How Much Does React Native App Development Cost in 2025?
- Updated: Nov 08, 2024
- 11 min
If you are thinking of developing a high-quality application for platforms like Android and iOS, keep in mind that it can be both time-consuming and costly.
We have explored the Android app development cost and iOS app development cost in our recent articles.
You can check them out to learn more about factors that influence the mobile app development price.
Cross-platform development is one of the working strategies businesses use to reduce development costs.
This is a smart way to reach a wider audience while being budget-minded.
One of the most popular frameworks for cross-platform development is React Native.
It’s so widely used that, according to data from the Google Play Store and App Store, over 14.85% of the most downloaded apps in the US are built with it.
In this article, we’ll take a closer look at the cost of React Native app development service and explore the various factors that can influence these costs.
Expertise gap? Elevate your team with our experts.
What is React Native App Development?
React Native is an open-source framework for building native mobile apps using JavaScript and React.
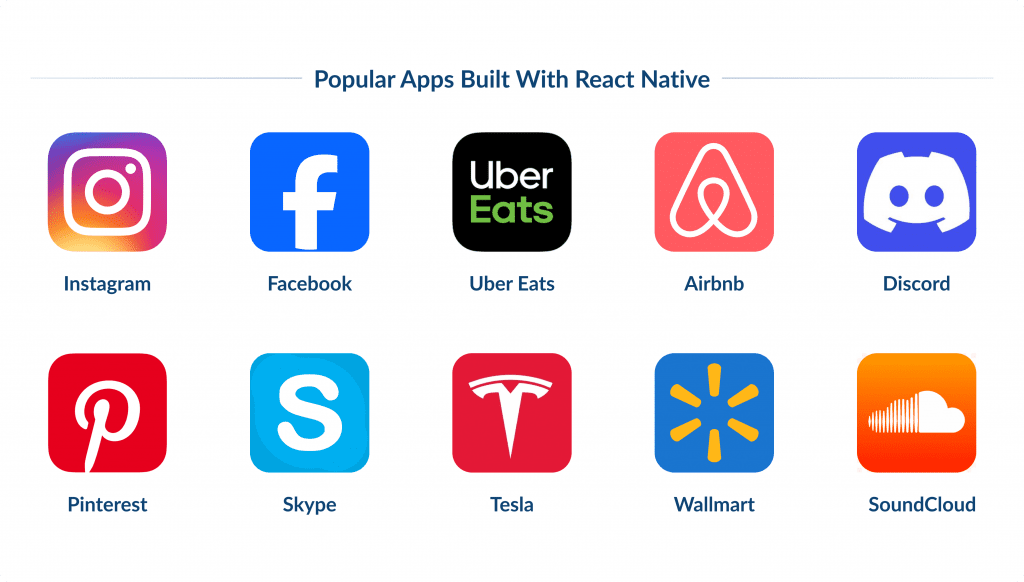
Some of the most popular apps we use daily were built with React Native.
Check them out: 
Here are some key points about React Native app development:
- Cross-platform app development
Developers can write code once and deploy it on both iOS and Android platforms with React Native.
Here’s a look at the best iOS app development tools for creating standout mobile apps.
- Native performance
Unlike other cross-platform frameworks, React Native uses native components, which means the apps perform similarly to native apps.
- Hot reloading
Using this feature, developers can see the changes they make without rebuilding the entire application.
- Large community and ecosystem
React Native has a large community of developers and a rich library and tools ecosystem, making finding solutions and support easier.
- Backed by Meta
React Native is maintained by Meta (formerly Facebook). This ensures continuous updates and improvements.
- Flexibility
Developers can use any library, SDK, or native code, making it highly flexible for various project needs.
