How to Design a SaaS Application: A Step-by-Step Guide
- Updated: Nov 14, 2024
- 13 min
The global IT market may not meet growth expectations this year. However, cloud computing continues its upward trajectory.
Gartner predicts cloud growth will rise by 6.3% in 2025. In fact, the global software as a service (SaaS) market is expected to reach $623 billion by 2025.
Curious about cloud software? Learn about the ASP model vs SaaS model and which is best for your business.
But how does one design a profitable, customer-satisfying SaaS application? What exactly makes for good SaaS design?
This comprehensive guide breaks down the process of designing a SaaS product from the ground up. It provides practical design tips to help you create software that delights users and drives revenue.
We’ve organized the guide into four digestible sections:
- The role of design in SaaS
- How to design a SaaS product
- SaaS design checklist
- Useful SaaS website design tips
Creating an app can be complex, but these app development tips simplify the journey.
Let’s get started!
Transform your ideas into reality with our expert UI/UX design services tailored to your unique needs — contact us today to get started!
What is SaaS Design?
Great User Experience + Great User Interface = Great Product. This is what you need to keep in mind while undertaking the process of how to design SaaS software.
Both components hold significance in offering a great SaaS product. And these design components are not just limited to fewer aspects. Many of them decide the overall look and functionality of the software. Hence, they need absolute focus.
For instance, if you are designing SaaS software, it is necessary to keep the following factors in mind:
- Layout
- Accessibility
- Visual Design
- Database
And others!
If you want to glue the users to your software, ensure that you embed all of these in it and follow some of these proven SaaS website design tips.
Tip 1: Streamline Sign Up and Login
A user wants a signup process that he or she can complete without hassle. It isn’t that easy.
You need to ensure that you do not ask the user something that makes them completely skip signing up for your software.
For instance, provide a free trial to the user but don’t keep their credit card information. It makes the user a bit insecure.
Keep in mind that you need to:
- Attract a user and
- Engage a user
To make it happen, be careful with your signup process.
Tip 2: User-Friendly, Engaging Onboarding
The first impression is the last. Since good onboarding allows you to make it last, it is best to grab it. Educate and engage the new customers. You can accomplish this by incorporating user-friendly steps and resources for possible sticking points.
- Keep the signup steps simple and make sure you don’t add lengthy forms for the users to fill.
- Include a process completion bar for the users to monitor.
- Introduce chat support, if in any case, the user wants help.
- Keep the users engaged so that they keep coming back.
Autodesk is the finest example of this. The software firm created an extensive learning site that allowed the users to take self-paced courses after discovering the glitch in their onboarding process.
Tip 3: Incorporate Gamification Elements
One thing that can make your service or product more interactive and attractive for users is effective communication.
In designing a SaaS product, you can use game elements such as tracking and monitoring to reward the users for their achievement. SaaS founders often apply psychological tactics to boost product adoption and customer loyalty.
Here is an example:
Bunchball Nitro, a cloud-based platform, uses advanced technology in the SaaS sales process to push its employees to achieve better results.
All these aspects will help you harness higher engagement, which ultimately leads to product growth and profit.
This article on the cloud migration discovery phase outlines the key steps for a successful migration.
Now let’s take a look at how to use all of these hacks in the design process. 
Want to build a SaaS product? This guide explains how to start a SaaS business step by step.
