How to Design a Minimum Valuable Product (MVP): A Step-by-Step Guide
- Updated: Nov 14, 2024
- 13 min
Expanding your customer base? Consider developing a minimum viable product (MVP) — either software or a mobile app.
Mobile usage has skyrocketed in recent years, making apps an accessible way to reach new users.
But before designing a full-fledged app, build a test version to nail down the MVP design.
Wondering why you need an MVP? Valid question.
An MVP app can provide long-term benefits. It offers insights into whether your product fits the market. And it allows you to gather feedback to improve the MVP before launch.
Per CBInsights, 42% of startups fail because the market doesn’t need their product. Testing demand is why you research the market before developing your app.
Develop your MVP to validate a product-market fit with our expert software developers — contact us today to get started!
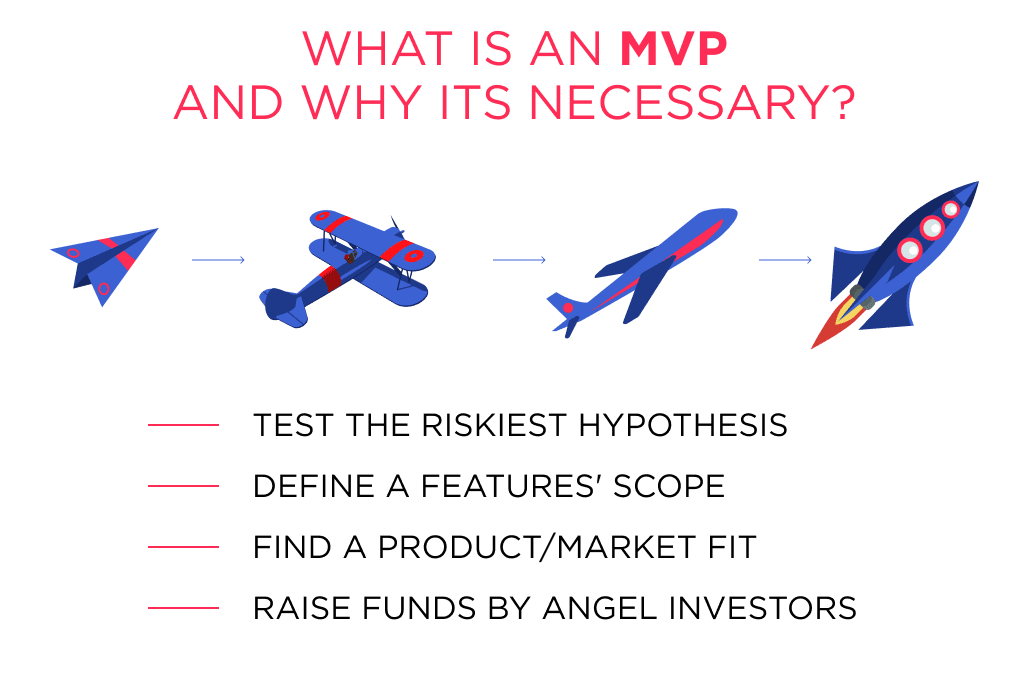
What is a Minimum Viable Product (MVP)?
If you don’t know what an MVP is, here are some key pointers about it.
- MVP in business is a Minimum Viable Product.
- It is the first functional version of your application.
- It has only must-have features and certainly needs to be designed to attract early adopters.
- The motive behind an MVP is to test the learn startup idea with minimum investment. Starting strong is critical – check out these business startup tips that offer valuable insights.
- It provides you to understand the real-world scenario.
Why is an MVP Important?
With the design of an MVP, you can:
- Find out if the product has scope in the market
A market-fit product is the pathway to your business’s success. Hence, it is necessary to build an MVP (check there how much an MVP cost) with some core features and test if people like it or not.
It will save a lot of your time that you may spend in product development.
- To validate the idea on the real market
You’ve started with I have an app idea moment. Now, how would you know your idea is obsolete or innovative?
The simple way to find out is to go for a minimum (MVO) viable product development. Once you launch your MVP in the market, you will get to know if your product idea is relevant or not.
You can know better by collecting user feedback from the audience and improving it as per requirement.
- Get opted by big firms
The above-described factors are the reason why founders of such successful mobile and web apps as Uber, Airbnb, and Dropbox have chosen to launch an MVP first. 