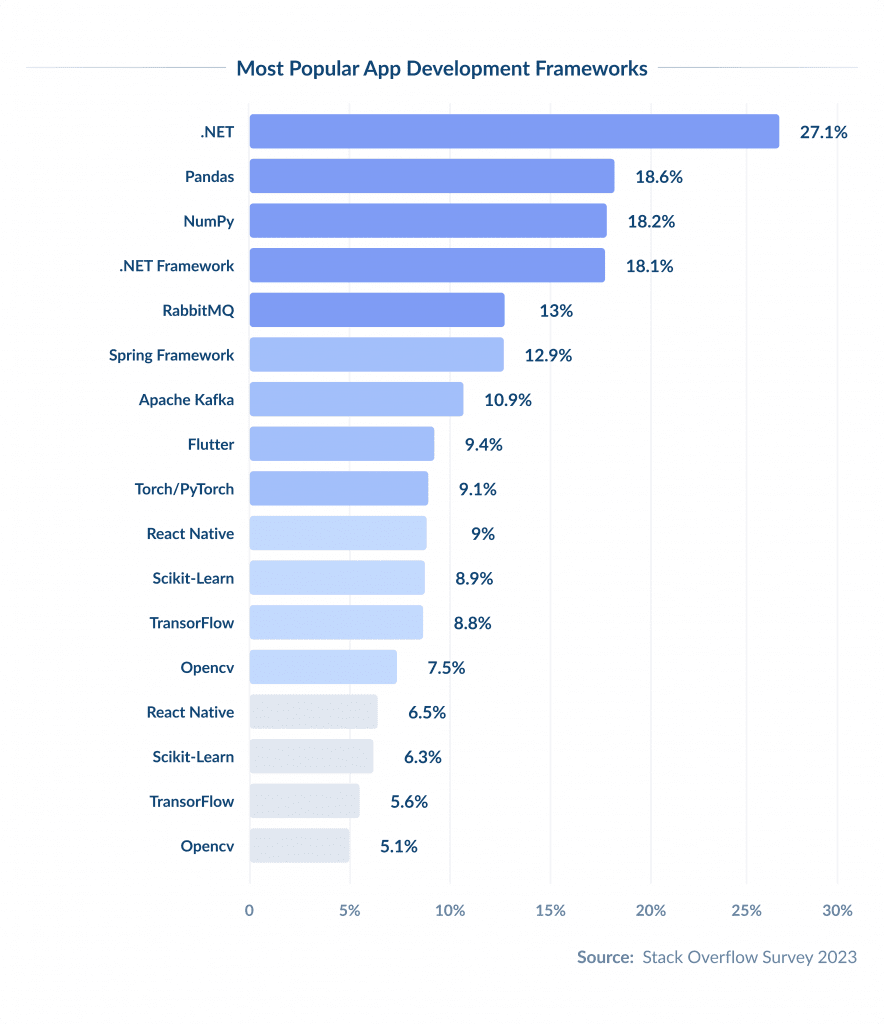
According to the 2024 Stack Overflow Developers Survey, React Native is considered one of the top 10 most popular app development frameworks.
9% of the surveyed professional developers use React Native to develop mobile apps. 
Ready to build your app? Discover how to outsource mobile app development and work with top-notch experts.
So, what are the costs involved in React Native app development? Let’s explore it further.
Factors Affecting Native App Development Cost
The app development process requires thorough planning and a reliable development team.
You can hire dedicated React Native developers in-house or work with an offshore outsourcing partner.
Depending on the patch you choose, these are some factors that affect React Native development cost most:
- app complexity;
- type and category of an application;
- additional features;
- app maintenance requirements;
- development team size and location.
Let’s explore each of these factors.
App Complexity
Simply put, the more features and functionalities a React Native app has, the higher the development cost.
React Native app complexity involves various factors.
These are the number of features, integrations, and interactions within the app.
Apps with complex workflows, custom animations, or real-time data processing typically take longer to develop. This drives up the overall development cost.
Similarly, the development process is quicker and less resource-intensive for simple apps with basic features.
This results in lower native app development costs.
If you are a business owner or a CTO, you need to evaluate the app idea thoroughly and clearly understand its complexity before starting development.
Identify potential challenges and bottlenecks so that you can make informed decisions that keep the project on track.
One effective way to manage app complexity and control costs is to adopt a phased approach.
This is when you focus on essential features for the initial release and gradually add more functionalities in future updates.
This strategy spreads out the development costs over time, making the process more budget-friendly.
Here, you can see the approximate costs and timeframes of developing a React Native mobile app:
| App Complexity | Timeframe | Cost Range | Description |
|---|---|---|---|
| Simple App | 2–4 months | 20,000–50,000 | Basic features, limited functionality, and simple UI/UX. |
| Mid-Range App | 4–8 months | 50,000–150,000 | Advanced features, custom UI/UX, and backend integration. |
| Complex App | 8+ months | 150,000–300,000+ | Highly customized features, AI/ML, real-time functionality, and scalability. |
App Types and Categories
The complexity of the React Native app you want to create is heavily influenced by the type of app you’re building.
Different types of apps require different levels of functionality, which directly impacts how complex and pricy the development process will be.
For example, the features involved in developing a simple calculator or timer app are fairly basic.
