How to Choose the Tech Stack for Your Project: Guide
- Updated: Nov 12, 2024
- 15 min
Are you a startup founder, CTO, or product manager struggling with how to choose the right tech stack? If so, this article is for you.
Here, you’ll learn:
- What a tech stack is
- The components of a tech stack
- Key factors that determine tech stack selection
- Most common mobile app and web development stacks
- Examples of stacks used by startups
- Actionable strategies to pick your stack
If you need practical tips to use right away, check out the bonus infographic at the end.
Read on for step-by-step guidance on choosing the ideal technologies for your product.
Unlock your startup potential now — start transforming your vision into a scalable solution with our expert developers today!
What is a Tech Stack?
A tech stack is an aggregation of technologies, either programming language, framework, or libraries, that are engaged in the creation and maintenance of software.
In plainer terms, they’re the tools for creating and maintaining websites and applications.
Each layer is built on top of the one below, forming a stack, which makes the stack technologies dependent on each other.
The tech stack consists of two parts: the server side (how it works) and the external side (what it looks like).
Tech stacks can be grouped based on web and mobile app development. 
Let’s discuss each component right away.
Components of a Tech Stack
You can break down tech stacks into backend and frontend components.
Each of these components differs from product to product–based on the type of software and preference of stakeholders involved.
For example, the options of tech stacks needed to create a website differ from the front end of mobile applications.
Let’s help you make sense of this difference.
Website/Web App Tech Stack
As you’re probably thinking, these are tech stacks with the primary purpose of creating websites. You can categorize them into frontend and backend components. And here’s what each entail:
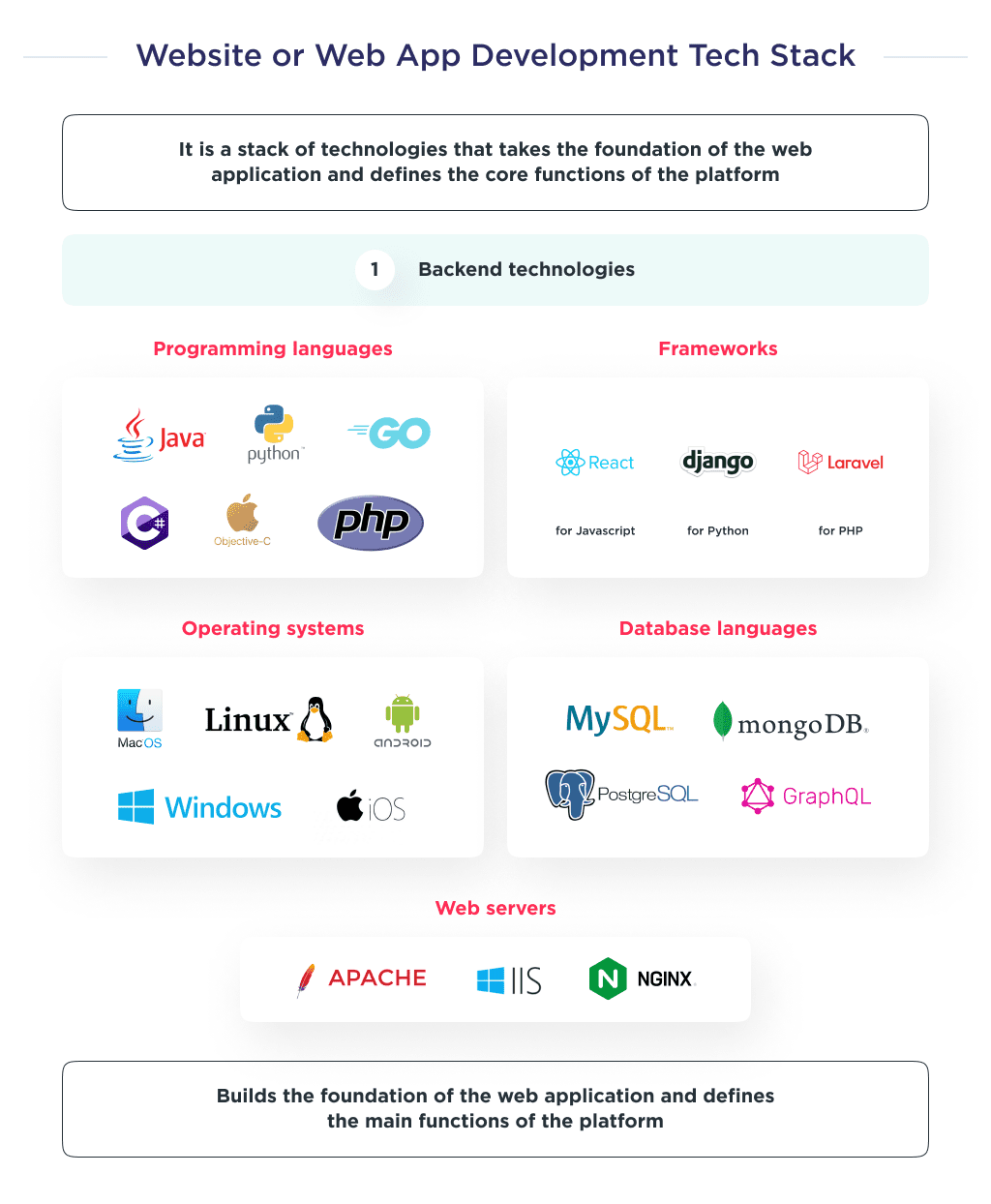
Backend or Server-side Technologies
Backend tech stack refers to the technologies that interact directly with the database.