How to Design a SaaS Product
The process of how to design SaaS software has a particular approach. Everyone has a different one. We at Spdload designed SaaS software by undertaking the following steps:
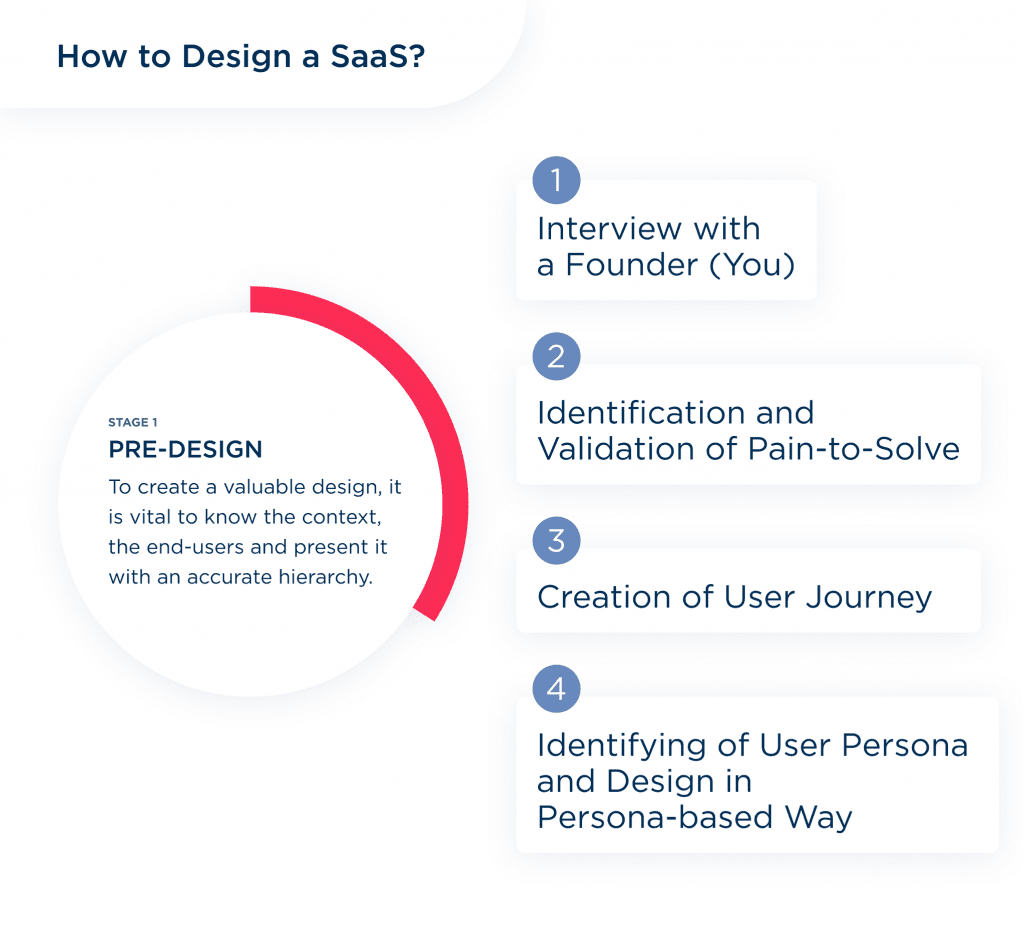
Stage 1: Pre-Design Planning
The process of knowing how to design a SaaS product starts even before designing. To create a valuable design, it is vital to know the context, the end-users and present it with an accurate hierarchy.
1. Interview with Customer
Before you ask anyone, you have to build a strategy. Your strategy may include the following:
- Goal setting
- Questionnaire preparation
- Contacting people
- Conducting Interviews
With customer interviews, a SaaS company can understand a user’s thought process and test their ideas in the runup to design a SaaS product.
You can ask the following questions to the users:
- What features do the audience like the most?
- What do they need in the app?
- How do the customers use the app?
- What languages do most of the users speak?
And others! These will help you get a better insight into your potential audience.
Explore our SaaS services today
2. Validating a Pain Statement
Now that you have gathered information from the audience, you know what causes them pain or what they want. Use this pain statement to create a viable solution. But are you sure they are looking for this? It will be better to be affirmative about what you are making.
One effective and safe way is to create an MVP in business.