Why MVP Design Matters
MVP design is more than the implementation of basic usability principles. Stand-out interaction design builds trust.
The goal of an MVP application design is to make users become advocates of your product and turn your Minimum Viable Product into a profitable venture.
The process of web and mobile MVP software design starts along with the project discovery phase. It includes:
- Product definition
- User/market research
- Competitive analysis
- Wireframes
- Prototypes development
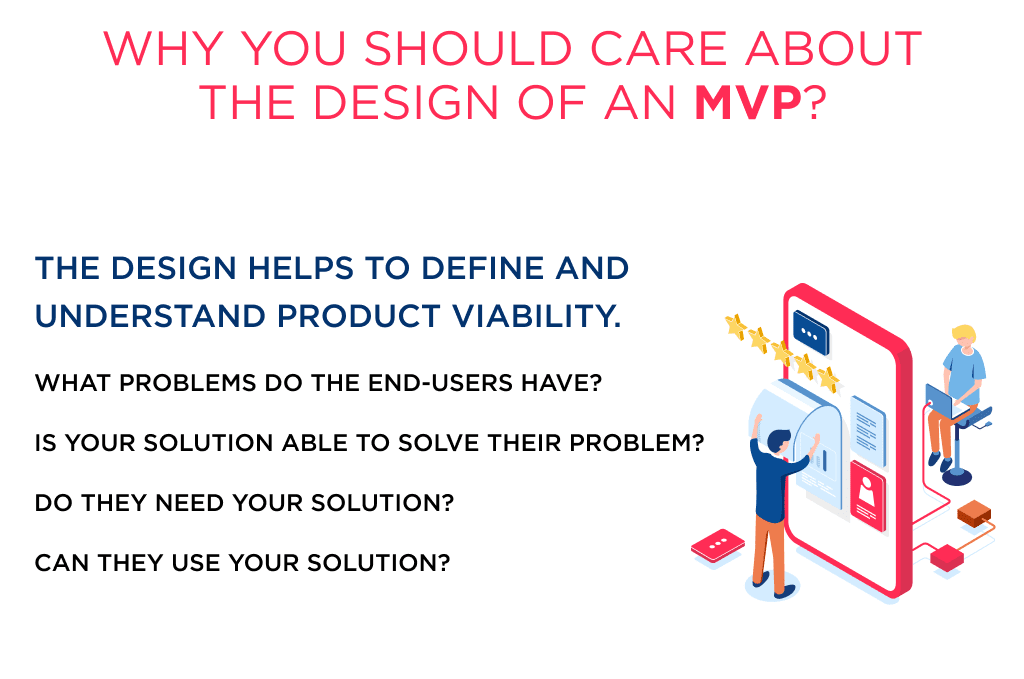
Web and mobile MVP design are about understanding:
- What problems do the end-users have?
- Is your solution able to solve their problem?
- Do they need your solution?
- Can they use your solution?
Those founders who prefer to skip the process of MVP design are not likely to create a great and profitable product. If you want to stay in the game, your product needs an effective UX strategy.
Believe it or not, but every $1 you invest in User Experience at the MVP stage brings $100 in return.
SpdLoad cares about our customers. It may look promotional, but building bad products leads to loss of quality and reputation. Thus, we always put a cost to UX design into the overall budget.
Here are some aspects that make the design of the minimum viable product important.
| Reason | Description |
| Test product hypotheses | When you test your initial hypothesis, the design of your MVP will play a pillar role in getting true users feedback. This will help you make your Minimum Viable Product much better than before. A great example of this is Pebble. The smartwatch brand raised 10 million just by making an e-paper based original design. |
| Improve usability of an MVP | The minimum viable product design also helps in knowing about the usability of the app. Now, this is a bit tough task as you cannot ask for users feedback from each user and analyze it. But, you can use tools to know about micro-interactions, user frustrations, and other aspects. Some of the best tools that you can use are:
|
| Generate new product hypotheses | Well, after you have tested the initial hypothesis of the MVP and gathered insights about the usability. It is time to redesign a new hypothesis for validation based on your observation. This is one of the reasons design in an MVP is crucial. |
| Use UI as branding tool | When building a brand from scratch, a well-planned approach can make a lasting impression. Brand building is all about promoting the brand via direct advertisements. But, nothing will work unless your application has an attractive design. The term design here includes both UX and UI. And you need to focus on both of them to deliver the best customer experience. One classic example of a product with a great UI is Spotify. The app started with a simple MVP design that focussed only on music streaming. Today, Spotify has one of the best UIs among the music streaming apps, with over 320 million monthly active users so far. (If you are interested to read more about how to develop a music app follow the link). |

What’s Included in MVP Design
Your MVP will be successful only when it will have all the necessary elements required by the users. So, before describing the MVP design, we would like to preface that Minimum viable product design comprises both UI and UX (see the difference between UI vs UX design).