Although users do not directly interact with these stacks, they’re the backbone of the web application development process, and they determine the platform’s core functions.
Below is a table containing server-side technologies.
| Backend technology | Meaning |
| Programming languages | Backend programming languages are stacks developers use to create functionalities and features in server-side architecture. Java, Python, GO, C#Objective-C, PHP, Dart, etc are commonly used to develop backend features and functionalities. |
| Frameworks | These are sets of common functions in a programming environment that can be scaled to create customized products. Frameworks simplify programmers’ tasks because they are adaptable coding templates. They save programmers from having to write every line of code from scratch. Common examples of frameworks are:
|
| Operating system | The operating system of a backend is the platform where the frameworks, servers, and other elements exist and access requisite resources. The top operating systems are macOS, Linux, Android, Windows, and iOS. |
| Database language | The database is a repository for your codes. It also stores, collects, processes, and manages information gathered from multiple sources. Common database languages such as MySQL, MongoDB, PostgreSQL, Graph SQL, etc., can be efficiently managed and queried using a versatile SQL IDE (Integrated Development Environment) that offers powerful features and tools for database development and administration. Developers use these languages to structure the database and perform targeted operations. |
| Web server | The web server stores, processes, distributes and maintains dynamic and static information. The most prominent web servers are Apache, IIS, and Nginx. |
If you are interested in iOS development, check out these best iOS development tools.
Now that you’re familiar with standard backend technologies. 
Let’s briefly discuss frontend tech stacks.
Crafting Custom Mobile Apps That Delight Users!
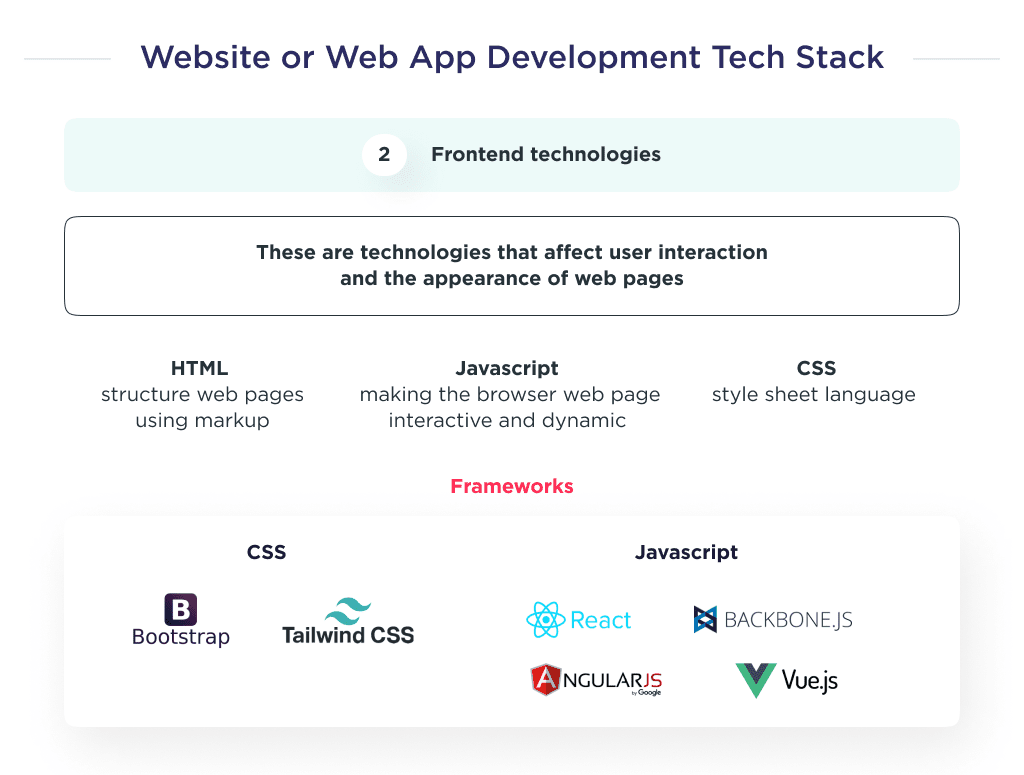
Frontend or Client-side Technologies
Frontend stacks are technologies used to create features and functionalities that web application users directly engage in.