These apps usually have a single, straightforward function – like performing arithmetic operations or counting down time.
That means the underlying code and design are relatively simple.
There’s minimal need for complex integrations, real-time data processing, or user interaction beyond basic inputs and outputs.
As a result, these types of apps are quicker to develop and less costly to maintain.
On the other hand, if you’re building a more complex app like m-commerce (mobile commerce) app, the development process becomes significantly more intricate.
An average m-commerce app may contain multiple features, such as user authentication, product catalogs, shopping carts, payment gateways, order tracking, and push notifications.
These features not only require more sophisticated coding but also demand seamless integration with external systems.
We mean payment processors, inventory management tools, and customer service platforms.
Moreover, an m-commerce app might need to support real-time data processing to handle things like dynamic pricing or inventory updates.
It often involves complex workflows to manage various user actions, from browsing products to completing purchases.
Additionally, the user interface for an m-commerce app must be intuitive and visually appealing.
It adds another layer of complexity to app design process and development.
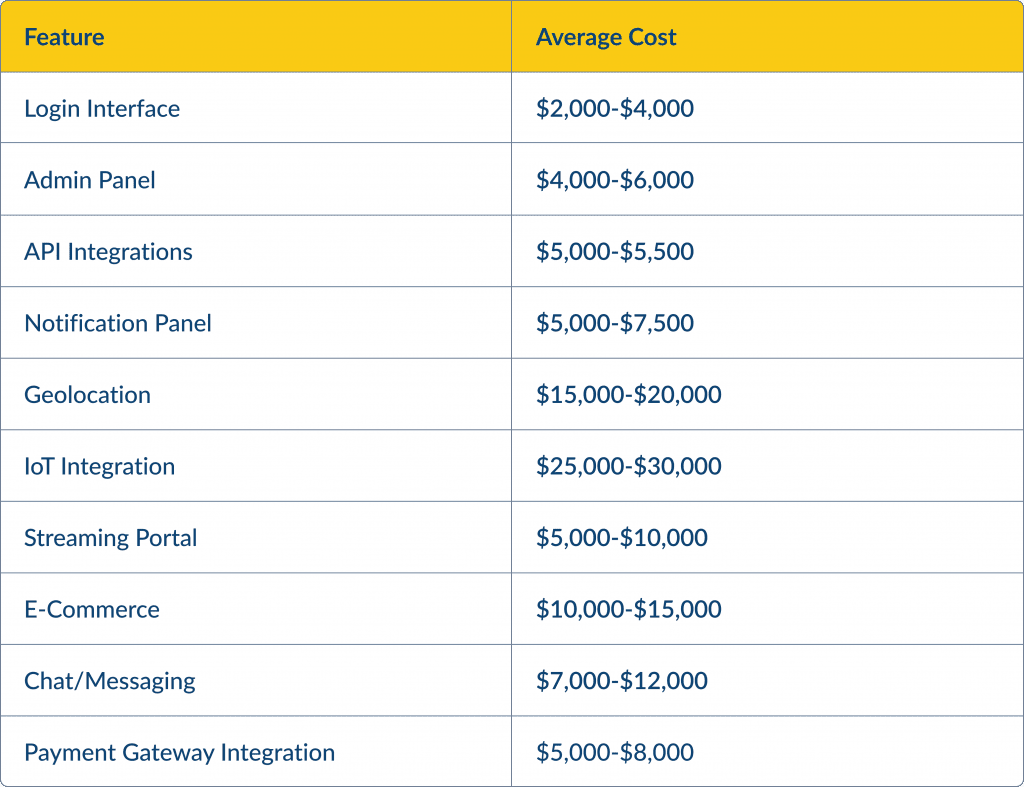
Here are a few features and their estimated integration cost: 
Turning your app idea into reality? Learn how to start an app step by step.
Maintenance Requirements
Launching a React Native app is just the beginning.
To keep your app running smoothly, you need to perform regular updates, bug fixes, and security patches and ensure ongoing maintenance.
This is an important factor you should consider when calculating React Native app cost.
In general, maintenance costs are estimated to be 20% of the total cost of developing a React Native app.
Without proper maintenance, you risk unhappy users, reduced engagement, and even lost revenue (To better understand your business’s financial health, our ARR calculator is a valuable tool.).
Being proactive with maintenance is key.
If you address bugs and issues as soon as they arise, you can prevent them from turning into bigger, more expensive problems down the road.
Efficient support is equally important.