And it begins with research for both UX and UI. This is the way the entire Minimum Viable Product design process looks like:
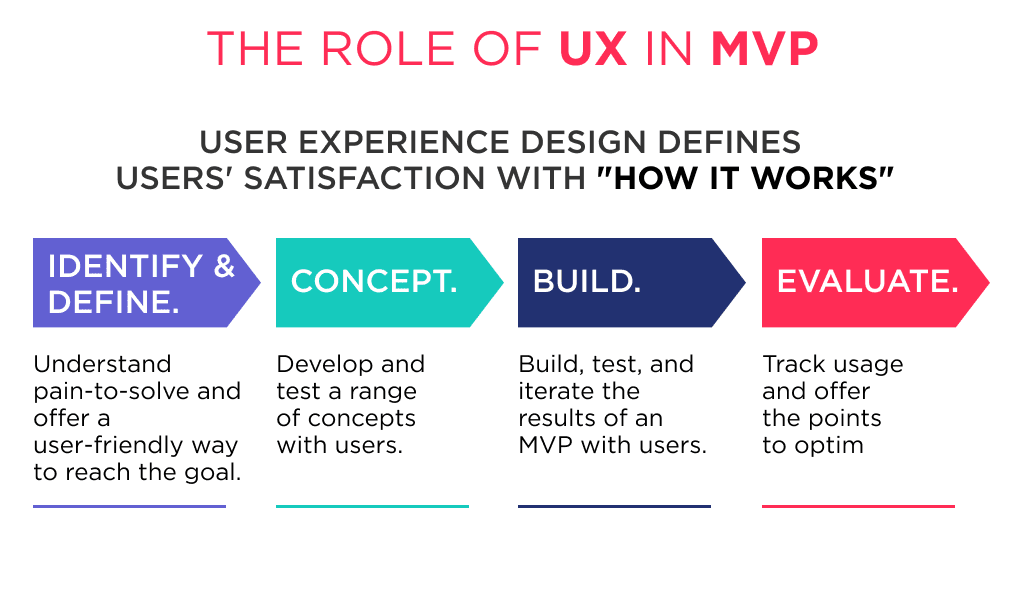
1. User Experience Design
| Factor | Description |
| User and Market Research | This is the part where you need to understand the market and users. Understanding the market and users will help you devise better strategies for making a minimum viable product design. The process of user and market research involves:
Any many others! Complete knowledge of user feedback, behavior, and preferences will result in the best MVP software design. |
| Competitive Analysis | No matter what type of MVP you are building, you always have to keep an eye on your market competitors. This is essential as you will get to know what your competitors are up to. Moreover, you can learn from their strategies and mistakes that they have made in their MVP design process. |
| Wireframes and Prototypes | The next thing that comes under the minimum viable product design is the creation of wireframes and prototypes. On the one hand, a wireframe is low fidelity and a basic visual representation of the MVP design. It should contain all the necessary parts of the design and can be made using various tools like:
And others! A prototype, on the other hand, is near to the finished product, particularly used for testing purposes. Both of these should be a part of your MVP app design process. |
| Mockups | The mockup is a high-fidelity design that is one step up of the wireframe and below a prototype. A prototype can be used, whereas a mockup can’t be. However, a mockup provides a better visual representation of the design than a wireframe. A mockup can also help you bag potential investments, so it is best to go for one. |

2. User Interface Design
The main objective of UI designers is to follow basic business logic concepts, sync with the UX designer’s wireframes and create an engaging and convenient interface.
Mobile and web app UI designers are in charge of the visual look of the application — shapes, surfaces, shading, consistency, visual appearance of the project in view of the UX provided.
They should also create both functional and convenient web and mobile interface designs.
Some founders don’t understand all the magic that stands behind simple actions. But these tiny design aspects can change everything.
The size and color of one button can make users nervous, and they decide to leave your product and never come back.
Looking to enhance your site? Here are some examples of good web design to follow.
