Insuretech Development Service for Tend
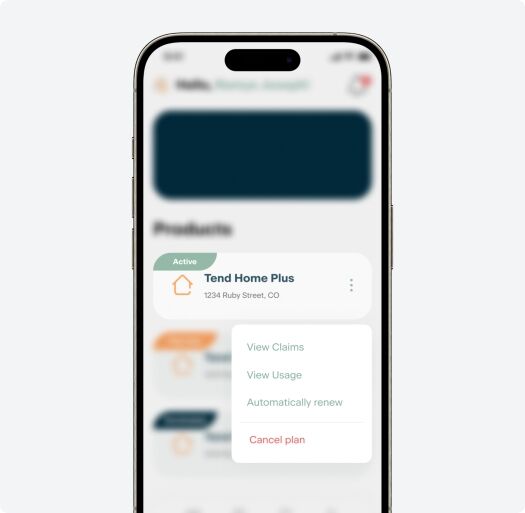
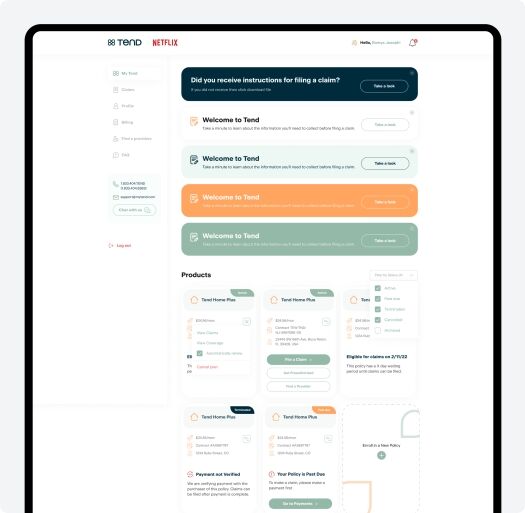
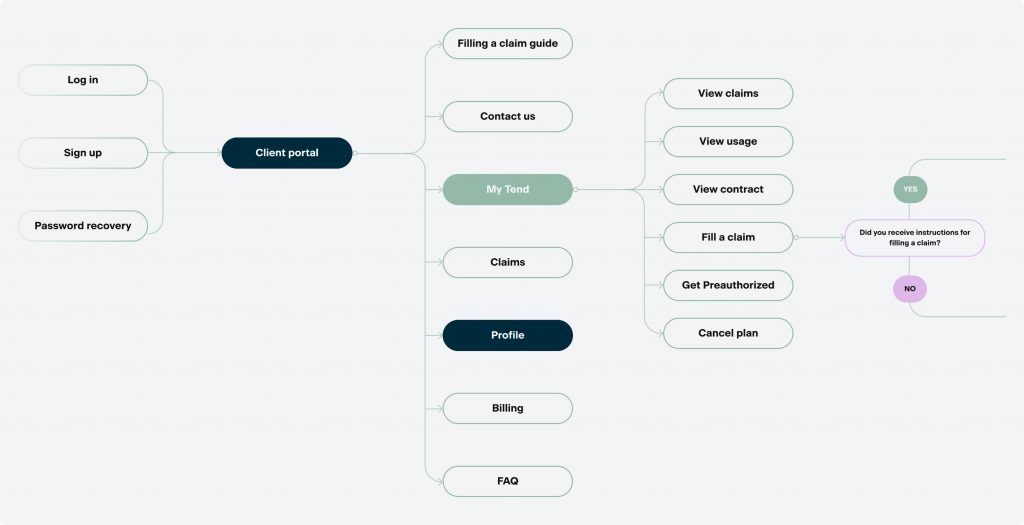
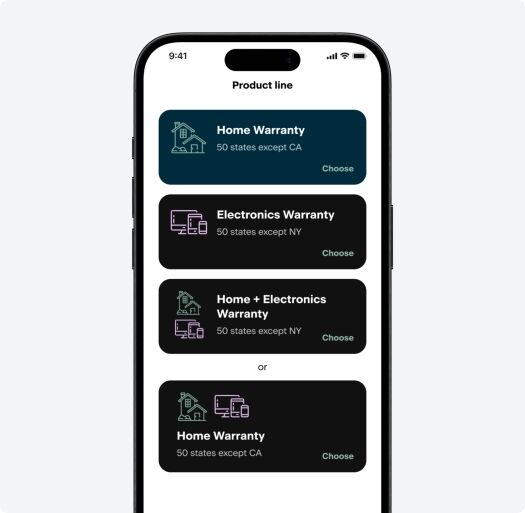
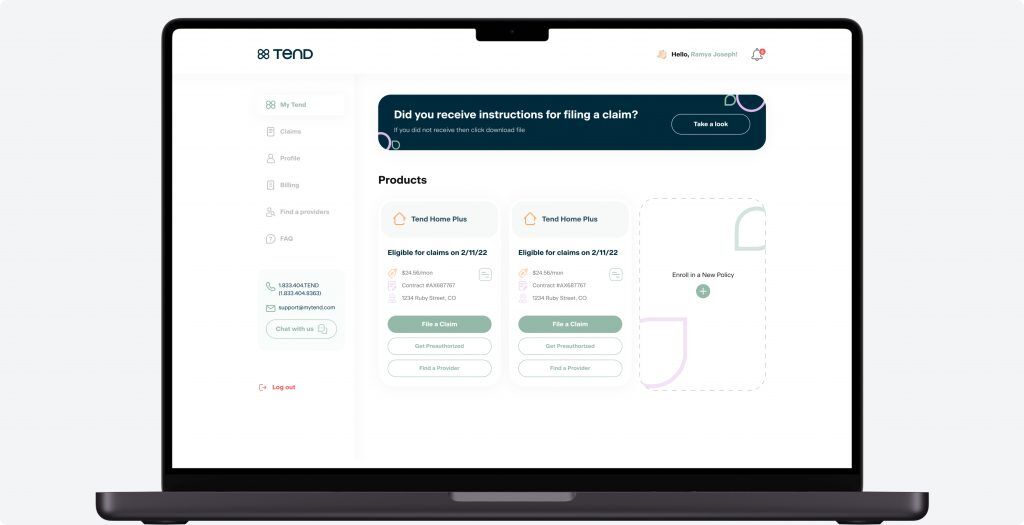