To improve the overall user experience and maintain the reputation of your app, you also need to quickly respond to user questions and concerns.
This results in user loyalty and reduced churn rate.
Ongoing support and maintenance can be costly.
That is why many businesses and startups outsource maintenance and support to a dedicated development team.
This approach allows you to rely on external experts while managing expenses.
Explore our guide to cybersecurity trends and see what your organization needs to stay secure.
App Development Team Type and Location
And last but not least factor affecting the final price of your React Native app development project is the size an location of the development team.
There are three choices when you need to hire dedicated mobile app developers:
- Hiring freelancers.
- Hiring in-house specialists.
- Partnering with an outsourcing React Native app development partner.
If you’re looking to save money, hiring freelancers is often the most budget-friendly option.
However, the trade-off is that you might not get the same level of quality or reliability as you would with a more established team.
On the other end of the spectrum, hiring an in-house team usually comes with a high price tag. This involves time, the costs of hiring, and ongoing expenses. Making the right choice is crucial. Here’s everything you need to know about in-house development vs. outsourcing.
A middle-ground option is to work with an IT outsourcing company, where the hourly rates typically range from $30 to $50.
These companies are often more flexible and open to innovative ideas while still offering a balance of quality and affordability.
This makes them a great choice if you’re looking for a partner who can deliver high-quality work without breaking the bank.
The cost of hiring a React Native app development company also depends on the agency’s location.
your needs.
Need guidance on how to choose an app development company? This guide has you covered.
Here are some of the most popular React Native development outsourcing destinations and approximate rates to expect:
| Development Team Location | Hourly Rate (USD) |
|---|---|
| US / Canada | $150 – $200 per hour |
| Western Europe | $60 – $120 per hour |
| Eastern Europe (Ukraine, Poland, etc.) | $40 – $80 per hour |
| India / Southeast Asia | $20 – $50 per hour |
If you are interested in learning more about the top outsourcing destinations, their costs, pros and cons, make sure you have explored our article about top 10 Countries for IT Outsoucing.
Need a reliable development team? Here’s your step-by-step guide to hiring a dedicated team in Ukraine.
Strategies for Reducing React Native App Development Costs
Reducing the cost of developing a React Native app can be achieved through several strategies.
Here are some effective ways to keep your budget in check:
Start With an MVP
Focus on MVP in software development. This is a basic version of your app that includes only the essential features.
This allows you to get your app to market quickly and gather valuable feedback from users before investing in more advanced features.
Reuse App Components
One of the best things about the React Native framework is that you can reuse components throughout your app and even across different platforms.
This can streamline the development process, meaning you won’t need to write new code for every feature. It helps you save both time and money.
Use Open-Source Libraries and Tools
There’s a wealth of open-source libraries and tools available for React Native that can help you implement common features without starting from scratch.
These resources are not only free but are also regularly updated by a wide community of React Native developers.
Outsource React Native App Development
Outsourcing your development to regions where skilled developers charge lower rates can be a big cost-saver.
Discover the benefits of IT outsourcing and why it’s popular for scaling tech needs.
Places like Ukraine, Poland, and Romania often have talented developers who can deliver high-quality work at a fraction of the cost compared to hiring locally in more expensive markets like North America or Western Europe.
Despite being cost-effective, React Native does not compromise on quality.
It allows for the development of high-performance apps that offer a native-like experience.
Successful apps are often the result of strong partnerships. Learn how to build one in our article on app development partnerships.
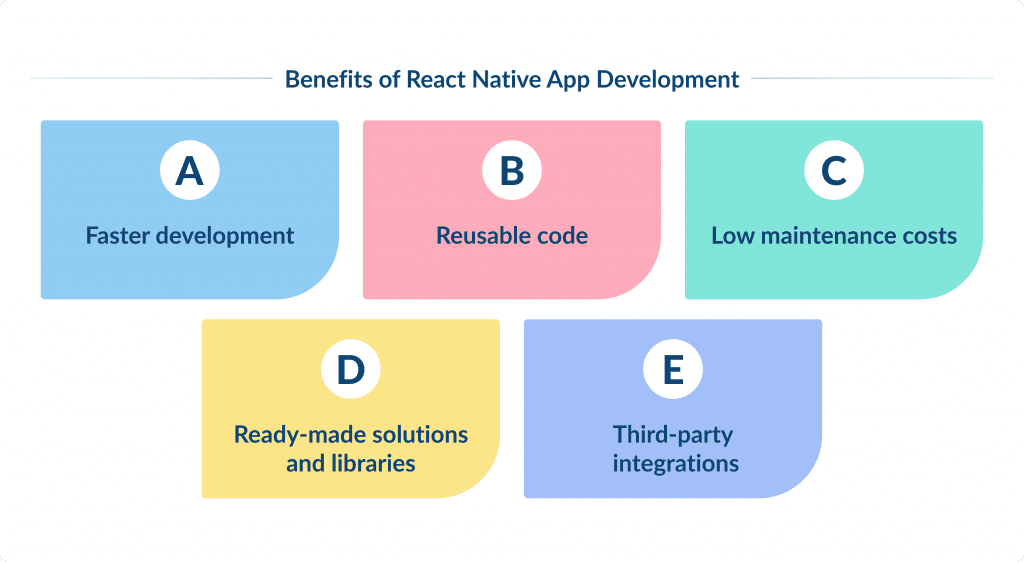
5 Benefits of Choosing React Native for Mobile App Development
Let’s explore the benefits you can expect if you choose React Native to develop your mobile application.