Use this A/B testing calculator to get clear, reliable results.
UI includes
- Logo Design. Everyone knows about the Amazon, BMW, and even the Batman logo. Why? The clear reason is that it is authentic and is marketed well. So, if you want to leave a permanent mark on your audience, focus on developing the best logo for your MVP.
- Interface Animation. Once the user is on your product, you need to ease their usage experience by any means. Moreover, it is also necessary to add all sorts of animation to make navigation and transition in the MVP are smooth. This will not only enhance usability but will also elevate UX.
Some of the animations that you can include in your MVP application design are:
- Splash screen
- Feedback animation
- Onboarding animation
- Navigation animation
- Progress indicators
- Icons, screens, menus, and buttons
The main User Interface tools are:
- Adobe XD
- Sketch
- Adobe Photoshop
- Zeplin
- Adobe Illustrator
- InVisionApp
- Affinity Designer/Photo
- Pixate
- Origami
- After Effects or Apple Motion

How to Design an MVP
As you now know what is an MVP design and what it should include, let’s move on to the designing part of the MVP.
The MVP software design process undertaken by SpdLoad includes the following steps.
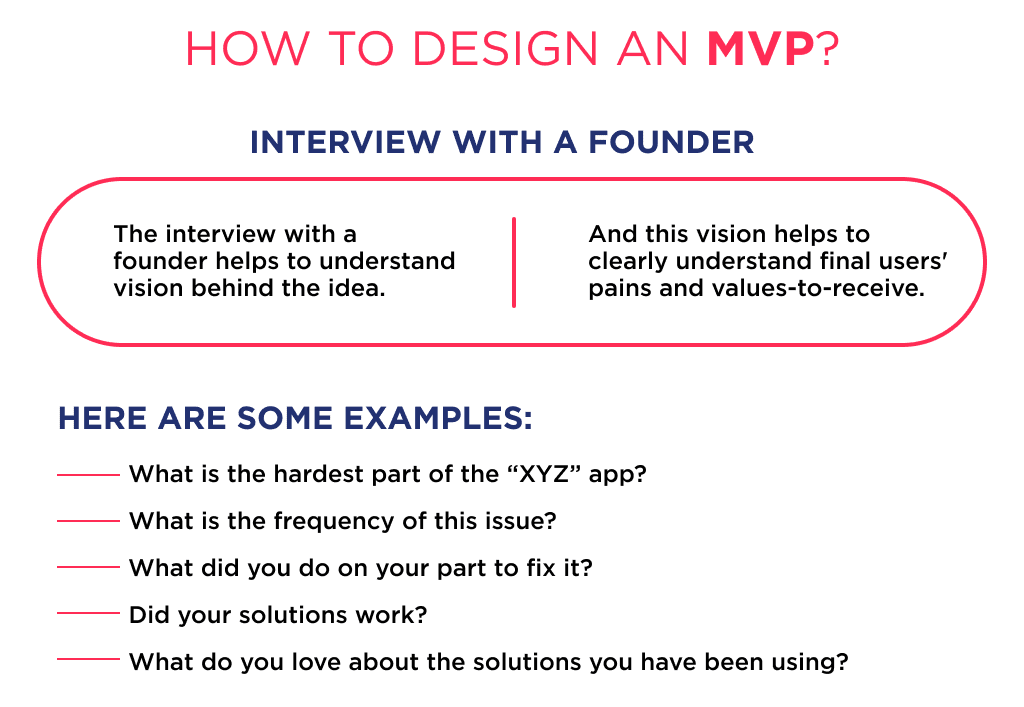
Step 1: Interview with Founder
The key step in the designing of the MVP application is knowing what you need to include in the design. And the ideal way to do it is by conducting interviews with the customers.
You can either do it online or by going out. The method does not matter; the thing that matters is the question you ask.
You need to probe the users in a way that they share their pains with you. Here are some examples:
- What is the hardest part of the “XYZ” app?
- What is the frequency of this issue?
- What did you do on your part to fix it?
- Did your solutions work?
- What do you love about the solutions you have been using?
These questions will help you find out the issues with the current designs.
Based on the answers provided by your customers, you can devise strategies for improving your idea, if required.
If you have interviewed 100 people and 60 of them reported similar issues with the solution. It means that you need to focus on that issue as it is a relevant pain.
