
A Tutoring App for Instant Student Assistance
Cangelo is a tutoring app for students designed
to quickly find reliable answers to urgent questions.
India
Customer's location
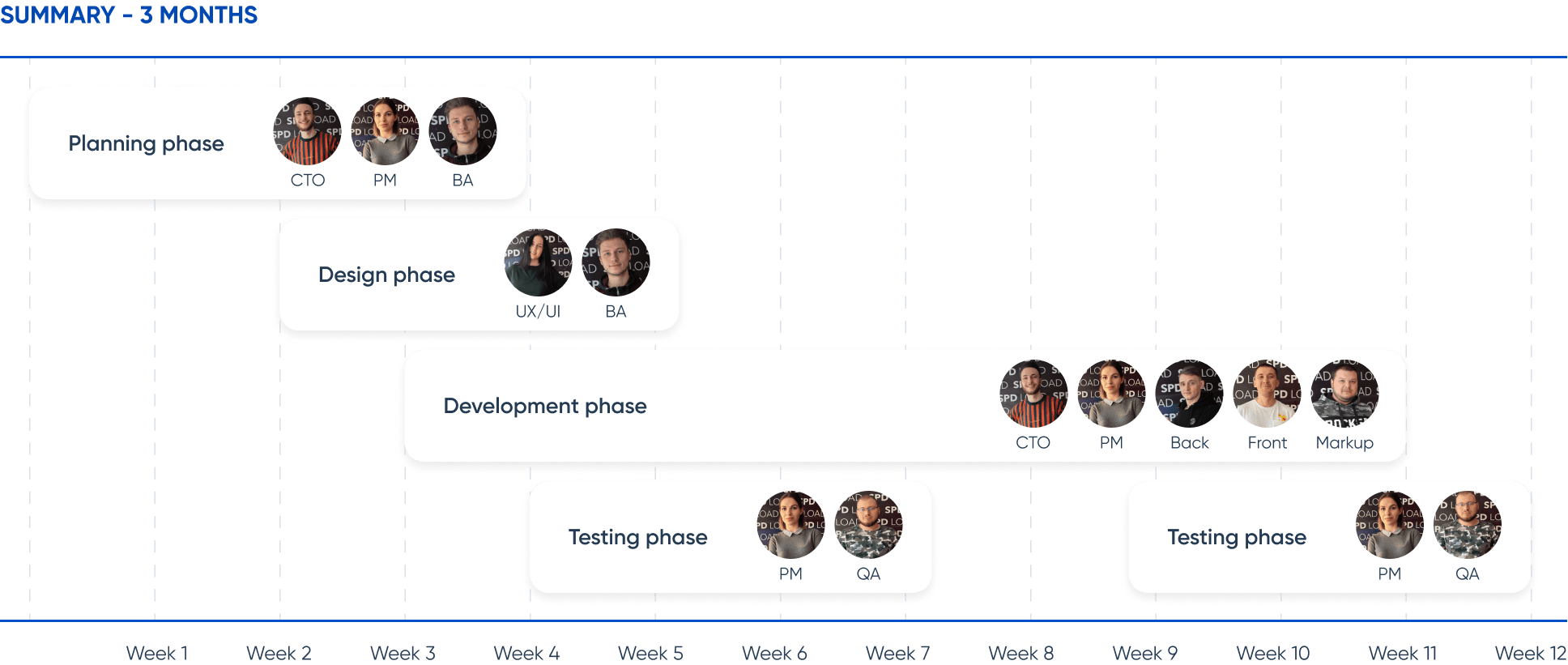
3 months
Creation time
5 people
Team
How we helped:
- project research and documentation;
- design and develop MVP from scratch;
In this case study, you'll learn about:
- Who is our customer?
- What was initial request?
- Challenges we overcame;
- What customer think about our cooperation?

Our customer is a serial entrepreneur with deep expertise in many business domains. His current focus is EdTech.
He already had product development experience, as he released and invested in plenty of his own products.
His goal was to launch a valuable product on the growing market with scalable and predictable RoI.
To do so, he focused on delivering expert-level knowledge to students on-demand.
However, the client struggled to find a reliable team, as software development vendors didn't understand the idea and ways to make it happens.
The customer's essential requirement was a tight stuck to timeline (which is not impossible without being on the same page).
And that's the key point, why the customer decided to work with SpdLoad team.
I am very pleased with the work with the SpdLoad team.
It seems that the Ukrainian software development market is very large, but it is very difficult to find a company that combines quality, speed and price at the highest level. SpdLoad is a company that always gives more than you expect. I recommend this team.
Timothy Bendt, Founder and CEO, Cangelo

Before we started the development process, we showed the highest level of transparency and enthusiasm for the product. What we did:
- finalized the idea together with the customer;
- found a customer's expectations/scope of work/tech solutions fit;
- provided with an accurate proposal;
- communicated in a rapidly and transparently way;
- were highly engaged in the idea.
Let's take a look at how did we work on the project.