Features built with these technologies directly influence user experience and the look and feel of web pages.
Below is a table illustrating the popular tech stacks that exist for frontend development:
| Frontend Technology | Description |
| HTML (Hypertext Markup Language). | HTML is a markup development stack responsible for the website’s content. аIt provides the skeletal structure for the platform–in terms of words and images. Also, it describes the structure of web pages using markup. |
| CSS (Cascading Style Sheet) | CSS is a style sheet language that complements HTML by providing styles to beautify the structure, words, images, and other response features during web development. |
| Javascript | This is a programming language that makes the browser web page interactive and dynamic. Beyond this, it helps to integrate APIs from the backend. |
| Framework | Client-side frameworks provide components and templates for core frontend languages like CSS, and Javascript. Developers can choose between a slew of frameworks, depending on their preference. For CSS, we have Bootstrap and Tailwind as the most common. Javascript has React JS, Backbone, angular.js, Vue js, and Angular as its most common frameworks. Our guide to the cost to hire a React.js developer explains everything from hourly rates to experience levels. |

Just like websites, mobile applications also have their distinct tech stack. Let’s discuss this right away.
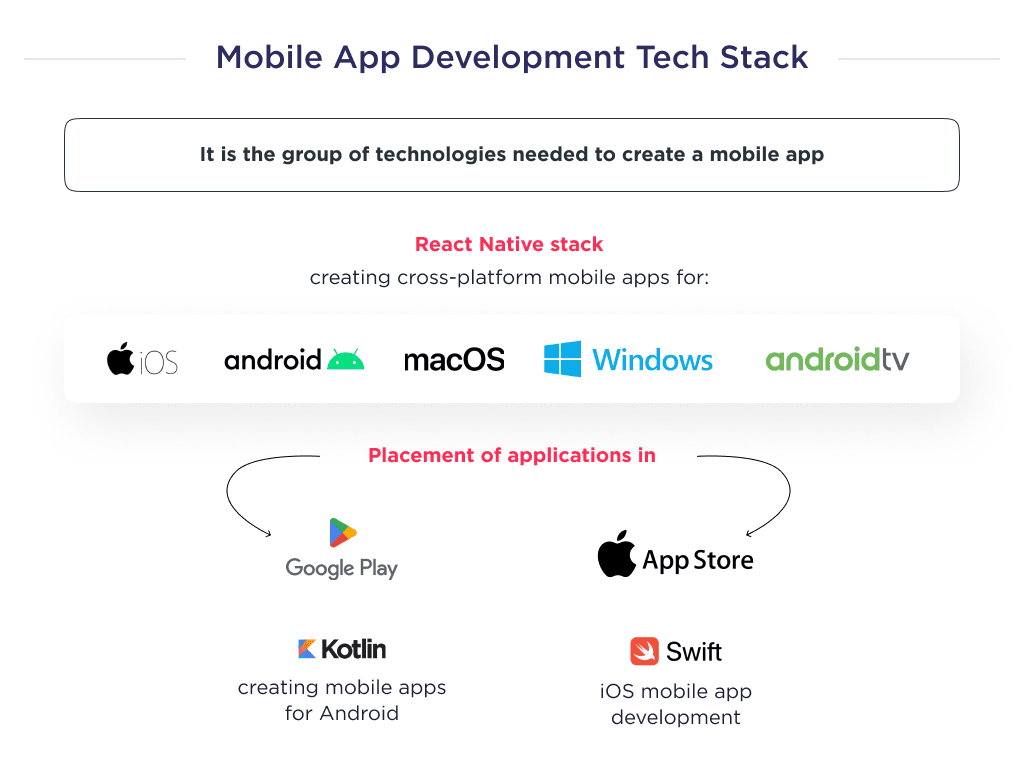
Mobile App Tech Stack
An app development tech stack is a group of technologies used to create a fully-functional mobile application.
The only significant difference between this and web applications is on the client side.
Let’s help you with how to decide tech stack for your mobile app:
| Mobile app technology | Meaning |
| React Native | The react native stack is an open-source mobile development framework that allows you to create cross-platform mobile applications suitable for different operating systems. Through a single codebase, you can create apps for iOS, Android, macOS, Web, Windows, Android TV, etc. You can host apps built with React Native on Google’s PlayStore and Apple’s App Store. |
| Kotlin | Kotlin is a general-purpose, open-source programming language that developers use to create mobile applications for the Android operating system. |
| Swift | Swift is an Apple Owned programming language designed primarily for developing mobile applications for Apple’s App Store. This programming language is rated the most common tech stack for iOS apps. |
Now you know the different options you have. The next question on your mind is probably: What factors do I consider before choosing a tech stack? 
