Web Application Development: A Step-by-Step Guide
- Updated: Nov 12, 2024
- 12 min
Creating web applications is an innovative approach to building dynamic web pages. Web apps today tend to be more interactive, engaging, and efficient.
In the past, developing these types of applications was difficult. But with modern frameworks, creating a web app has become easier and faster.
This guide will focus on the web application development process step-by-step.
We use web apps every day but don’t always realize it. They are hosted on web servers and accessed through a browser, so the development process centers on creating seamless interactions within that browser experience.
We’ll cover:
- The advantages of web apps
- Examples of popular web apps
- What’s not included in web application development
- The web development process
Understanding the differences between web and native apps is key to successful web development.
Because they live in the browser, you don’t have to worry about platforms; instead, focus on optimizing the user interface.
Let’s look at the ins and outs of building a web app to understand the most important strategic aspects.
Build a revolutionary web app with our custom web development and design services — contact us to get started today!
Ready to Build a Custom Web Application?
Build a revolutionary web app with our custom web development and design services — contact us to get started today!
Before we discuss building a web app, wouldn’t it be better to know what a web app is?
A web application is software developed using a specific set of technologies that works over the Internet. It can be used on a mobile device, tablet, desktop, or laptop without downloading anything.
- HTML
- CSS
- JavaScript
- CRUD
Types of web applications:
| Type of web application | Common examples |
| Static |
|
| Dynamic |
|
| eCommerce |
|
| Portal Web Apps |
|
| Content Management Systems |
|
| Progressive Web Apps |
|
Looking to launch an eCommerce business? Check out these eCommerce startup ideas for fresh inspiration.
PWAs also show the best performance metrics in comparison to other types of web applications. They are faster, more efficient, and provide an immersive user experience. In addition, they leverage the large ecosystem of technologies and APIs to enhance the user experience.
There is a frequent question on all the web forums about how to make the user experience smooth and flawless. It’s important to choose the right font to enhance the web app experience, for instance, Helvetica font, which is simple and attractive.
The web app development process involves using client-side and server-side programming to create a unified platform using shopping carts. The client and server-side portals communicate with each other via HTTPS requests.
In how to build a web app, you need to understand a few things:
- Backend or server-side development
These are the systems that are meant to build and create the core infrastructure of the application. Backend development decides how the application will work.
- Frontend or client-side development
By using the front-end technologies, we create the face of the application. In other words, we decide how it looks, feels, and engages.
- DevOps programming
This is about hosting the web application. In how to create a web app, the hosting solutions are taken care of by a dedicated DevOps team or person.
If you want to learn more about DevOps specialists, check out our DevOps glossary that covers key terms to help you stay on top of DevOps practices and tools.

Benefits of Web Applications
Our visual experiences have changed with time as web architecture has evolved. Therefore, keeping up with web applications and their development technologies is imperative to creating better-performing platforms.
From no downloading requirements to cost-efficiency and easy development, there is a wide array of benefits to using web applications.
- Cross-Platform Compatibility
In how to develop a web app, you won’t have to select a platform to build the application. Web apps are compatible across different platforms relative to software.
The minimum requirement to run web-based software is a web browser. It can be anything from Safari to Chrome, Firefox, Opera, etc. When it comes to choosing a browser, consider doing a quick Brave vs DuckDuckGo comparison to help you make an informed decision about which browser to use.
Along with this, web applications also work on every operating system. So, it does not matter whether the users have Windows, Android, Linux, or macOS. A web application will run on every platform and browser seamlessly.
Embedded Linux services can be leveraged to extend the functionality of web applications across various platforms and browsers, including Windows, Android, Linux, and macOS.
- Web Applications are More Secure
One thing you will particularly like in how to create a web application is the security level. Web applications are more secure than traditional downloadable software so you may need to use server-side scripts.
This is because they over HTTPS requests, which in itself is a good security practice. Also, when the users are interacting with a web application, their data is stored on the cloud server.
This article on the cloud migration discovery phase outlines the key steps for a successful migration.
- They Work Offline
While you find out how to build a web app, make sure to understand the role and execution of cache-first service workers.
This strategy allows your application to work offline, provided the user has loaded some information.
Some Examples of Web Applications
Here are some working examples of web applications.
Knowing these examples is helpful to understand how to create a comprehensive web app.
As an entrepreneur, tools like Google Docs or Google Sheets might be known to you.
Well, these are the best examples of web applications.
Other than this, MailChimp, the global email campaign creator and management platform, is also a web application.
The list of web applications that we interact with on a daily level is long.
