10 Best Web Design Examples to Inspire You in 2025
- Updated: Nov 14, 2024
- 10 min
Developing a modern, aesthetically pleasing website that captures your audience can be challenging, especially if you don’t have a design background.
With over 1.6 billion websites online, how do you make your own site stand out?
Luckily, you don’t have to reinvent the wheel.
In this article, we’ll showcase 10 stunning websites and explain what makes them so successful.
We’ll also discuss practical factors like budgeting and key elements that business owners, marketers, and designers need to consider.
Whether you’re redesigning an outdated site or building one from scratch, this post will help you create an effective, on-trend website design tailored to your goals in 2025.
Looking to improve your app’s design? Check out the best practices in our detailed app design process article.
Elevate your brand with our custom website development and design services — let's build your dream site together!
Top Web Design Examples to Inspire You in 2025
The following web design examples offer great website design ideas and serve as a small sample of what is possible. They can also help you understand specific things to tell your designer before starting a project.
Moreover, a key aspect of good design is its ability to captivate and attract new users to your website, making it essential to consider both aesthetics and functionality.
You can find custom modern web design fonts that save time and money. Masterbundles fonts offer a wide variety to suit any need.
You can use fonts in posters, website logos, brand identities, headlines, etc. All modern website design examples mentioned below have their own font approach that helps them stand out from others.
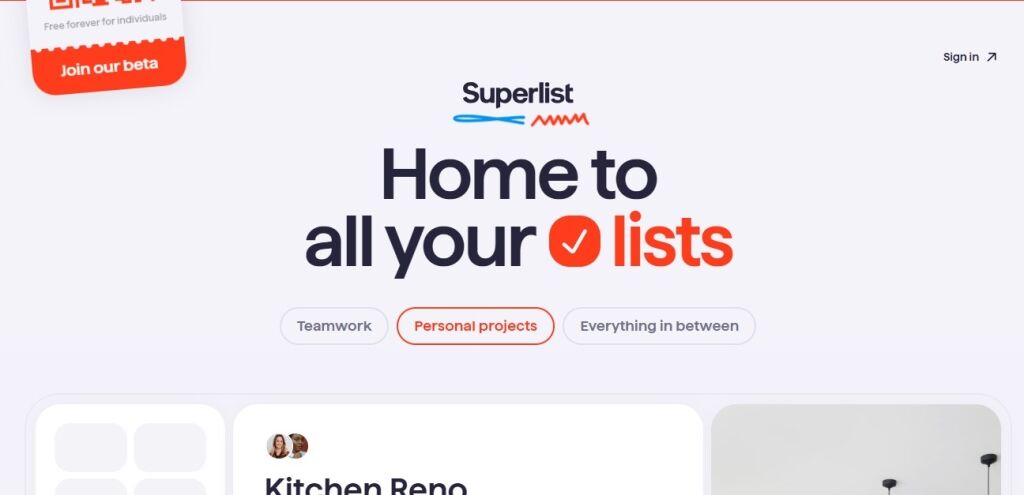
1. Superlist

Superlist uses a contrasting scheme of dark and light colors to make their website pop.
They focus on helping teams get stuff done, whether for work or play.
Their homepage split screen effectively grabs users’ attention.
In addition, it has features such as:
- a horizontal scroller that features high-detail visuals
- various keywords that get highlighted as one goes down the page
- multiple doodles appear on the screen when hovering over specific areas
- the website design keeps the user’s attention focused on the page.
2. Bluemonday