Let’s discuss this in detail.
Factors Influencing Tech Stack Choice
Before opting for a preferred tech stack, there is a barrage of things to consider. The most prominent factors influencing how to select a technology stack are:
- The complexity of the business logic,
- Website/ Mobile app size,
- Deliverable timeline,
- Growth expectation,
- Level of security expected.
Let’s delve into each of these factors.
From concept to creation – launch your marketplace with SPDLoad!
Factor 1: Complexity of Business Logic
The complexity of business logic refers to the number and level of interaction between the codebase and the business goals.
It’s necessary to consider the complexity of technology from the business viewpoint.
Choosing a technology that doesn’t align with your needs might result in problems such as poor user experience and avoidable technical debt.
Before choosing your tech stack, you should first highlight your goal and objectives, then use that to determine the functionalities and the technologies they’ll require.
For example, if your aim is to create a single-page informational app or you want to build an MVP to test-run your product, then a cross-platform app written in React Native and Tailwind CSS does the trick.
Another factor to consider is the size of the product you’re creating. 
Let’s also touch on this briefly.
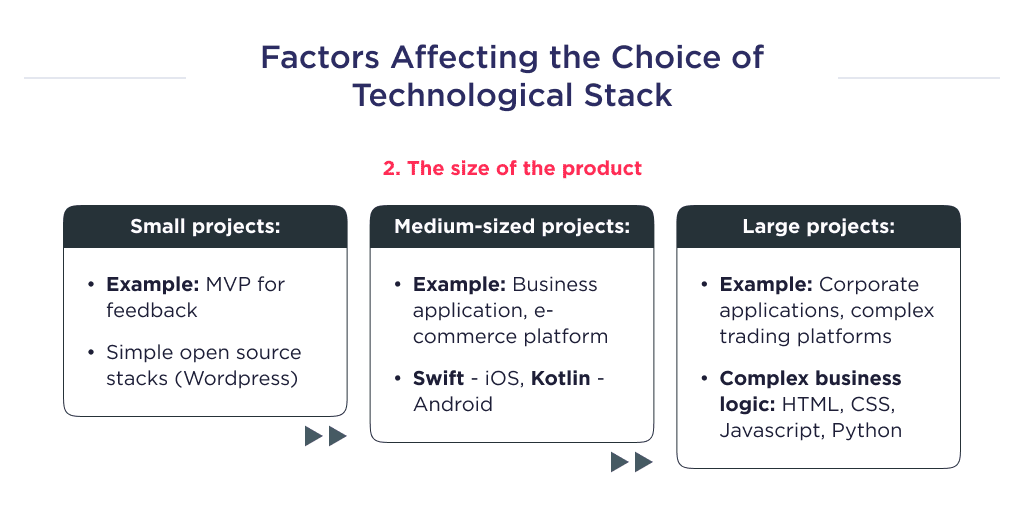
Factor 2: Project Size
Small projects usually require lesser tech stacks, especially frameworks that prioritize ease.
If you’re creating an MVP for feedback, use simple open-source stacks like custom WordPress website development to attain that goal.
Mid-sized and large projects, on the other hand, require more advanced tech stacks.
Depending on your technical and business requirements, you may need multiple languages to create a suitable solution.
For medium-sized projects like a business app, or eCommerce platform, you can use Swift for iOS, Kotlin for Android, and React Native for cross-platform mobile applications.
Looking to launch an eCommerce business? Check out these eCommerce startup ideas for fresh inspiration.
Large projects like enterprise applications or complex marketplaces have sophisticated business logic.
Thus, they require a robust, scalable, and secure tech stack to maintain the performance and integrity of your application.
For example, a blockchain-based fintech web project may require HTML, CSS, Javascript, and Web3 JS for its front end.
At the same time, may require Java for fast backend architecture, Python for AI features, Solidity for Ethereum smart-contract, Rust for other blockchain-related smart contracts, etc.
They’ll use either Microsoft Azure, Amazon AWS, or both for cloud hosting. See how Digital Ocean, AWS, and Google Cloud stack up on performance, cost, and features.
The tech stack here is huge due to the multiple features it needs to support the core functions of the project idea.
This article on the cloud migration discovery phase outlines the key steps for a successful migration. 
Factor 3: Time-to-Market
Your time-to-market is a crucial factor to consider before choosing a tech stack.
If you’re starting with an MVP, which usually requires quick delivery, then it’s best to use React Native to create a cross-platform application.
React Native allows coders to use a single codebase for Android and iOS devices. Thus, the time spent on coding is shorter.
You can use the Ruby on Rails framework for the backend, as it gives access to a set of backend libraries, making backend development shorter. 