Our team at Spdload takes around 1-3 days to undertake this interviewing process. And post that, we discuss the collected data with our team for assigning project roles and workflow. 
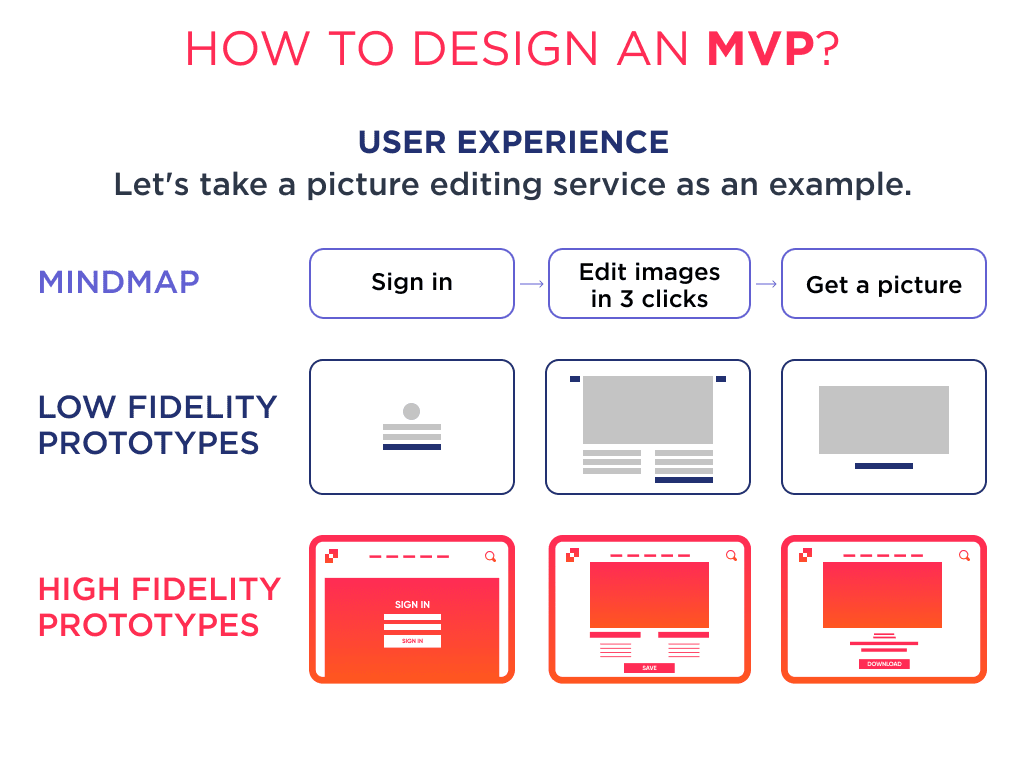
Step 2: Design User Experience
Now comes the UX part. To cater your customers with the best user experience, you need to understand the picture that is going on in their minds.
The way a user will navigate in an MVP when visualized on paper is known as a mindmap. You need to create this mind map in all possible ways.
This is to ensure that your customer does not feel frustrated while navigating your application. Moreover, it also helps you reduce the complexity by optimizing the connectivity between app entities.
The Ontology Map created in this link depicts the entities of a streaming app and how they are linked to each other. See how to build a live streaming app.
Use our app development calculator to estimate app cost.
Usually, we start with creating a comprehensive mind map of the MVP application design.
Post that, we curate low-fidelity prototypes to test if the design has an impact on the audience. Our prototypes are solely for the purpose of providing a clear and core logic of the MVP. This is to ensure accurate feedback and quality suggestions from the audience.
Once we have all the relevant users feedback regarding the initial minimum viable product design, we create final prototypes of the minimum viable product (MVP) that have clickable links and icons. 