Below are a few other platforms:
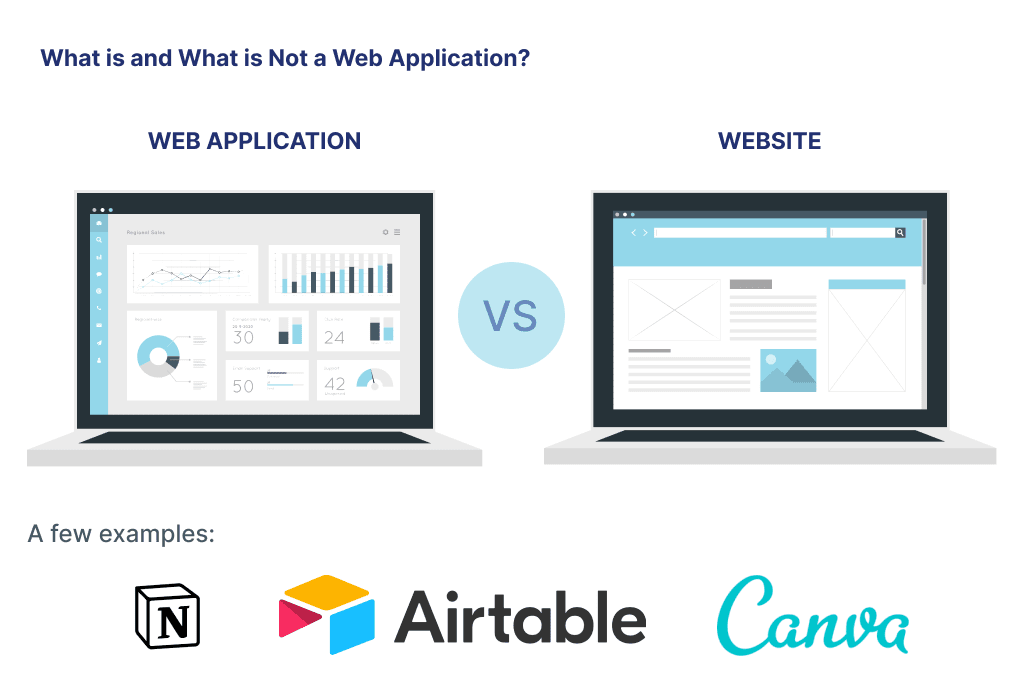
- Notion
- Airtable
- Xero
- Salesforce
- Canva
- Flipsnack
All these platforms qualify as web applications.
Knowing these will certainly make understanding how to strategically develop a web application easier.
What Web App Development Isn’t
Moving forward, we must differentiate between the web and other forms of applications. There is also a fundamental difference between a website and a web application.
Web Apps vs. Website Development
To build a web application, you need to know how it differs from a website. Web application development is creating a platform for interaction purposes.
Website development, like custom WordPress website development, focuses on creating a user-friendly and accessible read-only interface for the users.
With web app development, the programmers have to work on a wider scope of possibilities. This includes authentication, user interaction, and understanding the web application architecture.
Not sure if you need a website for your business? Learn why it’s often a powerful investment.
Web App vs. Hybrid vs. Native Application Development
To create a web application, you need to use programming technologies like JavaScript, CSS, and HTML5. The developers can also use web app development frameworks to develop applications.
In comparison, Native and Hybrid application development requires using an integrated development environment (IDE). Different platforms have separate IDEs.
With native application development, iOS and Android applications require different technologies.
- iOS Application: These apps are built with Objective-C or Swift. Along with this, the IDE required here is Xcode. If you decide to build an iOS app, this guide on the best iOS app development tools covers everything from prototyping to testing.
- Android Application: Android native applications are built with Java and Android Studio as their IDE. If you are wondering about the costs, check out our guide to Android app development costs that explores the key factors that affect pricing.

