Digital Wallet App Development: Ultimate Guide for 2025
- Updated: Aug 27, 2024
- 12 min
Are you a founder, product manager, fintech company, or financial institution executive interested in building an e-wallet app?
If so, this article has everything you need to know about developing an e-wallet app from scratch.
We’ll cover:
- What is a digital wallet app
- Key info about e-wallet startups
- Step-by-step guide to building an e-wallet
- Cost to develop a mobile wallet app
- How to find a reliable fintech developer
- And more
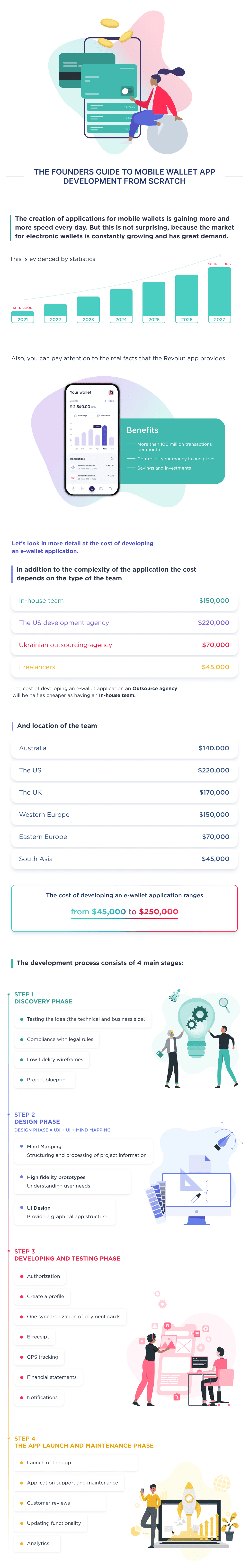
If you prefer visuals over text, check out our comprehensive infographics.
For a competitive edge, explore the benefits of fintech and its impact on business.
Outsourcing can streamline your app development. Here’s a complete guide on finding the right mobile app developers.
Let’s dive in!
Unlock your startup potential now — start transforming your vision into a scalable solution with our expert developers today!
Why Every Fintech Startup Should Develop an E-Wallet App
Take a look at some statistics suggesting why you should own an e-wallet:
- It is estimated that the market for e-wallet will enjoy a 28.2% CAGR, representing growth from $1 trillion to $7.5 trillion in 2027. This CAGR reflects the opinions of many that mobile payment apps have a high adoption rate by new users.
- A 2021 study by FIS shows that the use of e-wallets at the point of sale (or POS) has increased by 19.5% in the past one year, highlighting the growing importance of integrating a POS monitoring system.
- The global e-wallet money transfer industry is expected to be worth $2.1 trillion by 2025.
- 66% of Americans consider e-wallets as the most convenient option for financial transactions.
To avoid just dry numbers, let’s look at a real-life example of mobile app development in the e-wallet niche. 
Case Study: Revolut
A company that has excelled in this industry within a short time frame is Revolut.
Revolut is a financial technology company with an e-wallet app that helps users gain more from their money. It’s a kind of personal finance application.
Although the startup launched in 2015, it currently has 4.5 million users worldwide and is valued at $1.7 million.
Revolut is the perfect example of how to start a Fintech company startup that can grow with an e-wallet application to make payments and then transform it into a super app, an all-in-one service provider with a bunch of different financial services.
We hope that you and we now have the same understanding of the market reasons for launching a new wallet app.
Let’s take a look at the cost of developing an e-wallet application. 