But before that, you can use some methods and online tools for validating the pain statement.
| Look for audience | For example, Facebook Campaign Builder. The platform has over 1 billion users. If you can clock in the audience here, you know you will have an audience for it elsewhere. Plus, you can validate their pain statement easily by knowing their concerns. For advertisers looking to maximize exposure, our CPM calculator helps manage costs while reaching more people. |
| Surveys | It is the best place to determine whether you are in the right direction or not. Have you ever heard of hitenism.com? He is the founder of Kissmetrics and CrazyEgg. He uses surveys to learn about the pain points of customers. They can be found on the website mentioned above. |
| Landing Pages | Is there anyone interested in your product? Or are your gathered pain points right? There is an easy way to find out. Build landing pages based on your information. The audience will signup to receive a notification whenever the product is ready to use. Some landing pages services for your reference are: |
| Sample group | Start by selecting at least ten people who would be interested in your product. Call them to discuss your product. Ask them to buy it before the launch. It will give you an idea if they are ready to pay the price. |
3. Identifying User Journey
For a SaaS company, it is essential to identify touchpoints where the customer would possibly interact with the software.
After all, you would want to know when and how they come in contact with your brand.
All touchpoints should be clear to describe the solution your software is going to provide.
So, how will you do it?
Below are some common touchpoints you can incorporate for defining the customer journey.
- Website design
- Live chat
- Chatbots
- Social media
- Customer reviews
4. Identify Persona and Start to Ideate Persona-Based Design
How to design a SaaS product that expands and diversifies your revenue faster?
If that is the ultimate goal, identify the customer persona!
Try to figure out the users who will use the product and how they will use it.
Here’s how your team can do it?
| Skills | It is about general education and hobbies. To know this, seek answers to:
And, accordingly, cater to them. |
| Concerns | In this, one has to define the concerns related to the product. Find answers to:
At Spdload, we designed a solution, a telemedicine app around the customer’s persona and concerns. To know more, read it here. |
| Goal | It is different from the concerns. Know:
|
| Technology | Understand the technical prowess of the user through the following:
|
Based on the answers above, one can imagine the user and the UI/UX design expected. 
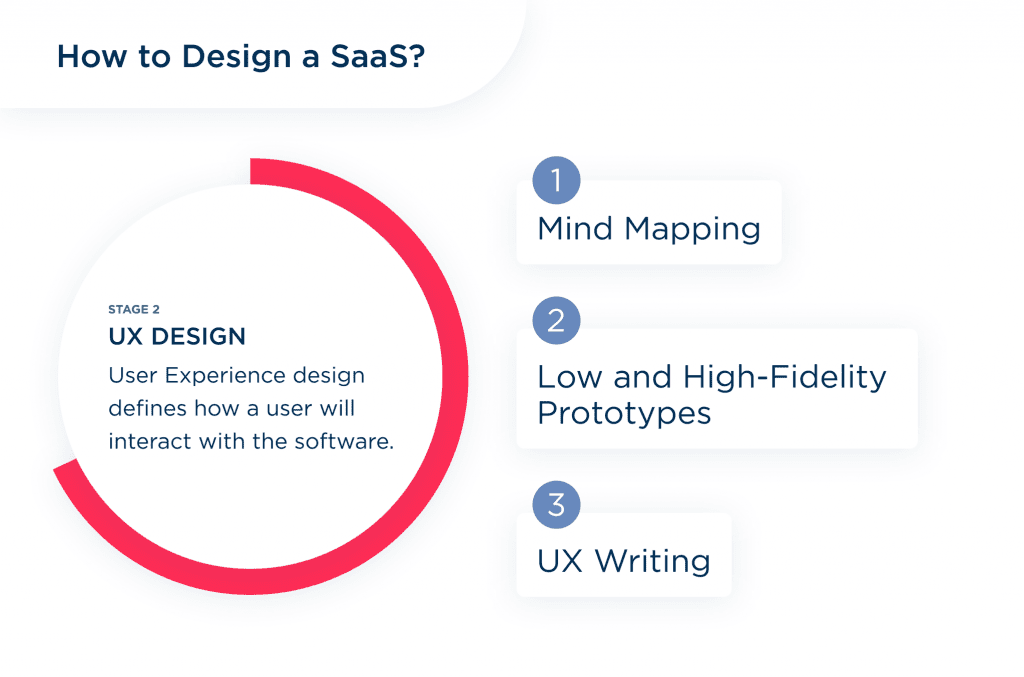
Stage 2: User Experience (UX) Design
The UX design, as we know, is that part of the design which influences how a user interacts with the software.