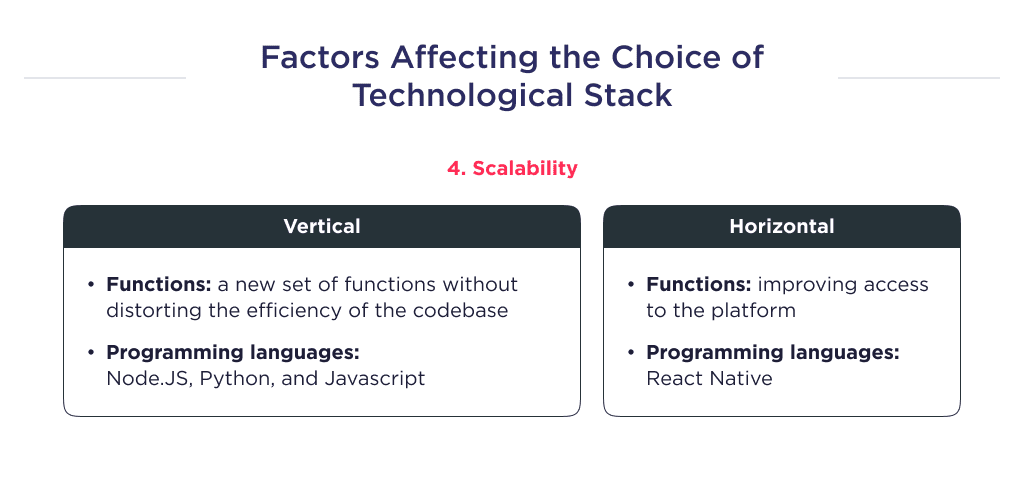
Factor 4: Scalability
Do you think of scaling your web or mobile application in the future?
Then you should align your development goals with your chosen tech stack.
Your application’s architecture should be scalable from the onset, as the cost of making modifications at the advanced or post-development stage is exorbitant.
In considering scalability, know how you want to scale your product. Here, there are two types of scalability, which are:
- Vertical
- Horizontal.
| Vertical Scalability | Horizontal Scalability |
|
|

Factor 5: Security
Apps handling highly sensitive information need to be very secure.
In Healthtech and Fintech, for example, numerous compliance laws mandate startups to secure user information appropriately.
A single security breach due to an insecure codebase, either at the front end or back end, can expose your product to legal litigations and affect the integrity of your brand.
For a secure architecture, use programming languages Ruby, Java, Python, Javascript, and Typescript. 
Now that you know the things to consider before choosing a tech stack, let’s help you get started on how to pick a tech stack.
How to Choose the Right Tech Stack for Your Project
Figuring out how to choose the right technology for your application is as important as the actual coding process. It ensures that you have the right tech stack to support your technical and business goals.
Here are tips on how to choose a tech stack for a project:
- Define the platform,
- Think through the project type,
- Highlight the core scope of the project,
- Choose tech stacks that align with business complexity,
- Consult with a knowledgeable development team of a software development agency.
Thinking about offshore development? This guide explains how to hire an offshore dedicated development team.
To help you get started, we’ll break down the process into three failure-proof steps.
These are:
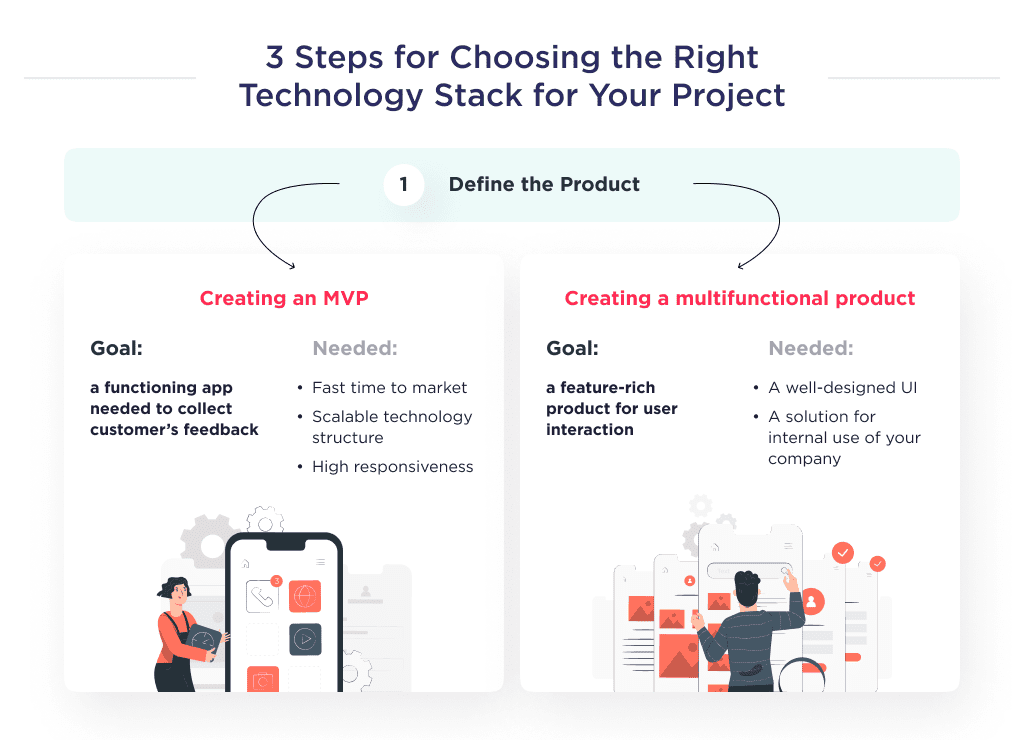
Step 1: Define if it’s an MVP or Full-Scale Application
The first step to choosing an appropriate tech stack is identifying whether it’s a fully-scaled or an MVP. Both have different business and technical requirements and the project scope.