Bluemonday provides a twist on outside-the-box digital content.
The video that automatically plays upon page load is an unusual feature that captures visitors’ attention.
The design of Bluemonday is unique and different from other websites.
This makes it memorable and stands out.
The website includes text highlighted in different colors, time-lapses, and GIFs instead of traditional images.
There’s also the text that only appears when scrolling over certain areas.
All in all, this website design might give you some inspiration.
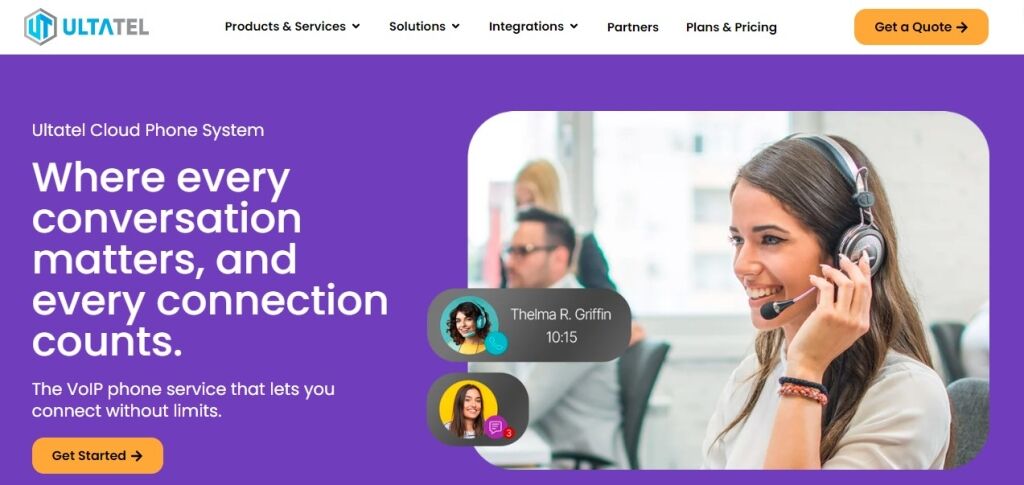
3. Ultatel

Ultatel is highly focused on getting its visitors to take action.
They allow visitors to get a demo or quote right above the fold on their homepage.
They also have visible labels for their organization, which helps build trust with users.
Ultatel also does a great job of comparing cloud-based phone systems with traditional ones, laying out the pros and cons of each on the homepage.
This helps visitors decide about using Ultatel’s services – without searching for this information.
4. Spotify.Design

We all know (and mostly love) Spotify for its music streaming capabilities.
But did you know that the company has an entire website dedicated to design?
Spotify.
Design gives us a look at what makes the music app the hit it is.
Their website has information about the tools Spotify uses in business, engineering, research, etc.
They also provide insights about the product, which helps us understand how it works.
All this information is presented in a visually appealing manner, making it easy to consume.
Want to launch the next Spotify? Here’s how to create a music streaming app that rocks.
If you want to stay up-to-date on the latest designs from Spotify, you can sign up for their email newsletter.
They will then send regular updates right to your inbox.
These email marketing software platforms make it easy to connect with your audience and drive results.
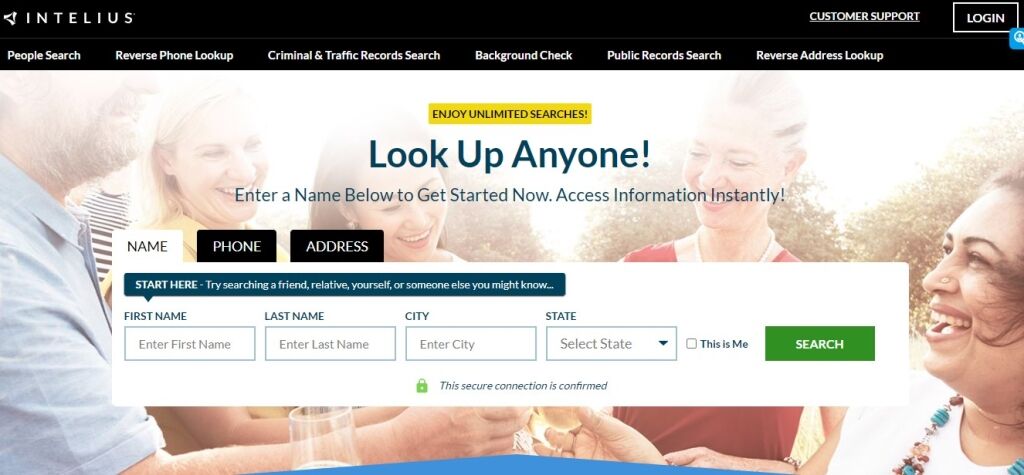
5. Intelius