In the same context, we would like to tell you about Connexzion, a B2B platform that Spdload developed to rev up eCommerce sales.
With it, our primary challenge was to build an empathy-based user experience. This particular assignment had complicated information and technical architecture.
To overcome it, our designers integrated a widget and third-party services such as Viber and Telegram to add value to the channel created for eCommerce app businesses.
Discover eCommerce startup ideas that fit the latest trends and customer demands.
We would like to highlight that each iteration seeks approval from the founder or, in other words, the real user.
Learn more about how to develop e-commerce app in our guide.
1. Mind Map
In designing the UX, creating a mind map can help you streamline the process of how to design a SaaS product. It should help you meet all the requirements without missing anything.
A mind map is nothing but a visual representation of your software idea. It displays the relationship of different parts with each other.
Not only is a mind map capable of introducing a new insight to the designer, but it also develops new combinations, thereby improving how a customer will see or use the product in the future.
Most importantly, it helps to foresee a project just as intended by the founder. We at Spdload worked on the UX mind map of the app SwiDate.
2. Low and High-Fidelity Prototypes
Prototypes help check the usability and feasibility of a SaaS product. It is broadly divided into two types:
- Low fidelity
- High fidelity
If low fidelity is the basic model of your SaaS, a high fidelity prototype is the closest mimic of the finished product. Both of these include content, visual design, and interactivity.
The table beneath should help you understand the two with more clarity.
| Low-fidelity prototypes | High-fidelity prototypes |
|
|
When you know how to design SaaS software, you know how important testing the product is. Get both of these SaaS prototypes user-tested before releasing the final product in the market.
It is necessary to take your time in planning the SaaS design process and then finalize the functional requirements of the SaaS product.
3. UX Writing
Short and engaging UX writing not only increases fresh signups for your SaaS software but also helps retain the existing users.
UX writing is the art of creating a UI copy to guide a user when using a product and help him interact with it. It is also known as microcopy.
Here is a table to help you understand UX writing a bit more.
| UX writing ingredients | Function |
| UI copy | Helps a user know what all he can do with the interface |
| Menu copy | It helps with easy navigation. |
| Button copy | Make the desired action to increase conversion |
| Error messages | Users can troubleshoot problems they face |
| Instructional text | Follow a guided sequence while using the software. |
UX writers design a microcopy using the best UX practices while designing the entire experience from scratch.
The unconventional and quirky microcopy of Mailchimp has helped Mailchimp design a unique identity for itself in the market.
Everyone wants to know how to design SaaS software that engages as well as retains a user. But user retention is not an easy task. Good UX writing can help achieve it with a seamless experience.
How? The first encounter of a user is with the UX copy. This interaction sets the tone for the relationship. A UX copy helps a user in how to use advanced functionalities and also elaborates new features.
Let’s understand this with an example.
Airbnb uses smart UX writing to mitigate a user’s fear of being charged before deciding to pay. The SaaS product ensures that the user knows that he won’t be charged just by pressing the ‘Book’ button.
This churn rate calculator is a useful tool for SaaS businesses aiming to maintain a stable customer base. 
