15 Things to Tell Your Designer Before Starting a Project
- Updated: Nov 14, 2024
- 9 min
You found a web designer with an awesome portfolio who communicates clearly and knows their stuff inside out.
Even so, all designers need solid direction and detailed specs to build a website that checks all your boxes.
That’s why we created this checklist of key things to cover before kicking off any web design project.
Mapping it out early will help ensure everything goes smoothly, with minimal delays and redos down the road.
The more information and specific details you provide to your designer upfront, the better equipped they are to create an outstanding site customized to your brand and objectives.
Looking to enhance your site? Here are some examples of good web design to follow.
Transform your ideas into reality with our top-tier UI/UX designers — contact us to get started!
Key Considerations for a Successful Design Project
Communication is obviously a very important factor when working with your web designer, from the initial planning stages to offering guidance throughout the project.
There are also many other considerations that need the same attention, such as paperwork, deadlines, and budget management. For a web design project to be successful, everyone must be on the same wavelength.
Below are 8 key considerations for a successful design project:
- Ensure communication is always clear and easy to understand.
- Always ask questions to determine if you and the designer are on the same wavelength.
- Set deadlines that are realistic and plan for any delays.
- Always keep notes during meetings.
- Ensure all project details are in writing so they can be referred to later.
- Request regular reminders and progress reports.
- Provide gentle reminders of any impending deadlines.
- Ask if there is anything you can do to make the designer’s job easier.
15 Things to Discuss With Your Designer Before Starting a Project
If you are an entrepreneur or the owner of a startup company, you may be new to managing projects of this kind. This section will provide some direction on what questions you should ask your designer and how to offer direction and guidance where possible.
Before we start, check out these business startup tips that offer valuable insights.
1. Review Existing Assets
Every designer should consider your stage of website development or review your existing website to determine what it does well and what it does not. This review process can help them understand the history of your online presence and how it can be improved going forward.
The designer may even discover that your current website is fit for purpose if a few minor tweaks and improvements are made.
If your website is small and has less than 12 pages, it can be reviewed quickly, and the designer can give feedback verbally. Medium websites with over 12 pages will require a more in-depth audit and written feedback.
A designer will usually provide a presentation of how they plan to improve the existing website and their reasoning behind the changes.
Planning a crowdfunding platform? Learn what goes into crowdfunding website development.
2. Discovery Plan and Research
Thorough research is a must if your designer is to build a clear design strategy, considering the goals of your business, its audience, and what your website needs to achieve in the short and long term. 
This research process is known as discovery and helps the designer get to know the business, its clients, and its direct competitors. Without discovery, the designer will not have the necessary insight to build your perfect website.
3. Additional Services Offered
Many web designers have skills that branch out into other services, such as graphics, search engine optimization, and software development. Also, sometimes people use project management softwares to track all projects.
If your chosen designer can also create logos, branding, and graphics for your website, then it may be a good idea to ask them to include this work, limiting the number of people you need to liaise with.
Before we dive into the topic, explore this list of the best project management software that offers top tools for productivity and collaboration.
4. Budget Options
Your website budget may be tight, as money also needs to be allocated to branding and marketing.
If this is the case, you should tell your designer about the available budget as early as possible and try to be exact. This way, they can tell you what’s possible and what may be excluded.
For example, costs might be incurred for things like stock photos, hosting, domains (whether it’s a .com domain or .io, etc), copywriting, and plugins, but the designer may be able to recommend free or cheaper options that fit within your budget.
There is a range of free image resources available online, some options to consider are; Pexels, Unsplash, Burst, Pixabay, and Free Images.
5. Design Process
Ask your designer about their design process and procedures to understand their level of experience and project management skills. If they can’t answer this question confidently, you may discover they lack the relevant expertise to deliver such a project.
Below is an example of an effective and simple web design process.
- Identify the goals of the website and business with analysis and a discovery plan.
- Conduct research into the industry and competitors.
- Create sitemaps and wireframes.
- Create content and visuals.
- Conduct thorough testing.
- Soft launch and bug fixing.
- Full launch.
6. Outsourced Work
Outsourcing isn’t always bad, but you should be made aware if any part of the project will be allocated to an external party.
Having multiple people working on the website could result in miscommunication and delays. If this is the case, you need to know who you will be working with.
You also need to know the extent of your designer’s ability to manage, and ask if they are adept at the project management basics that they need to pull off the website from start to finish.
A web designer may choose to outsource tasks such as copywriting, graphic design, or perhaps even some of the more advanced coding tasks. This ensures that the work is completed to good quality, so the designer can focus on what they do best.
Of course, you should be fully in the loop if your designer chooses to outsource any of the work and a full cost breakdown should be provided.
For trusted IT partners, explore the best IT outsourcing companies listed here.
7. Templates and CMS
Many designers work from pre-built templates and with specific content management systems, such as WordPress or Squarespace. Others may offer fully customized websites that are built from scratch. Some designers offer design options that lie somewhere in between.
If your designer plans to use a template and a content management system of their choosing, you should ask what customizations are achievable and what aren’t.
There are pros and cons to using a pre-built template, and there may be some limitations that mean you have to compromise.
A web template will always include a number of basic elements that can be applied to any type of website.