Intelius is a website that provides information about public records.
The available services and types of searches are immediately visible and easy to navigate.
This allows visitors to start using the site immediately. There is no need to scroll down or click around to understand Intelius’s functions.
The site’s design is clean and uncluttered, making it easy to navigate.
White space ensures that visitors can focus on the task at hand, maximizing their chances of finding the information they need.
Intelius provides information about public records.
It is also easy to find what you are looking for. Intelius conveniently organizes different types of searches at the bottom of the web page.
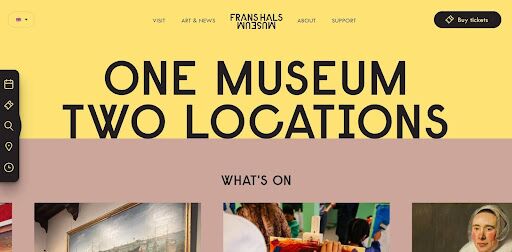
6. Frans Hals Museum

Frans Hals Museum is a Dutch museum that uses digital design elements associated with its exhibits.
This feature enables visitors to experience the museum before going inside. They can also buy tickets online without waiting in lines.
With a responsive design, the website looks great no matter what device you are using to watch it.
The website has been designed so that the images and pages transition in a way that makes you feel like you are in a museum, looking at the pieces of art.
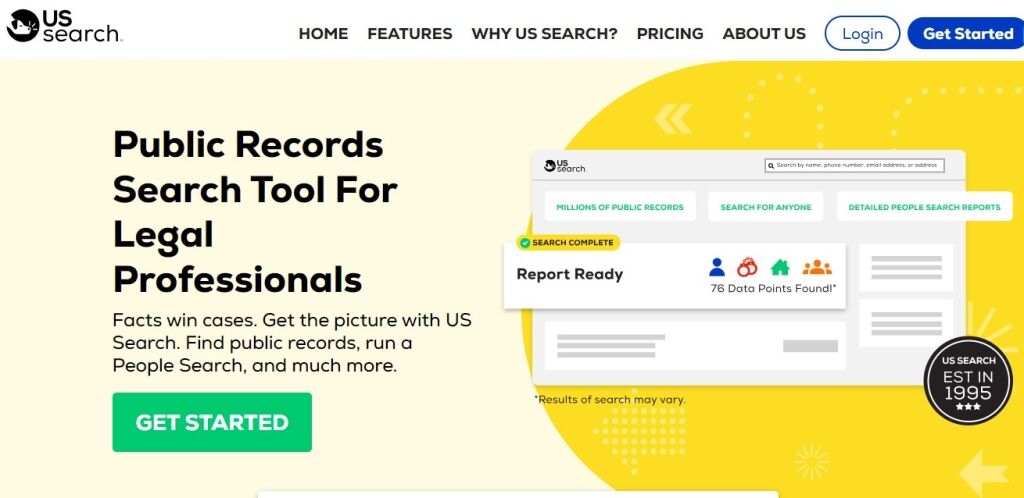
7. Us Search

Us Search is a website that provides legal professionals with search services.
The color scheme is bright and potent, and the CTA is transparent and above the fold.
The features and pricing information are immediately visible.
The “About Us” section is short and concise, focusing on building trust and showcasing the product features.
Each of these features has its own box with a white background and black text, making it stand out.
UsSearch is an excellent example of professional web design as the site gets to the point quickly, recognizing that people don’t have time to scroll through long blocks of text.
8. Hyer

Hyer is a website that offers private jet charter services.
The design is clean and sleek, with much white space between the elements.
This ensures that the message is loud and clear – making it easy for visitors to understand what Hyer does and how it can benefit them.
The plane that takes off as you scroll down the page is a nice visual touch.
The taglines are clear and concise, allowing visitors to easily understand their next step.
Here, people can book a personal aircraft or a shared flight. There’s no ambiguous language or complex navigation – just two clear options.
They also have a feature showcasing their most popular destinations, as well as their flight manager app.
This makes it easy and convenient to get your flight details.
9. Carmax

