Mobile App User Interface Design 101
- Updated: Nov 14, 2024
- 4 min
Mobile devices are central to modern life. We’re always on the go and prefer accessing information right from our phones rather than sitting at a computer after work.
As a result, mobile apps have exploded in popularity as convenient companions to websites.
However, a confusing or cluttered interface drives users away. The average app gets only a few clicks before deletion.
That’s why user-friendly design is critical.
In this article, we’ll walk through straightforward steps for crafting an intuitive mobile UI that users will love.
Looking to streamline the development process? Here are some helpful app development tips to guide you.
Transform your mobile app with our expert UI/UX design services tailored to your unique needs — contact us today to get started!
1. Consider Platforms and Operating Systems
Looking at the popular apps for these operating systems, we can notice the distinctions in the interfaces.
Apple and Google provide developers with specific directions for developing the user interface. These guidelines help to give your application a completely different look and feel, depending on the OS that you will be using.
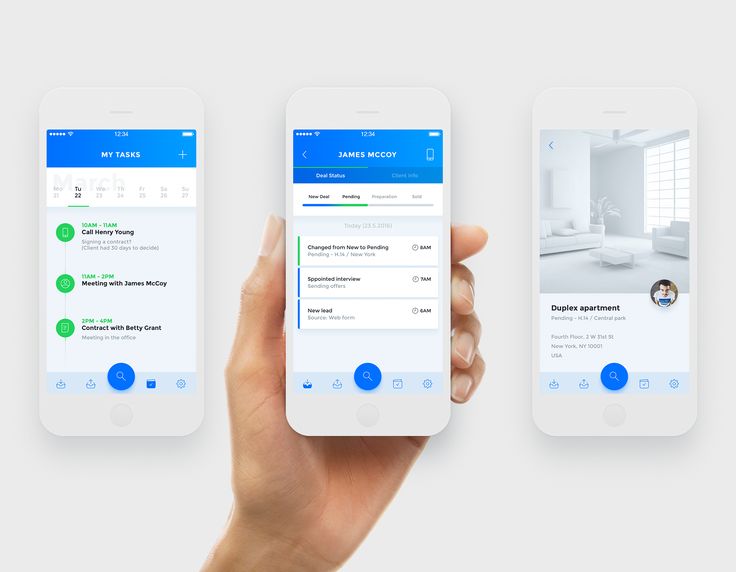
Applications for iOS create a streamlined design that makes you feel that you are using an application. On the other hand, Android applications have a more realistic design.
Wondering what it takes to budget for your app? Our breakdown of Android app development costs can help.
If you decide to build an iOS app, this guide on the best iOS app development tools covers everything from prototyping to testing.
This is the result of the concept of Google’s Material Design, the purpose of which is to make the effect of a conventional sheet of paper.
The elements of the Google user interface have edges, joints and shadows, so that the interface has a natural appearance.
2. Align Design with Business Goals
The design should meet not only the needs of end users, but also the major tasks of the customer company that uses the mobile application as an effective business tool.
Want inspiration for your website? Check out these examples of good web design for ideas.

3. Enable Back Navigation
While interacting with the mobile application, the user may want to go one step backwards.
Thus, it is very important that the back button is on each page, so that a person does not have to start all over again by going to the main page and losing all the information entered.
Detailed monitoring of navigation always helps to improve the conversion.
4. Optimize Readability
It is very important that the user doesn’t need to zoom in the text to read it.
That it is why pay attention to the fonts and its sizes used.
Also, make sure there’s a contrast between the text and the background.
5. Maintain Consistency with Website
Use the same images, colours, navigation so that the users don’t feel the difference when searching products using mobile app and making purchase via web version, for example.

6. Label All Icons
In order to be sure that the user understands the icons, captions should be added to them. Recent studies have shown that a variety of icons have different meaning in different applications, and therefore can be interpreted differently by users.
7. Provide Visual Feedback
If the user adds the goods to the basket or makes an order, he must receive confirmation that the action was successful. Be sure to provide each successful action with 2D animation or some other visual response so that the users don’t get puzzled.
8. Streamline Menus
Users find it difficult to navigate through the menu sections when it does not match the accepted categorization principles.
The menu sections should be clearly marked, their contents should not overlap.
This is especially important, since people often access the menu only after they could not find the information they needed with the help of the search tool.

9. Smooth Browser Integration
Users are very confused when the layout and design of the elements on the website and in the application are very different.
Moreover, it can make your business less recognizable and bring less profits.
10. Surface Input Errors in Real Time
Users do not like it if they click on the “Confirm” button and they are notified that they have filled in a wrong field.
You need to notify the user about the error immediately after filling out the form, and if the data is entered correctly, a corresponding notification should appear.
Explore our UX&UI design services
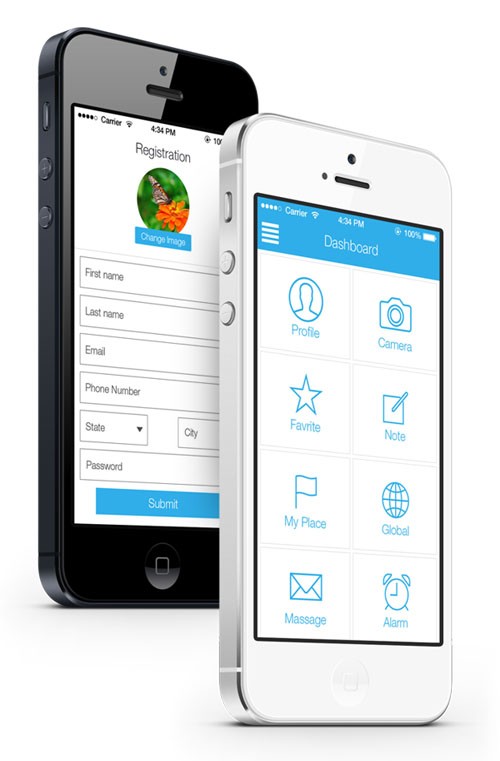
11. Simplify Forms
Filling the form assumes that users can enter data in any convenient way for them.
In addition, make sure that some interface elements do not overlap the various form fields.
As the user enters data, the form should scroll down automatically. Effective also will be the functions of autocomplete, capitalization, as well as reading credit cards.
Today, users need just a few seconds to understand whether they like the application or not, so you need to take care not only of the beautiful “wrapper”, but also of the user experience.
Competent application of design principles will allow you to meet this deadline and present the mobile application in the most favorable light.
Ready to Design a Great App UI?
By following these simple yet critical tips on crafting clean, user-focused interfaces, you’ll be on your way to mobile app success.
Most importantly, keep testing with real users. Superior UI directly translates into more downloads, purchases, and brand loyalty with happy, engaged customers.
Testing is crucial to app success. Learn how to test a mobile app the right way.
Ready to take your interface to the next level?
Get in touch for a free consultation on your app. Our mobile design experts will collaborate with you to build beautiful, functional experiences that users love.
Our journey to becoming a Clutch Leader in Ukraine shows how we put client success at the heart of everything we do.
Before starting your project, explore the detailed breakdown of app development costs to avoid surprises down the line.