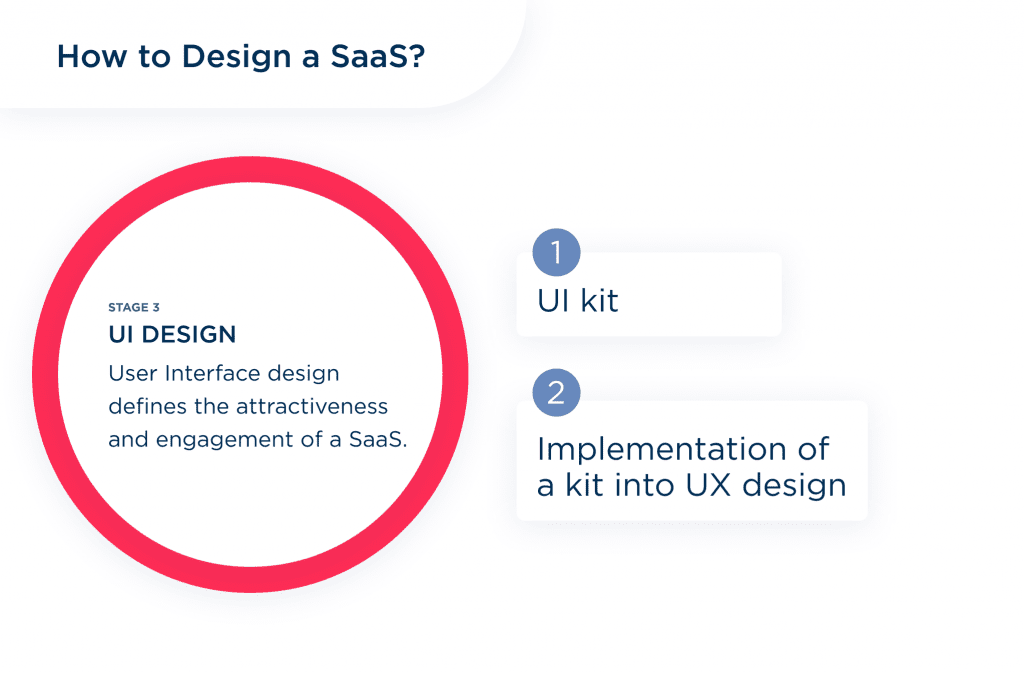
Stage 3: User Interface (UI) Design
Why do you think you need to have a good UI in place? Well, it is all aimed to increase the attractiveness and engagement of a product. Our SaaS website design tips should be helpful in this regard.
In line with the ongoing minimalist design trend, choose a two-color palette and an accent color, which is all you need to hit the bull’s eye. The logos should be sharp but not over the top.
Animations are in vogue and must be used explicitly to build a brand image. 
How to Build Your Own SaaS Product
We have come to the most important thing in learning how to design SaaS software from scratch.
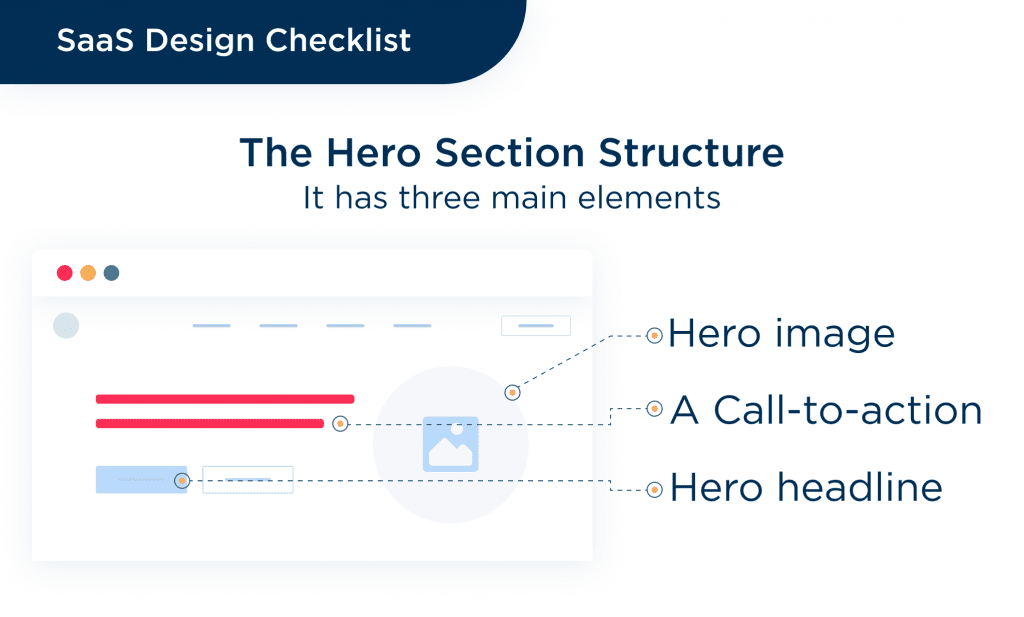
1. Hero Section with Clear Value Proposition
Are you aware of the 15 seconds to impress the user rule? If not, you should be!