Stage 0. Research of an Idea
Before we jumped into the development process, we needed to find a common language with a customer to make sure we will fit its expectations.
1. Interview With a Customer
The customer told us about his vision, motivation, and product goals as a start point.
It was essential to making sure there was an existing final user's pain. Thus, it maked sense to offer them a new solution.
2. The Core Logic of an Idea
Following the interview, we instantly visualized the idea to make sure we was thinking in the same direction as the founder.

Stage 1. Discovery phase
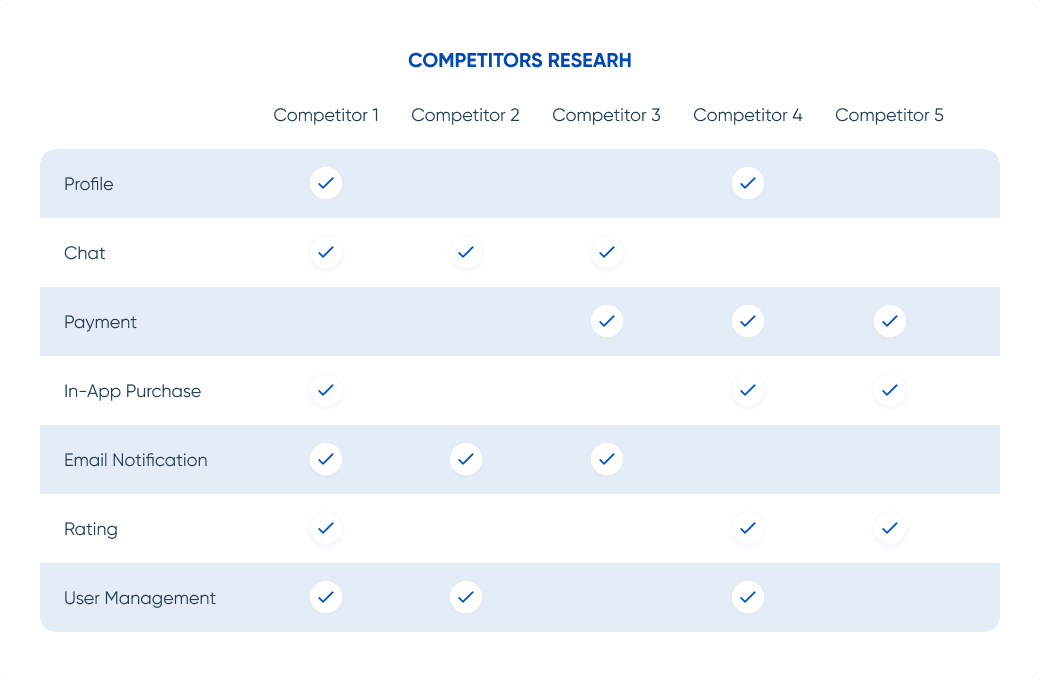
1. Research of Competition Apps
- We used different channels to find out the competitors:
- We collected features of each app and compare them in a spreadsheet;
- Then, we identified core features and implemented them into our workflow to define the best User Experience;

2. Collection Requirements and Suggestions to Workflow
After the research stage, we presented results to the customer. There are 3 examples of MVP decomposition:
Must-have Features
- Authorization (Sign In and Sign Up);
- Profile (edit information and upload photo);
- Chats (P2P chat);
- Email Notifications;
Should-have Features
- 2factor Auth;
- Voice messages in chats;
- Rating (leave stars and feedback);
- User Management;
Could-have Features
- Payment;
- Add payment details;
- Tokens balance;
We went through another round of communication to define a backlog for the first development iteration.
3. Creation of Documentation