Creating an MVP is the best move when creating a new product in the market, particularly one that you haven’t explored before.
The main aim of an MVP is to have a presentable application with core features built for gathering timely feedback.
It requires a quick time-to-market, scalable tech framework, and high responsiveness.
Another product type to create is a feature-rich product.
This is a development process where you create a fully-scaled product to guarantee an optimum user experience. The user interface here is well-branded.
Creating feature-rich products for a new company is acceptable when creating a solution for your company’s internal use.
Poor UX can easily be fixed internally, as no external parties are involved.
Once this is sorted, the next thing is to think through the project’s scope. 
Let’s delve into this.
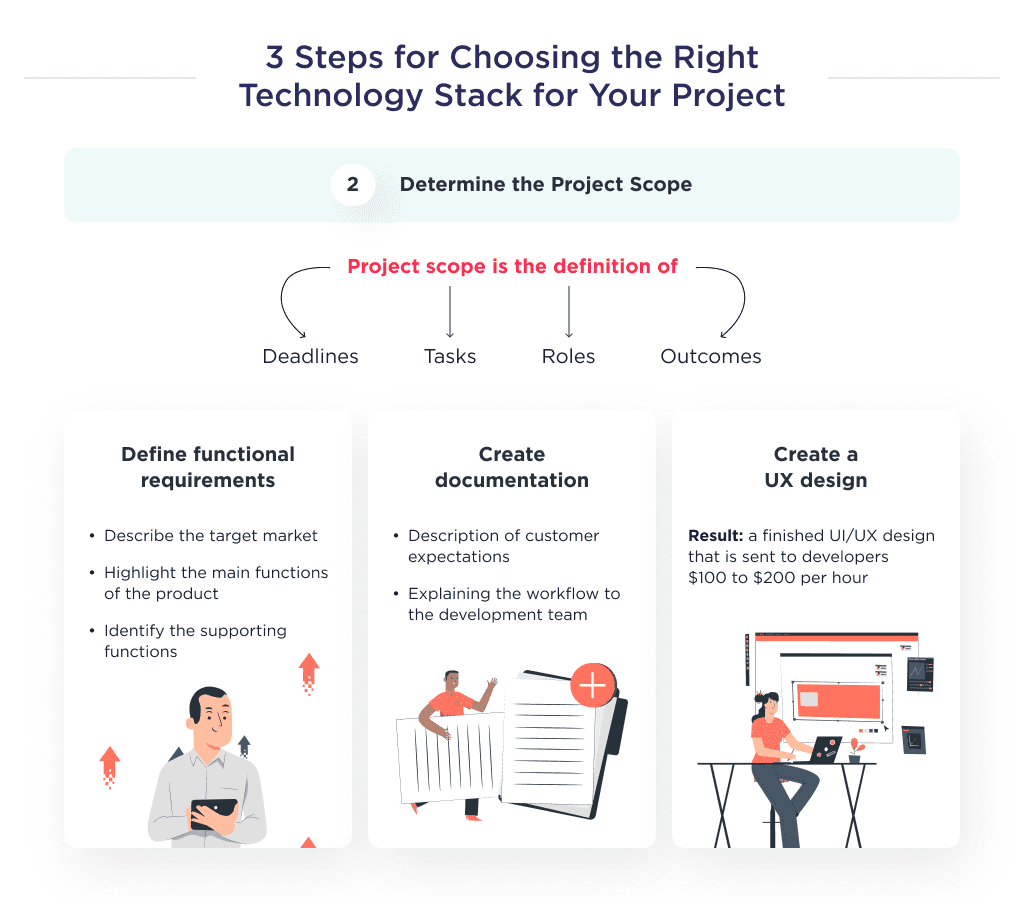
Step 2: Consider Project Scope
The project scope entails identifying requisite deadlines, tasks, roles, and expected deliverables.
Doing this helps you identify your business’s intricate needs, software functionalities, and the best architecture you’ll need to support your objectives.