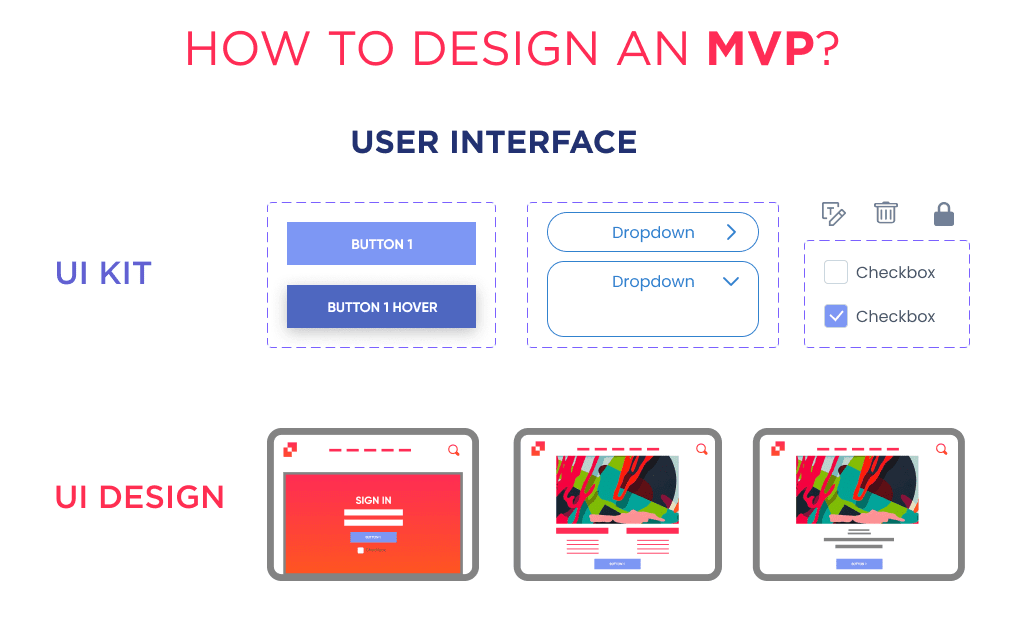
Step 3: Design User Interface
UI interface and its elements are the first things that captivate user attention. You will be surprised to know that 52% of the users won’t return to a website because of its statistics.
Hence, it becomes imperative to pay strict attention to the UI elements.
In the design of a minimum viable product, it is necessary to pay attention to certain UI aspects like:
- Icons
- Menu style
- Breadcrumbs
- Radio buttons
- Tags
- Slider bars
- Color scheme
- Search bar
And countless more! These elements need to be carefully placed on various screens of your MVP to make usability smooth.
We at Spdload keep all these aspects in mind while making the design of the product. We understand that color scheme plays a key role in the UI of the application. So, we perform comprehensive research on the color scheme and provide various color sets to choose from.
For instance, the ideal color for a dating app UI is blue, and for that of a food delivery app is red.
We also create a UI kit for the speedy creation of powerful user interfaces. 
Building an MVP Design Team
For making the best minimum viable product design, you need to form a team that has:
- Project Manager
- UX researcher
- UX/UI designer
Also, there is an on-demand team setup including:
- QA Tester
- Graphic designer
- Marketer
Now let’s take a look at the cost of the core team working on designing an MVP for you.
Estimating MVP Design Costs
There are different types of mobile apps and websites. Thus, the time frame and cost of UI may vary.
One critical factor based on which the cost of an MVP software design varies is complexity. Here is a brief overview of that:
- Simple or Average MVPs
These are any standard websites or simple mobile app. This type of application doesn’t comprise complex UI components and multiple features.
- Medium Complex MVP
These are the applications with complex interaction design. Medium complex mobile apps have additional screens and various content types.
- Complex MVP
These are mobile applications designed on a base of complex business logic and multiple roles architecture. They have many different features and complex UI components.
Explore our SaaS services today
User Experience Cost Estimate
The estimated time for competitive analysis and market/user analysis for an MVP application design varies from 20 to 40 hours.
Average hours to build a website or app prototype varies from 40 to 80 hours.
Overall UX timeline is from 60 to 120 hours.
How Much Do the UX Designers Cost?
Average UX designer salary varies according to the geography factors and the way specialists are employed. We would like to consider freelancers, in-house and outsource UX designers.
Let’s find out how much do UX/UI designers make in the US and Ukraine.
| Type | Salary |
| Freelancers |
|
| In-house team |
|
| Agency |
|
Summing up annual salaries of UX designers from the US twice-thrice more expensive, than Ukrainian ones:
- Entry level UX designer (<1 year) – $62,558
- Early UX career (1-4 years) – $71,258
- Mid-Level (5-9 years) – $83,519
- Senior Level (10-19 years – $94,893
User Interface Cost Estimate
An average MVP UI design price depends on the complexity of the project and country.
Usually, it includes competitors and industry trends research, ideation of color scheme, creation of UI kit.
In general, it takes 40 – 120 hours to think through UI basics and implement them into UX.