Faster Development
The first one is a faster development process.
Thanks to its hot-reloading feature, developers can see changes in real time without rebuilding the app.
Reusable code
One of React Native’s biggest advantages is the ability to use the same codebase for both iOS and Android platforms.
This significantly reduces development time and costs.
Low Maintenance Costs
Almost all React Native code is based on cross-platform development.
This is approximately 95% of all the code written in React Native.
That means that the code is compatible with iOS and Android operating systems.
Rather than using platform-specific languages like Swift or Java, React Native uses native components wrapped in JavaScript code.
This way, developers can save both money and effort.
Businesses can now have two apps at once for a fraction of what it would cost to develop a single app.
Sounds good, right?
Another key benefit of React Native is that the code is reusable across platforms.
This feature can reduce development costs by up to 40%.
Ready-Made Solutions and Libraries
React Native provides a wide ecosystem of plugins and libraries that developers can integrate into your application.
This saves you time and resources.
Third-party Integrations
The React Native framework smoothly integrates with native components, making it easy to add new features without redoing a lot of existing work.
Let’s say you need to add features like camera access or GPS tracking to your app.
React Native lets you plug in those features without a hitch.
This is especially beneficial if your app needs to stay up-to-date with the latest tech.
When using native components, mobile app developers can keep the app running smoothly, even as they add brand-new features.
This means you can respond quickly to users’ wants and don’t slow down the development process. 
When to Choose React Native for Your Mobile App
It can be a strategic decision to choose React Native for your mobile app development.
Here are some scenarios where React Native might be the best choice:
You Already Have Native Apps
You can switch to the React Native platform when you already have native apps.
React Native lets you reuse a lot of the existing code, which means the migration process is quicker and less expensive.
For example, if you have an Android app and want to create an iOS version, you can leverage what you’ve already built instead of starting from scratch.
This helps you maintain consistency across both platforms and saves time and money.
You Need an MVP
React Native is a great option for MVP development services.
Since it’s a cross-platform framework, you can build both Android and iOS apps at the same time, which speeds up the process.
This is especially helpful for startups or businesses that need to launch quickly to test their idea in the market.
Thanks to its hot-reloading feature, which allows real-time updates, React Native allows you to get your MVP out there faster, gather feedback, and quickly improve.
Whether you’re a startup or a seasoned pro, this guide on MVP design will save you time and money.
You Already Have a Web App
If your business already has a web app, using React Native for your mobile app is a smart move.
You can reuse much of the code from your web app for your mobile apps, saving both time and money.
This is particularly true if your web app is built with React.js, as the transition to React Native will be seamless for your development team.
This approach speeds up development and ensures a consistent user experience across web and mobile platforms.
Conclusion: React Native App Development Cost
If you are looking for a mobile app development framework that is both reliable and cost-saving, React Native is a great choice.
React Native can help you reduce app development costs since you don’t need to manage different codebases for iOS and Android.
At Spdload, we are always ready to step up and develop a React Native mobile app for you.
With over 10 years in mobile app development, we have built numerous mobile apps that are responsive, easy to use, and scalable.
Interested in learning more about the benefits of React Native app development?
Let’s get in touch and discuss the perks of using this framework and how we can help you create a solution that is both feature-packed and budget-friendly.
Ever wondered how to keep your customers coming back? Discover how car wash app development can help you create a seamless experience that keeps them happy and engaged.
And remember your brand is more than a logo. Learn how to build a strategy that connects: how to develop a brand strategy.