This, in turn, helps you understand the preferred tech stack that’ll suit your product development and maintenance.
To think through your project scope, do the following:
| Steps | Description |
| Identify the functional requirements | The functional requirement describes the software’s features, functionalities, and workings to meet needed standards. To identify the features and functionalities in your application, do the following:
|
| System documentation | The system document is a written piece of information that explains the stakeholder’s expectations and shows the features and functionalities that should be on the application. It explains to the development team the things that have to be created and why it’s necessary. |
| Create UX design | The UX design is a prototype depicting users’ experience when using the product. This step is often accompanied by creating a UI design, as both work hand-in-hand. The deliverable here is the UI/UX design that developers use as a guide to determine what features to create. |

Once this step is over, the next step is to highlight and gather the requisite tech stack.
Step 3: Evaluate Tech Stack Options
Once every team member properly understands the requisite features, functionalities, and overall scope, it’s time to think through the tech stack.
You can opt for legacy tech stacks or new ones. Or you can opt for frameworks and libraries instead of a core programming language.
Before you finally settle on a tech stack, some things to consider are:
- The pain points you’re trying to resolve,
- Your business requirement,
- The skill-set of your team members
If you’re creating a product you want to use internally, ensure the solution is compatible with existing software and product.
However, if you’re creating MVPs, you need a tech stack to either scale an existing solution or rebuild your solution from scratch.
Depending on the objective of your MVP, create tech stacks to fit your goals. 
Popular Web & Mobile App Tech Stacks
To get you acquainted with the array of options you have, we’ll break down some popular tech stacks that are currently in the market.
The tech stack options you have differ based on the kind of software you want to create.
Let’s discuss each.
Web App Tech Stacks
For web applications, the options available include:
Tech Stack 1. LAMP
This is the most mature tech stack, and it’s suited for top-notch performance in functional web applications.
This tech stack is centered around four open-source components:
- Linux (Operating System)
- Apache (Server)
- MySQL (Database)
- PHP/ Python / Perl (programming language)
Here are some benefits of this tech stack:
- LAMP is open source, which means the software source codes are available to troubleshoot development issues easily.
- Users can replace every LAMP component with other open-source solutions per technical requirement and preference.
- The LAMP community is huge, making it easy to find support.
- It’s easy to set up.

Tech Stack 2. MEAN
The MEAN tech stack contains several tools to aid the creation of dynamic websites and web applications. The components of this tech stack are:
- MongoDB (Database)
- Express.JS (For backend framework)
- Angular.JS (frontend framework)
- Node.JS (JavaScript runtime environment)
This stack primarily focuses on using a Javascript framework for all developmental activities.
Here are some advantages of this tech stack:
- Since users build the application with a single programming language, they can easily deploy the project on a server.
- You can hire a single full-stack developer with knowledge of Javascript frameworks,
- It’s cost-effective as components are all open-source and free,
- Javascript has large community support,
- It’s easy to add new aspects while developing and post-development.

Tech Stack 3. MERN
This slight variation to MEAN swaps angular for React as its frontend framework. The new technologies here are:
- MongoDB (Database)
- Express.JS (Server-side website framework)
- React (Frontend framework)
- Node.JS (Javascript runtime environment)
This tech stack relies on the advanced UI elements of React to create high-end web applications.
Like MEAN, it uses Javascript as its primary programming language to create frontend and backend functionalities.
The benefits inherent in this tech stack are:
- It’s easy to find full-stack MERN developers because of their affiliation to the Javascript programming language,
- It’s cost-effective to develop with MERN as its technologies are open-source,
- It has large community support,
- This tech stack aids quick scalability.

Now that you’re acquainted with the popular web development tech stack let’s consider mobile app technologies as that might be your area of interest.
Mobile App Tech Stacks
As with websites, some technologies are only used to create and maintain mobile applications.
These technologies can be grouped primarily into Native and Cross platforms stacks.
Let’s discuss each in detail.
Native Tech Stacks
Native tech stacks are programming languages and other supportive technologies used to create mobile applications for a specific OS.
The most popular Operating Systems for mobile apps are Google’s Android and Apple’s iOS.
Developers use tech stacks that create solutions that work primarily on each operating system.
As mentioned, developers use Swift or Objective-C to create iOS applications, while Android native apps are created using Kotlin or Java.
Are you thinking about choosing native tech stacks? You should first know its pros and cons before settling for it.
| Pros | Cons |
|
|

Next, let’s discuss cross-platform technologies:
Cross-platform Tech Stacks
As the name suggests, these are technologies designed to create a single mobile application that is interoperable across multiple devices. i.e., a single application you can host on both Google PlayStore and Apple’s App Store.
As mentioned earlier, the common examples of cross-platform applications are React Native and Flutter.