Failing to do so may end up losing the potential customer. So, what’s next?
Create a clear hero section. Take it as your only chance to tell the user about your value proposition. It has three main elements.
- Hero image
- Hero headline
- A Call-to-action
| Hero Image | Communicates brand personality and value proposition. The audience should understand how your solution will solve their problem. Check Tectonia Studios’ design on this page. It displays an intelligent mix of wires and animated graphics of the globe. One instantly gets drawn to the whole design and cannot help but notice everything. So, we can say that using leading lines is a smart move. |
| Hero headline | It should tell them why they should use the product. Take inspiration from Aquila. The headline and the subheader have all the elements of a hard-hitting headline. |
| Call-to-action | Keep this above the fold. The placement of CTA plays an essential role in the overall UI design of the business page. For instance, MarketMuse is an AI-based writing tool. Their target audience is companies, so they ask for business information to help qualify leads. The placement of CTA is on the top with the text “See it in action.” This is the perfect way to capture user attention. |

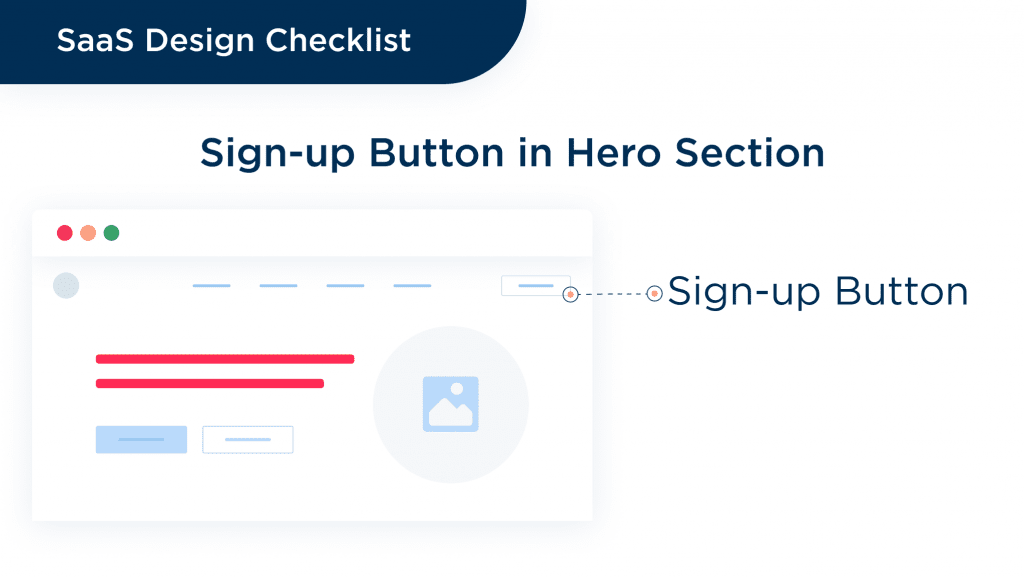
2. Prominent Sign-Up Button in Hero or Top Right
Whether you are looking to generate more leads, get more signups or spread the word about your products, nothing works better than placing a CTA in the hero section.