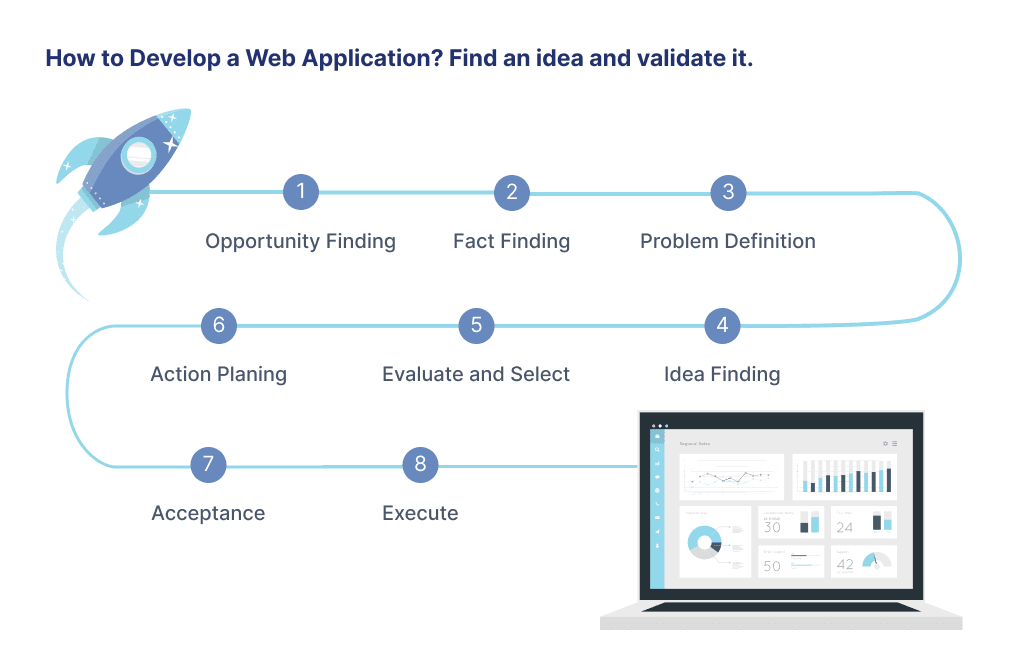
Web Application Development Process
Building a web application involves several key steps to ensure its success. From generating and validating an idea to designing and deploying the final product, each phase is crucial.
Let’s dive into the details, starting with the first step: coming up with and validating an idea.
Step 1. Come Up with and Validate an Idea
Just like any new digital solution, creating a web app starts with an idea—an idea about the kind of application you want to build.
The right idea will certainly streamline how to efficiently build a web app process. But generating an idea may be the toughest part for some.
There is heavy competition in every industry, which makes finding a unique idea difficult.
To find a new idea, you can try a lot of things, including;
- Identify a specific solution for a problem.
- Check application stores and crawl them via different keywords.
- Observe the people and the world around you.
- Think about what you can do about the problems they are facing.
- If possible, attend meetings, events, and hackathons.
- Check the investor websites to find out what they are funding.
- Watch startup idea shows like Shark Tank, Dragon’s Den, etc.
Once you say to yourself I have an app idea, the real journey begins then and there.
After zeroing in on a few ideas, validate them. Validation will help you find out which idea will actually work. For validation, start getting the audience’s perspective.
You can leverage social media, your network, and forums for this. Platforms like Twitter, Reddit, will work well for this task.
The next step in application development is to find out if you can monetize your application. If yes, then decide the ways to earn money from it?
Do not always rely on advertisements as a strong money generation method. They only work when you have a large user base. Once the idea is final, start designing it.

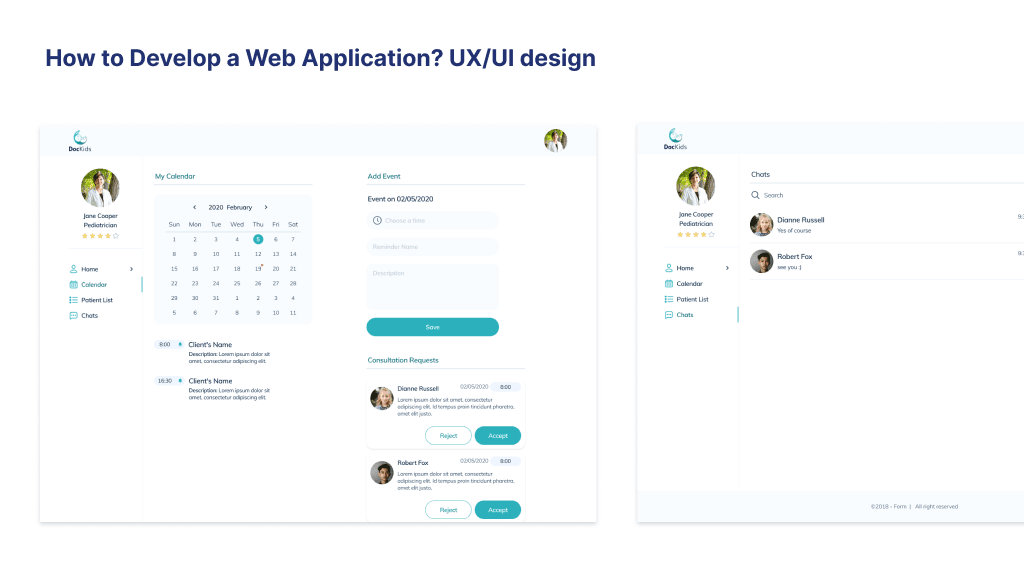
Step 2. Design the App
Designing the interface is the second part of how to create a web app.