As with any other technology, cross-platform stacks have their pros and cons. Let’s discuss them briefly:
| Pros | Cons |
|
|

Now you know the options you have. Let’s discuss how popular tech companies currently use them.
Examples of Popular Tech Platforms & Their Tech Stacks
To help inspire your tech stack choice, we’ll discuss some prominent technologies that major brands are currently using:
1. Spotify Tech Stack
| Component | Technology |
| Programming languages | HTML 5, C++, Javascript, Python |
| Framework | Hub |
| Databases | Cassandra, Hadoop |
| Server | Apache Storm, NGINX |
2. Airbnb Tech Stack
| Component | Technology |
| Programming languages | Javascript, Ruby |
| Framework | Ruby on Rails |
| Databases | Hadoop, Amazon RDS, MySQL |
| Server | NGINX |
3. Facebook Mobile Tech Stack
| Component | Technology |
| Programming languages | C++, Linux, JavaScript, Hack, GraphQL, PHP |
| Framework | React Native, Swift, Xamarin, Tornado |
| Databases | MySQL, MariaDB, HBase, Cassandra |
| Server | Apache |
4. Uber Tech Stack
| Component | Technology |
| Programming languages | C++, Node.JS, Java, Python |
| Framework | Apache Thrift, Node.js |
| Databases | M3, Twemproxy, Redis, Hadoop, Cassandra, Riak, PostgreSQL, Schemaless |
| Server | NGINX, Apache Mesos |
5. Dropbox Tech Stack
| Component | Technology |
| Programming languages | C, Objective-C, Java, Kotlin, Swift, Go, and Python |
| Framework | React |
| Databases | MemCached, MySQL |
| Server | HA Proxy, NGINX, Apache |
6. Netflix Tech Stack
| Component | Technology |
| Programming languages | JavaScript, Swift, Kotlin, Python, Java |
| Framework | WinJS, NodeJS, React |
| Databases | DynamoDB |
| Server | RDS and Amazon EC2 |
The streaming market is booming. Discover how to start a streaming service like Netflix and claim your space.
This section shows that tech stacks differ from platform to platform, and the primary factor determining what technologies to adopt is the preference and type of software you’re developing.
What’s more?
Struggling to Pick the Perfect Tech Stack?
As a non-technical founder, choosing the right tech stack can still be tricky, even after understanding the process. Incorrectly predicting costs, scalability, or return on investment can delay or derail your entire product.
At SpdLoad, we offer full-service consulting to guide startups through app development. Our experts manage software builds end-to-end, overseeing scoping, launch, maintenance, and everything in between.
We account for all technical and business factors, allowing you to focus on your customers and product vision.
Our journey to becoming a Clutch Leader in Ukraine shows how we put client success at the heart of everything we do.
Don’t just take our word for it – read reviews on Clutch and explore our portfolio.
Ready to turn your app from idea to reality?
Contact us to learn how we can help build, launch, and scale your tech product.
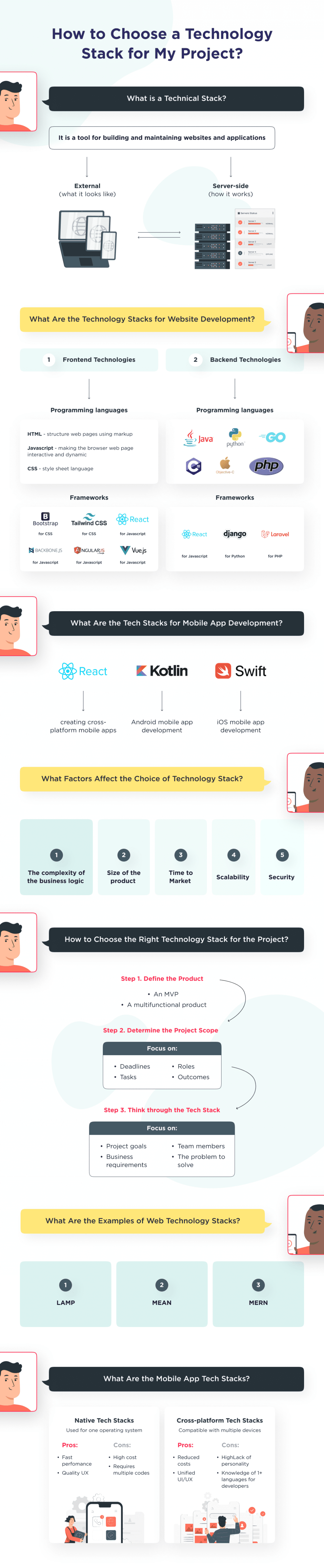
Bonus Infographic
In order to save you time, we have decided to make a summary of our detailed guide. In it you will learn not only how to choose the right tech stack, but also the main factors that determine the choice of your tech stack.
Need a CTO but not ready for a full-time hire? Here’s how to hire a CTO on demand and get the expertise you need.