A signup button in the hero section motivates people to follow the instructions more dedicatedly. 
3. Seamless Sign-Up Process
No one has time and patience to go over multiple pages of sign-up. Keep the process simple and straightforward with as few complexities as possible. As it is, you will have many opportunities to know your users more, but let them first find it engaging.
One of the best SaaS website design tips we can give you is to explain upfront the purpose of collecting the data. Keep it short, simple, and minimal. Remove distractions and keep them natural, avoiding common mistakes.
Most importantly, guide the users all through the process.
To start with, name and email are sufficient. A proven way to attract more customers into signing up is by adding a call to action.
Here’s an example – Google Apps page has dedicated the entire front page to a simple CTA “GET STARTED.” 
4. Engaging Onboarding
If you have wondered how to design SaaS software that hooks an audience right from the word go, focus on onboarding.
Create a customer-centric strategy to establish structured onboarding. An engaging onboarding has four design features/aspects:
| Simplicity | A simple onboarding reduces the physical and mental efforts of both customers and employees in reaching the goals. |
| Utility | A clear utility defines the functionality, and the customers understand the product and whether or not it can fulfill their specific needs. |
| Usability | An easy-to-use product that is also beneficial to the end-users makes a product usable. |
| Usefulness | Performance in the above two defines the usefulness of a SaaS product. |
Apart from the above, the design, support, training, and customer experience also play a crucial role in engaging onboarding.
And again, keep it small. Eventually, your monthly recurring revenue will tell you how much you have succeeded.
Slack is one of the finest examples of intelligent onboarding methods for new users. Hubspot has a personalized in-app onboarding sequence to help the users understand how to use it and achieve business goals. 
5. Gamification Elements
Many companies are incorporating game psychology into their products. But, adding a game isn’t enough to hook your customers. Apply a thoughtful strategy before adding a specific game. Use the design elements and good gaming features in a non-related context.
On LinkedIn in the early years, due to poor visuals, people hardly completed their profiles. Once a profile progress bar was added, the profile creation ratio rose to 60%.
For one of our clients at Spdload, we designed an online fitness platform, GetReinvented. The aim was to help athletes improve performance with gamification. Explore these ideas for fitness apps and start building.
To achieve this, we did customer research and applied the achievement system, and ascertained the viability with A/B testing on different user cohorts. Needless to say, our client was impressed. 
6. Logical Navigation and Page Hierarchy
Your SaaS website design tips learning would be incomplete without seamless navigation and page hierarchy.
Design easy-to-use navigation for global customers. Place all your features, tools, and individual data here. Be careful not to cram all the features in one place.
Different data should have different pagination layouts. Keeping them in one place may confuse the users, and they might leave the application altogether. 
What’s Next?
Designing a successful SaaS platform is a challenging task. You need an experienced design team that can deliver an exceptional user experience.
Here at Spdload, we have a proven track record of building state-of-the-art SaaS products from the ground up.
Don’t just take our word for it:
- Check out our portfolio and Clutch reviews to see the SaaS solutions we have launched. For example, we partnered with a client on Blue Academy, an MVP platform that helped them validate the idea and even raise seed funding.
- Read our comprehensive SaaS development guide explaining the end-to-end process from business analysis through maintenance. We’ve included insider SaaS design tips as well.
- For more on building a winning SaaS dev team, see our guide on outsourcing SaaS development.
If you’re looking to design and develop a best-in-class SaaS platform, set up a consultation with our experts.
We’ll review your project goals and chart the best path to an effective, scalable solution.
Discover examples of good web design that set high standards for aesthetics and usability.