When discussing templates with your designer, you should be fully aware of what a website template can achieve, as well as consider the limitations. Below are a number of things you need to understand about web templates.
- The difference between a website and a template. A website is fully customized for a specific user, whereas a template can be altered to suit a range of customers.
- A template effectively allows the designer to drag & drop elements into a website ‘shell’. This includes branding, images, copy, widgets, animations, and anything else that might be unique to a specific business.
- The template is effectively just a styled website layout that should be fully responsive, with working navigation. Sometimes a template is referred to as a ‘skin’.
8. SEO and Responsiveness
When developing a website, search engine optimization should be a consideration from the very first day. Your web designer should have experience in this field to ensure your site performs.
An essential part of SEO is ensuring your site is responsive, meaning it loads properly on all types of devices, such as desktop computers, tablets, and mobile phones.
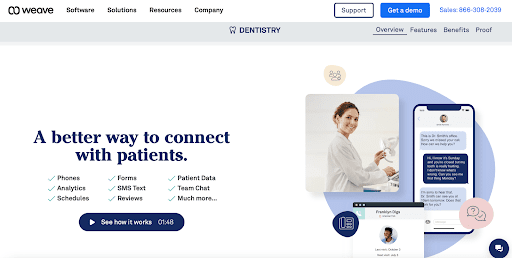
An example of responsive web design is Weave’s dental services page, where content and images adjust automatically when opened on a smaller screen. 
Ask your designer whether they will include just the SEO basics when creating the website or if they are an expert who can implement a full strategy.
If your designer’s experience with SEO is minimal, you will need to hire the services of a consultant or agency to optimize your website.
Many content management systems have built-in SEO functionality, or can be added using plug-ins. Examples of SEO-friendly CMS platforms are WordPress, HubSpot CMS, and Wix.
These platforms are very user-friendly so it may be a good idea to choose a designer who builds websites using these options.
9. Security Concerns
All websites, particularly e-commerce ones, need SSL certificates to show users that their pages are safe to visit and that transactions can be made safely. Not having SSL certificate installed can also negatively impact your page speeds and SEO.
Ensure your designer knows these requirements and check if they can source and install the SSL certificates for you.
10. Revisions Process
Most designers offer two or three rounds of editing and revisions after submitting the initial design. If there are things you would like to see changed from the first design, then you should provide clear and constructive feedback on what you would like to see fixed.
If your designer only offers two revision rounds, any changes requested after that will probably be subject to an hourly charge.
11. Main Contact
Who will you be working with? Will you be speaking to the designer directly or with a project manager acting as an intermediary? Or will you need to deal with multiple people at each project stage?
Working with too many people can become frustrating, so if this is not the way you want to work, then perhaps hiring an individual designer is the way forward.
12. Timeline
Setting a clear timeframe for the project should be one of your first considerations, especially if you want to finalize your website as soon as possible.
Establishing a timeframe and including a confirmed project delivery date within the contract can help avoid any disputes should deadlines be missed. It can also be helpful for the designer in terms of managing their workload and setting realistic deadlines.
Explore our web design services
13. Your Role and Responsibilities
Ask your designer about what they need from you to complete the project. This can include images, videos, copywriting, and more.
If you are working with a smaller budget, you will likely need to provide all of the content, so to avoid any last-minute rushing, you should think about what you would like included as early as possible.
Copywriting
If writing is not your forte and your designer does not offer content writing services, you may need to hire a freelancer to do this for you. You should clarify this point early in the project, so the content is ready to go when the website is finished.
If you choose to write the content yourself, then you may want to install content writing software or browser extensions that can make sure the text is free of errors and reads well.
Grammarly, ProWritingAid, CopyScape, and SlickWrite are several options that can assist you with your copywriting.
Images
The photos and visual content used on your website need to correlate with the overall style and design, so you will need to speak to your designer to get a little direction into what type of images you need to look for.
You can always use free stock imagery, but for a more effective website, hiring a professional photographer or using premium images is best.
Also, you may dilute static images with moving ones, and ask the designer to use a GIF screen capture to make the page more engaging. 
As previously mentioned, Pexels and Unsplash are two popular resources for sourcing free stock photos and royalty-free images & videos.
14. Website Training
When using any platform, a bit of a learning curve can be expected, and a content management system is no different. Speak about the CMS at the start of the project, and make sure it is user-friendly so you can make edits and upload content yourself.
Alternatively, you can ask if the designer can manage the website on an ongoing basis and what costs would be involved.
15. Ownership Details
Establish if you will own the website template or just the content that is uploaded to it. You should also ensure that the hosting and domain are registered in your name.
Some designers want to keep ownership of any graphics or web themes they create, so this needs to be established early and included in the contract.
What’s Next?
The big takeaway here is that clear communication is key.
Without constant collaboration, you risk complicating things with your designer down the line, leading to delays and other issues.
On top of regular check-ins, keep a written record of all discussions and decisions. Also, be sure your contract clearly maps out deliverables, responsibilities, timelines, and other crucial details.
This will help avoid any disputes popping up later.
If navigating the web design process feels overwhelming, let our team help!
SpdLoad makes launching visionary websites easy, handling everything from branding and UX to development and beyond.
Get in touch today to build the custom site of your dreams on time and on budget.
Starting a new business? Here’s a complete guide to building a brand from scratch to set your company apart.