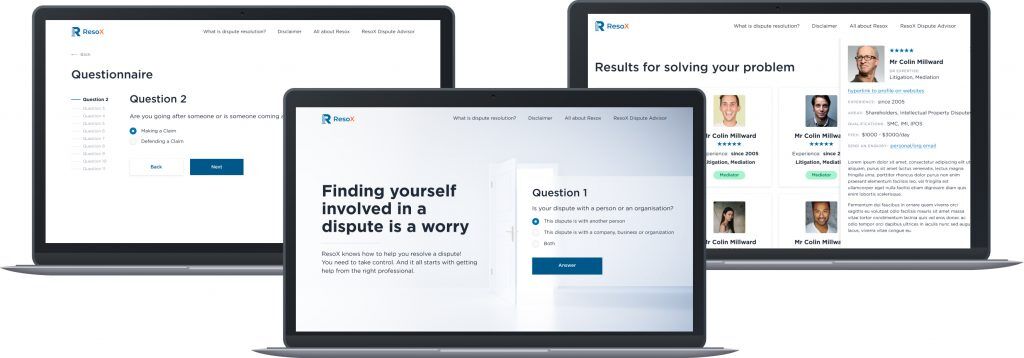
For example, when creating a website for ResoX, a platform for dispute resolution services, the goal was to create an easy-to-use platform that matches users with suitable consultants.
First, we mapped out the user flow and illustrated each step.
This involved entering personal information to confirm the account, filling out a questionnaire to find the best matches, and facilitating communication between users and consultants.
It helped streamline the registration process and reduce drop-off rates.
The platform implementation allowed ResoX to launch quickly and gain clients within three months. 
Functionality Requirements
In the final step of planning a website, we decide on all the specific things the website needs to do to meet its goals and make users happy.
This includes features like forms to fill out, buttons to click, search functionality, and more.
For example, if we build a website for booking travel, we make sure it has a search bar for finding flights and hotels, maps to explore destinations, and a secure way to pay for bookings.
These features make it easy for people to plan and book their trips.
Each stage plays a crucial role in the website development process.
The combination of them all helps us create user-centric and effective digital experiences for our clients and their users.
It’s like laying the foundation before constructing a beautiful building!
Explore our UX&UI design services
Ready to Get Starget Your Website Development with SPDLoad?
We’re excited to start working with you and turn your vision into reality!
If you are looking for a dynamic team of experts passionate about web application development process and design – you’ve just found your match!
At Spdload, we create innovative, user-friendly websites that align with your business goals.
Whether you’re launching a new project or revamping an existing site, we’ve got you covered.
Here’s how we can kickstart your website development journey:
- We’ll dive deep into understanding your vision, target audience, and business objectives. This phase sets the foundation for a successful project.
- Our team will collaborate with you to define clear goals, assess existing assets, and outline the project roadmap.
- From wireframes to visual mockups, we’ll create a stunning design that resonates with your brand identity and user experience.
- Our developers will bring your website to life using cutting-edge technologies. Expect seamless functionality and responsiveness.
- Once the website is ready, we’ll ensure a smooth launch. Plus, we offer ongoing maintenance and support.
Drop us a line now, and we’ll transform your ideas into a captivating website!
Want inspiration for your website? Check out these examples of good web design for ideas.