You must start by sketching the design. If you want to go old school, take a pen and paper to draw and sketch the interface.
Unlock the power of WordPress with our experts.
Another way is to use Sketch designing software. Keep in mind that to run resource-consuming IDE, you will need to use a powerful laptop for web design with a bare minimum of 8 GB of RAM. However, to use Sketch, it will suffice to have 4 GB of RAM and a 1 GHz processor. Other options than Sketch include:
- Balsamiq
- Mockitt
While sketching the interface, take care of:
- Moving from one screen to another
- Elements of branding
- Buttons, scrolls, transition windows
- Forms
- Social media icons
- Other similar components
Moving ahead in how to develop a web application and create mockups and prototypes easily. Mockups and prototypes include all the visual elements.
Things like color, transitions, graphics, images, shapes, effects, etc., are added here. The goal is to create a working solution of your application without any coding.
Within these working interfaces, you must include the following processes;
- Signing up by a user
- Login sequence
- Finding an item
- Placing an order (if applicable)
- Downloading stuff
- Navigating through the application
- Access the user profile and change the settings
- Making the payments
- Logging out
- Canceling subscriptions

Step 3. Start Building
Here comes the development part of how to build a web app. For this, divide the how to develop a web application process into three parts:
- Identifying the Web Application Framework
- Work on Front-end Operations
- Work on the Back-end Operations
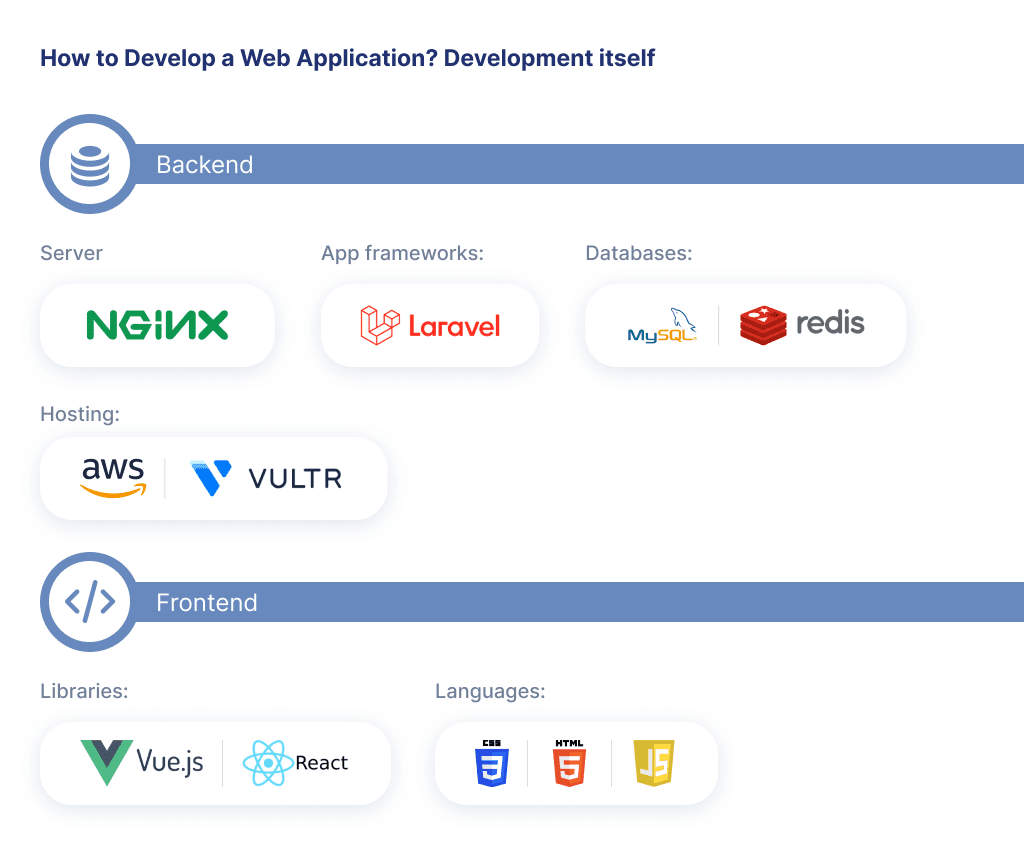
Choosing the Tech Stack
Succeeding in how to build a web app depends on your tech stack.
