About customer
The client was looking for a reliable team to handle Frontend development according to Figma’s design.
Like any startup, they are budget sensitive, so we suggested moving in small increments to mitigate any risks associated with uncertainty.
We started with HTML/CSS, and when that part was done, we moved on to Vue.js components and logic.
Like any startup, they are budget sensitive, so we suggested moving in small increments to mitigate any risks associated with uncertainty.
We started with HTML/CSS, and when that part was done, we moved on to Vue.js components and logic.
How It Works?
Librum is a feature-rich platform. It has 2 roles: Teacher and Student. We’ll talk about the platform quite briefly.
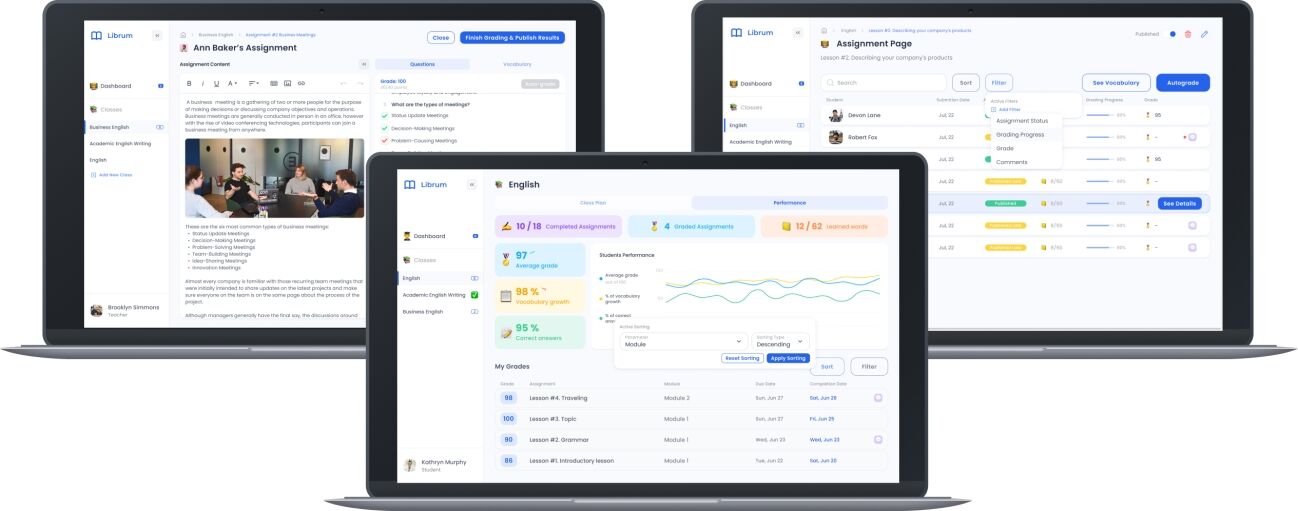
The workflow for the role of the Teacher is based on the management of tasks and assessments for students.
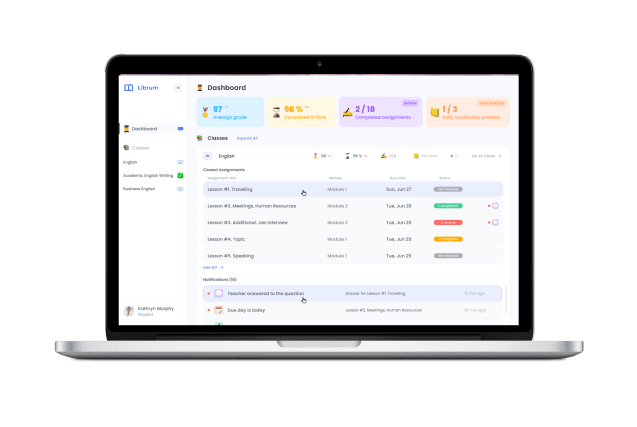
Accordingly, the Student can complete tasks and track his or her own progress.
Better yet, let’s watch a quick demo video.
The workflow for the role of the Teacher is based on the management of tasks and assessments for students.
Accordingly, the Student can complete tasks and track his or her own progress.
Better yet, let’s watch a quick demo video.
Now Let’s Take a Closer Look at the Key Deliveries
Creating an editor from scratch was the biggest challenge of the project.
The frontend-based text editor is the feature that was the most challenging, as there are not that many open-sourced solutions that could fit our project.
In addition, converting the text block to a task is also an interesting feature that we implemented.
Despite the fact it looks pretty easy at a first glance, we need to remember that:
- we have to hide the text that is used in the task,
- limit the text editing for teachers once a task is created from a text block,
- the synchronization with the backend should also be wisely-structure to hide the answers from the students so that they cannot see them in the console (we are against cheating).
Also, the application has a chat function for the teacher and the student to keep in touch and be able to build a deep connection which is important in this field.

What Technologies Did We Use?
Summary
During our work on the project, we created an amazing product we highly believe in.
A fast and convenient way for teachers and students to communicate, students have an easy and practical tool to study English, and teachers have the tool that allows them to share their knowledge effectively.
A fast and convenient way for teachers and students to communicate, students have an easy and practical tool to study English, and teachers have the tool that allows them to share their knowledge effectively.