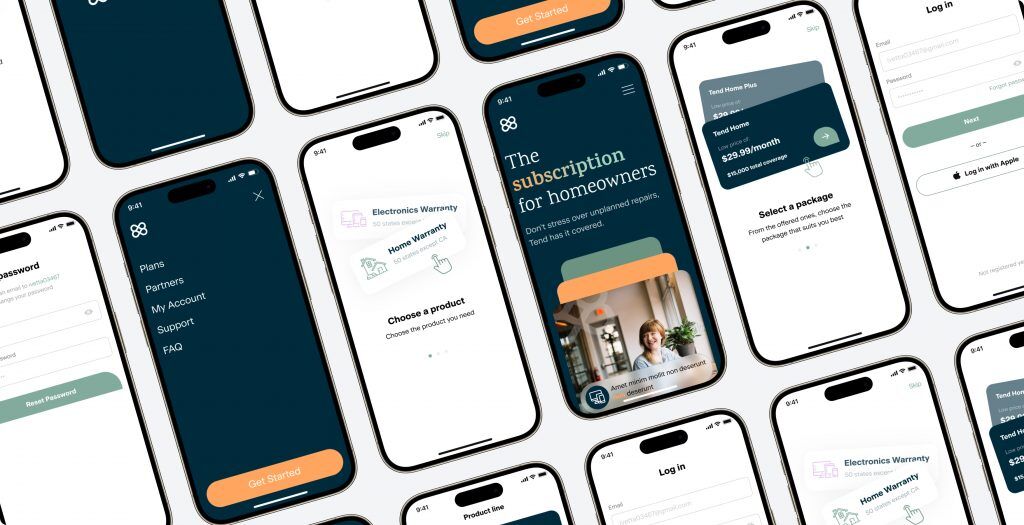
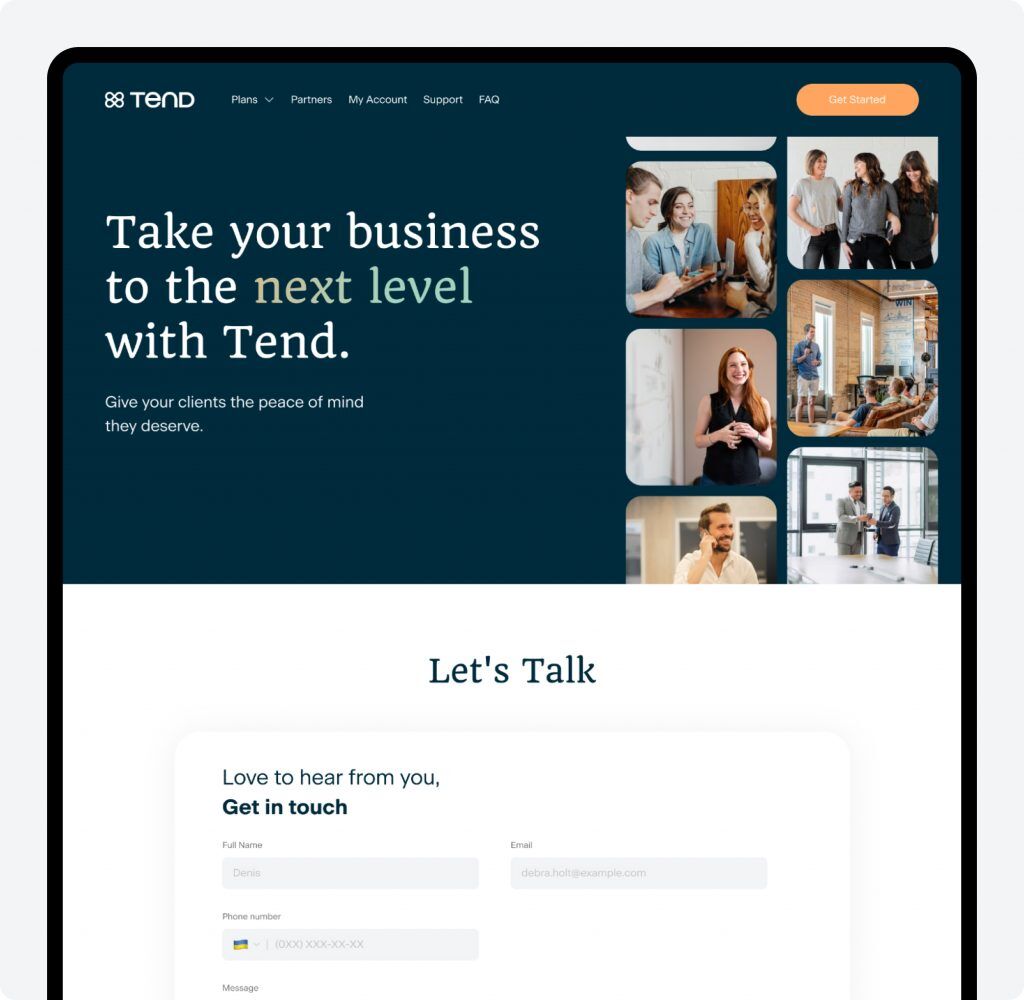
Our client is an insurtech startup that developed a widget, a mobile app, and a web portal to offer innovative coverage based on three key advantages: choice of provider, higher limits, and much lower cost.
The company provides customers with clear, affordable coverage to keep their essential items working without worrying about wear-and-tear or accidental damage.



 is an insurtech startup
is an insurtech startup