Carmax is a website that caters to buyers/sellers/and traders in the car market.
The design must appeal to all three types of people and be informative and visually appealing.
The front page features a bar to search for a specific car or browse by make and model.
You can also sell/trade in directly from the front page through the car’s VIN or license plate.
With their USP (24-hour test drives & 30-day returns) immediately visible, it’s clear that Carmax is focused on providing the best possible experience for their customers. And they use a website that works well and looks great for that purpose.
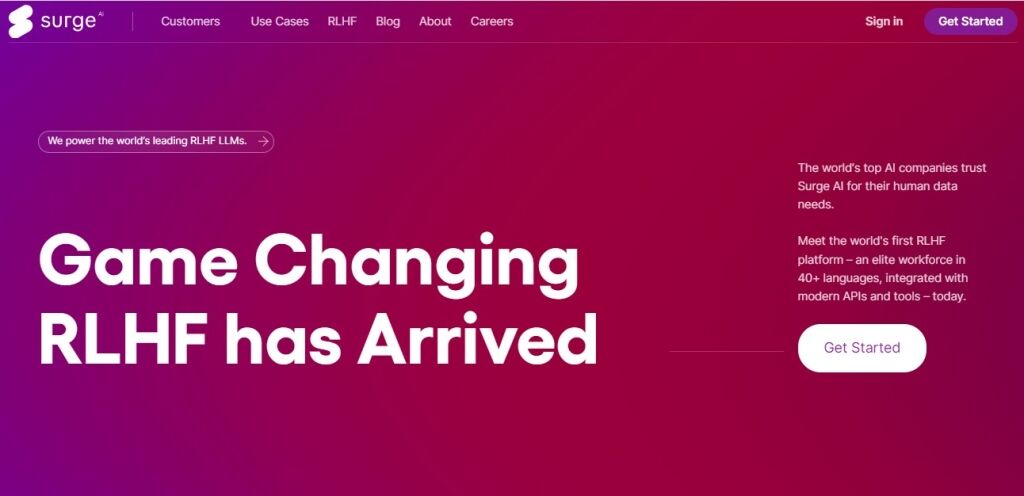
10. Surge.AI