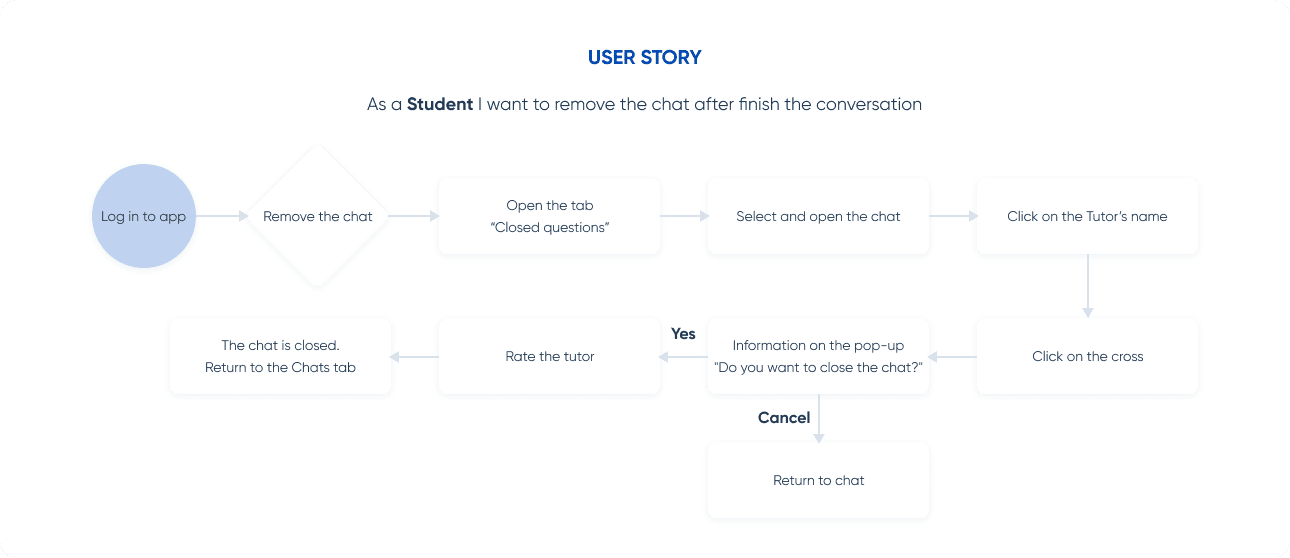
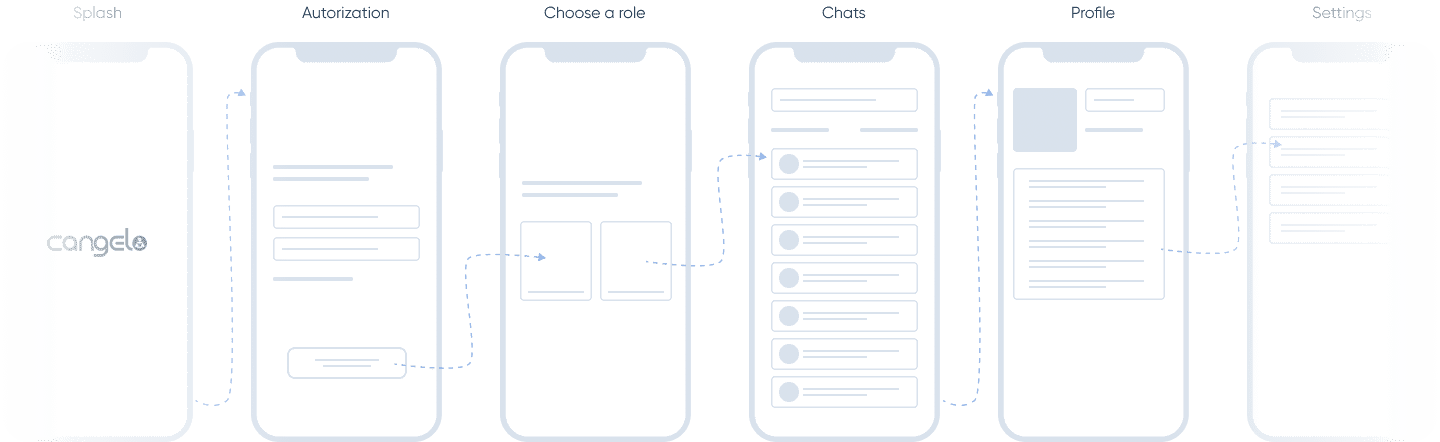
4. UX Design

5. Presentation to customer
Following 2-week discovery sprint, we presented of our findings to the customer. This helped to:
- test the quality of service;
- plan the development process;
- decompose the project and budget into milestones;
Now let's find out more about the design and development process.

Stage 2. Development Phase
Before the actual coding part, we defined the tech stack of an app including:
Backend - Laravel
Frontend - React Native
3rd party integrations - Twilio, Firebase
Server - AWS, Redis
solution 1. Development of a Custom Chat
To implement the custom chat solution, we used the following:
- Ready-made architecture with Twilio;
- Scalable server with AWS;
- Real-time messaging and message statuses;
- Implement storage of a private key on the device itself;
- Develop advanced notifications flow using Firebase.