How Much do UI Designers Charge?
To understand how much it would cost to have the UI design of an MVP made, we need to consider various options. You can hire freelance, in-house, or outsource designers.
The cost of their services varies dramatically. Below you can find how much a UI designer makes and analyze a cost breakdown by country.
| Type | Cost |
| Freelancers |
|
| In-house team in the US |
|
| Agency |
|
MVP Design Examples
As MVP is not a complete product in itself, its cost is way less than the price of a full-fledged app design. You can learn more about how much does it cost to design an app in our guide. The reason behind this is fewer efforts and less time.
If we talk about MVP application design cost, it also varies based on the complexity level of the app and the number of roles. Here are some close figures (Ukrainian prices):
- Simple features MVP will cost you around $3,000. On the other hand, this cost may go as high as $15k in the US.
- Average features MVP will cost around $7,000 in Ukraine and can go beyond $20k in the US.
- Complex features MVP like Jira or Salesforce require more core features, so they can cost you around $12,000 in Ukraine and over $30k in the US.
And there are cost decompositions based on the type of designer you’ll decide to work with.
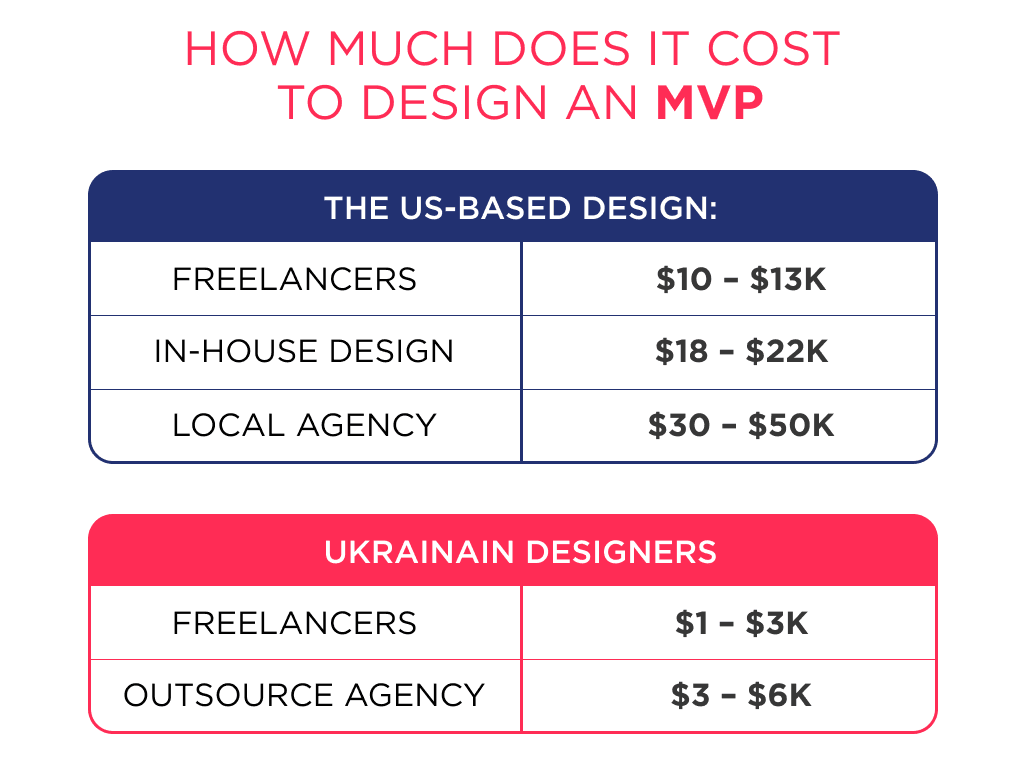
The US-based design:
- Freelancers will charge $10 – 13k
- In-house design will cost $18 – $22k
- Local agency charges $30 – $50k
Meanwhile, Ukrainain designers:
- Freelancers can provide design for $1 – $3k
- Outsource agency will charge $3 – $6k

Want to Design Your Own MVP?
Getting the MVP design right is crucial for gathering user feedback, uncovering fixes, and ultimately building an app that succeeds in the market.
But it can be challenging to tackle on your own.
Get in touch if you need experienced help designing, developing, and launching your mobile app MVP.
We’ll collaborate with you each step of the way, ensuring your MVP sets your product up for success.