Surge.AI is a website that offers data labeling services.
The video that appears upon scrolling down the page is great because it’s informative and surrounded by benefits that show users what’s in store.
The eye-catching blog thumbnails make you stop and read more, and the CTA is on point, guiding you to get started with your projects.
We also like the dark colors at the top, which contrast with the light ones further down, as they divide the upper and lower parts of the page.
Budgeting for Your Website
Knowing the cost of designing a great website is important when budgeting for your project.
The average cost of website design depends on a few factors:
- The size of the website
- The number of web pages
- The complexity of the design elements
- If you need any custom functionality
- If you need a content management system
- How many revisions do you want
- Your location
Factoring in all these elements, the average cost to design a website ranges from $1600 for a simple landing page to $12,000+ for a complex web app or custom software development cost.
However, keep in mind these are averages. So, your specific project may cost more or less depending on your requirements.
Explore our UX&UI design services
8 Key Web Design Considerations
Building a website that looks good is one thing, but ensuring it functions well and is easy to use is another.
That’s where AI website builder comes in handy.
In fact, AI’s impact is growing rapidly, and you might want to explore these AI statistics that highlight the trends you need to know.
It can be highly beneficial as it simplifies creating a professional and functional website.
Leveraging advanced algorithms and automation can save time and effort for businesses and startups.
This is especially true for startups, as they often have a limited budget and must ensure their site is up and running as quickly and efficiently as possible.
Let’s explore some things startups should consider when building their website.
User-Friendly Experience
Your website’s user experience (UX) is how easy it is for people to use your site.
You want to ensure that your navigation is straightforward and that your main content is quick to find.
The main aspect of straightforward navigation is the intuitiveness of the guiding labels you use.
Although labeling content might seem easy, keep in mind that your perception of what’s “intuitive” may differ from that of your users.
One of the simplest ways to ensure clear navigation is to conduct online card sorting tests.
This technique is widely used among UX designers to gain a more in-depth understanding of users’ thinking patterns.
See the differences between UI vs UX design to learn more.
You should also test your website on different devices to ensure it works well on all screen sizes.
More and more people are using their mobile devices to browse the Internet, so it’s essential to ensure that your website is mobile-friendly.
SEO Strategy
SEO is about making sure your site appears as high as possible on a search engine results page for specific business-related keywords.
This is important because it can help you get more organic traffic to your site.
You can do a few things to improve your site’s SEO.
These include using the right keywords, creating high-quality content, and building backlinks.
Thanks to today’s impressive tech developments, robust tools make it easy to do all of those.
For example, using ChatGPT for SEO optimization can save you time and effort in both small and larger tasks.
With this tool, you can generate keywords, create high-quality content, and build a strategy.
In addition to these strategies, businesses can also consider seeking professional SEO agencies to enhance their website’s visibility and rankings.
Optimizing a website involves improving its structure, usability, and search engine optimization.
Data Security
Making sure your website is secure is essential for two reasons. First, it will help protect your visitors’ data, and second, it will help protect your site from hacker attacks.
You can secure your website by installing an SSL certificate and using a security plugin. It is also crucial to stay on top of any updates and patches that need to be installed.
Social Media Links
More and more people are using social media, so it’s key to ensure that your website is integrated with social media.
This will allow you to share your content with a broader audience and connect with more potential customers.
Some organic ideas for social media integration include adding social media buttons to your website, creating a social media profile for your business, and sharing your content on social media.
You can also use paid ads to promote your website on social media.
Different social media networks, like Facebook, Twitter, and LinkedIn, offer different options and ways to target specific audiences.
Lead Capture Tools
If you want to generate leads and convert website visitors into loyal customers, you must ensure you have the right landing page and capture form.
This is a form that visitors can fill out to sign up for your digital newsletter or request more information about your product or service.
Make sure to prominently display your lead capture form on your website and ensure it’s easy to locate and use.
Consider using a pop-up form to increase the visibility of your lead capture form.
Also, split-testing different versions of your form can be helpful to see which one performs the best.
This process involves creating two or more versions of your form and testing them to see which generates the most leads.
Accessibility Features
16% of the world’s population has a disability.
Yet, only about 3% of websites are designed to allow people with visual, hearing, and/or motor impairments to access them properly.
While it’s not a must for all organizations, certain businesses are legally obligated to create accessible websites under the Americans with Disabilities Act.
To check whether your website is currently accessible, you can use this free web accessibility testing tool.
E-commerce Capabilities
If you’re running an online store, you must ensure your website is properly set up for e-commerce.
This includes adding features such as a shopping cart, product pages, and a checkout process.
At this point, security issues may arise. So, make sure that any information submitted through your site is confidential.
This will help customers feel confident about entering their payment information.
This can be accomplished by integrating with a reliable e-commerce platform to run your store.
A well-designed e-commerce website will also feature product pages that exhibit high-quality product pictures, descriptions, customer reviews, and other relevant information.
Want to join the booming eCommerce market? Learn how to develop an eCommerce app that meets customer needs.
Analytics Integration
It’s essential to track the performance of your website so that you can see how well it’s doing.
Google Analytics is a free tool for tracking various metrics, including pageviews, unique visitors, and time on site.
However, tons of other tools can offer more/fewer features depending on what you’re looking for.
Keeping track of how your website is doing will help you improve it and also help you see if your marketing is working.
If you want to elevate your brand with the right partner — here’s how to choose a web design company for your project.
Want to Build the Perfect Website?
There are lots of creative ways to engage your audience and build an impactful online presence.
From aesthetics to functionality, these sites showcase some best practices to keep in mind.
Now it’s your turn.
SpdLoad provides top-notch web design services to bring your website vision to life with a custom design focused on your business goals.
Our web designers make responsive design creation stress-free. We also handle the research, strategy, coding, and everything in between. All you need to do is provide some direction, review our recommendations, and let us work our magic.
We offer free strategy calls to discuss your business, audience, content, and competitor landscape. Book your session to see how we can help build your perfect website.
If you’re developing a site, here’s the average time to create a website for each phase of the process.