The right choice of web technologies will lead to a successful product. Choosing an inappropriate tech stack will mount up the complexities. Depending on your cyber awareness and knowledge, you have three options:
| Method | When to This |
| Hire a Company | Hire a development partner to build your product, and they are responsible for everything. This option is best for those who are unaware of the tech part of how to quickly build a web-based app. By choosing a proven company, you only have to pay for the services and receive a finished product. However, pay attention to the development process followed by your potential tech partner. Different companies follow varied development processes. Ensure that you enquire about their process and then move forward with the hiring part. Picking the right partner is crucial — here’s how to choose an app development company that fits your needs. |
| Use No-Code Tools | This option is relevant if you are technically mature. No-code tools like Bubble, NoCode, or Appy Pie AppMakr are great options to create your web app your way. Using these tools does not imply that you don’t have to follow the other steps in how to create a business web app. No-code tools help you create;
These platforms consolidate the entire application development environment in a single box. |
| Do What We Do | At SpdLoad, we work with a potent development exercise. When it comes to how to develop a business web application, we follow agile development practices. These development practices redefine the entire structure of developing an app. The process we follow for how to develop a web application is given below. |
Frontend Development
Let’s try to understand how we create a web app with a case study.
We have a project to build a web application called NoticeSound. The idea was to create an app to predict the success of a song with the help of Artificial Intelligence and user interaction.
To effectively build the front end of this web app, we need to utilize the right tools. For front-end development, our web app developers used:
- HTML
- CSS
- JavaScript
- Ajax
In addition to this, there are web app development frameworks you can use as well.
These are;
- React JS
- Vue JS
The front-end application development frameworks have pre-coded modules and components. You can extract them and add them to the app.
These pre-coded modules are meant to save the time and cost of app development. For NoticeSound, we worked with React JS and Laravel to build the front-end systems.
Our guide to the cost to hire a React.js developer explains everything from hourly rates to experience levels.
Discover the best Laravel tools and resources for developing robust web applications.
Backend Development
Back-end or server-side development is another pivotal stage in a web app development process.
The back-end operations decide how the app will work. Therefore, the programming language used to build the back-end components is also required to build interactive components.
The programming languages that you can use to create the back-end operations of a web app include:
- PHP
- Python
- Java
- C#
Similar to front-end development frameworks, back-end development frameworks also exist.
The back-end development frameworks include:
- Laravel
- Flask
- Ruby on Rails
We can easily choose the right set of technologies after understanding the scope of the app.
Along with this, you need to look at the size and scale of the app before choosing the right technology.

Moving forward with web application development, we are left with testing.
Step 4. Test the App
Web application testing is as much a part of the entire exercise as designing and coding.
Just like every application, a web app must pass the six stages of testing.
Type of TestImportanceFunctionalityIn this, you need to check;
- Connectivity
- Database management system
- Links between the web pages
- User information collection
Usability
- Test the overall user experience
Mostly, this type of testing requires onboarding internal and external participants for an honest review.
InterfaceHere you check the interaction between the app server and web server.
Every aspect that communicates with the users needs testing.
CompatibilityTesting the web app against different browsers and devices.PerformanceCheck the app performance under a heavy load.
Also, test the same with different internet speeds.
SecurityTest the app to find its weak points and vulnerabilities.
Once the testing is complete, the last step in how to create a web app is hosting and deploying.
Explore the top hosting solutions for SaaS products and find what works best for your business in our hosting for SaaS article.
Each development agency has its own procedures and workflow when developing web applications. Here are some of the best web app development practices we follow. These practices help us ensure that your app is ready to hit the market and outshine your competitors.
1. Ensuring responsive design
We make sure your web application looks good and functions well on different web browsers and devices (like smartphones, tablets, and desktops). To achieve responsiveness, we use CSS frameworks like Bootstrap or media queries in CSS.
2. Optimizing performance
Focus on speed. We reduce file sizes (HTML, CSS, JavaScript) and use techniques like image compression and lazy loading to improve loading times.
3. Security measures
To protect your app from attacks, we validate user inputs, use secure authentication methods, and enable HTTPS for encrypted data transmission.
4. Scalability and maintainability
We design your app to grow smoothly. To ensure scalability, we use modular code and follow design patterns like MVC (Model-View-Controller) to organize your code for easy maintenance and future updates.
By following these practices, we can build a reliable, fast, and secure web application that’s easy to manage and expand over time.
Ready to validate your vision?
Get a strategic MVP to mitigate risks.
Building a web app takes planning, design, and careful development. Following this step-by-step guide, you can make a quality web app that works for your business and users.
Our app developers at SpdLoad can help with your project. We have delivered many web apps and stay up-to-date on the newest tech.
Contact us today to turn your app vision into reality.
If you’re developing a site, here’s the average time to create a website for each phase of the process.