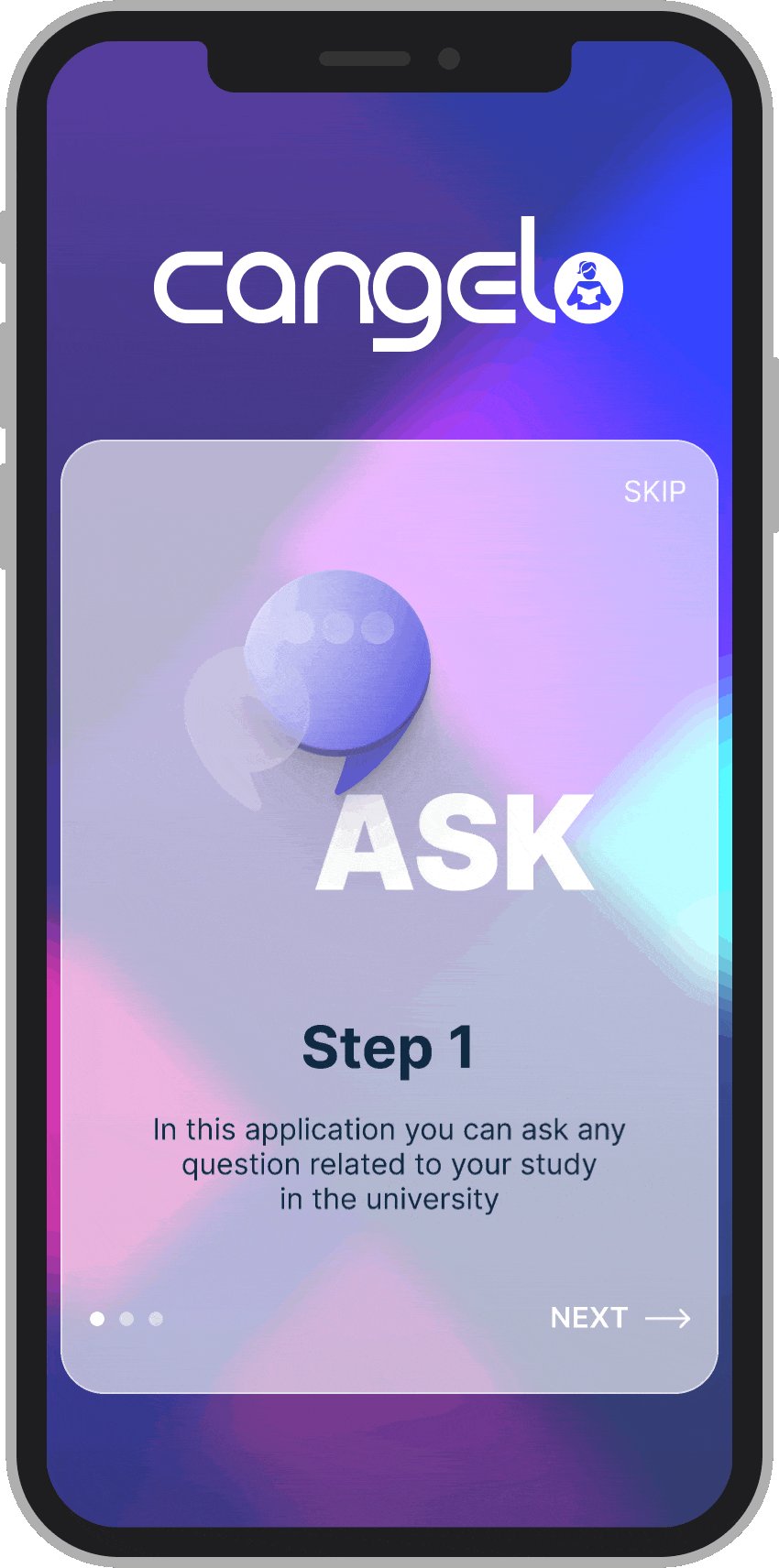
solution 2. Overcoming the Product Adoption Hurdle
To grab the user's attention from the first seconds and present our application's value, we created an engaging onboarding.
1. Quick Qualification of an Idea
In contrast to potential vendors, we carefully listened to the core of the idea, customer motivation and clearly understood what sort of deliveries would make sense as a start point.
2. Clear Communication
To build clear and transparent communication, we used Jira, Slack, Gmail, and G-Suite.
3. Rapid MVP Development
Our expertise helped to build a rapid iterative development process to test product/market fit in a tight timeline.