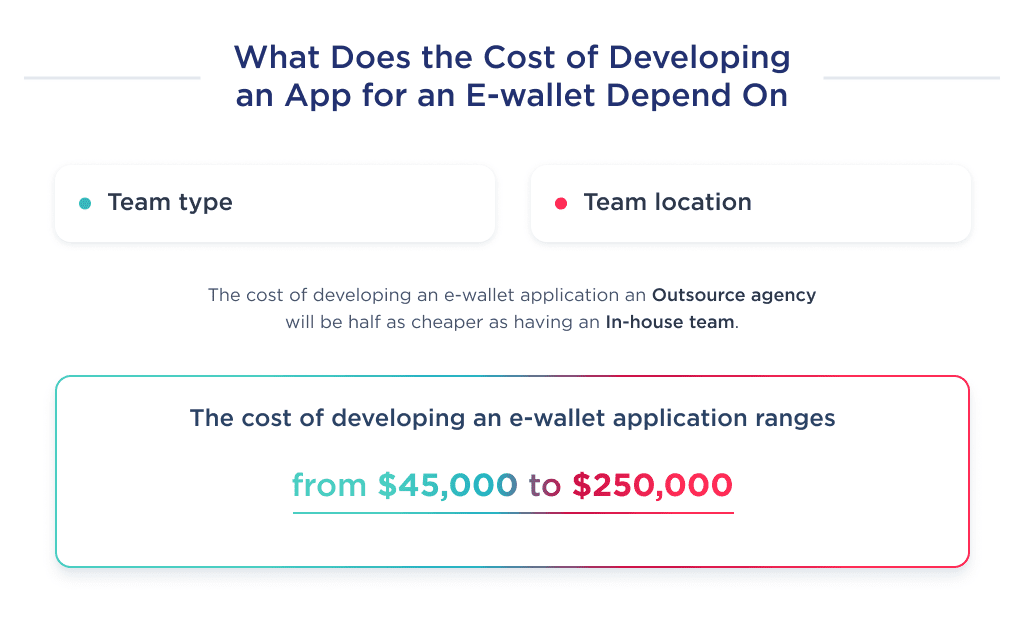
What’s the Cost of Developing an E-Wallet App?
The cost of e-wallet app development varies from $45,000 to $250,000+.
The required budget depends on multiple developmental factors such as the number of integrations, complexity of workflow, and type of the development team.
Beyond these developmental factors, the design and discovery phase also has a role to play in determining the overall app cost.
Cost Breakdown by Team Type
To calculate the MVP development cost here and below, we will use the example of an app, which requires 1,500 development hours.
Below is a spreadsheet depicting the team-type cost of developing an e-wallet mobile application.
| Type | Cost, $ |
| In-house team | 150,000 |
| The US development agency | 220,000 |
| Ukrainian outsourcing agency | 70,000 |
| Freelancers | 45,000 |
For trusted IT partners, explore the best IT outsourcing companies listed here.
In addition to the type of team, the price of digital wallet development is influenced by the location of the team.
Cost Breakdown by Team Location
Here is a breakdown of development costs by the countries.
| Location | Cost, $ |
| Australia | 140,000 |
| The US | 220,000 |
| The UK | 170,000 |
| Western Europe | 150,000 |
| Eastern Europe | 70,000 |
| South Asia | 45,000 |
We’ve looked at the key pricing factor in digital wallet development. The creation price is directly proportional to the complexity of the application.
However, the hourly rate in different countries makes the difference, note the difference of 100 hours: $4000 in Ukraine or $17,000 in the US.
Get a clear picture of the cost of hiring a software developer to budget for your next project.
So let’s look at the step-by-step process of e-wallet app development, which determines the necessary budget for the design, development, and support of the application. 
Step-by-Step Guide to E-Wallet App Development
Here are the steps to follow in developing your e-wallet. It would help if you did not skip any of these steps as they’re all intricately linked to building a user-centric product.
Let’s take a look at the 7-step checklist:
- Validate an idea of your e-wallet startup
- Think through legal compliance
- Think through business logic
- Create wireframes or clickable prototypes
- Think through the visual style
- Find a team or DIY
- Launch an app
- Collect feedback and improve the mobile digital wallet app
But this is an extremely succinct idea of what the development process looks like. Let’s go through the details of creating an e-wallet app from scratch.
For first-time founders, these business startup tips can make all the difference.
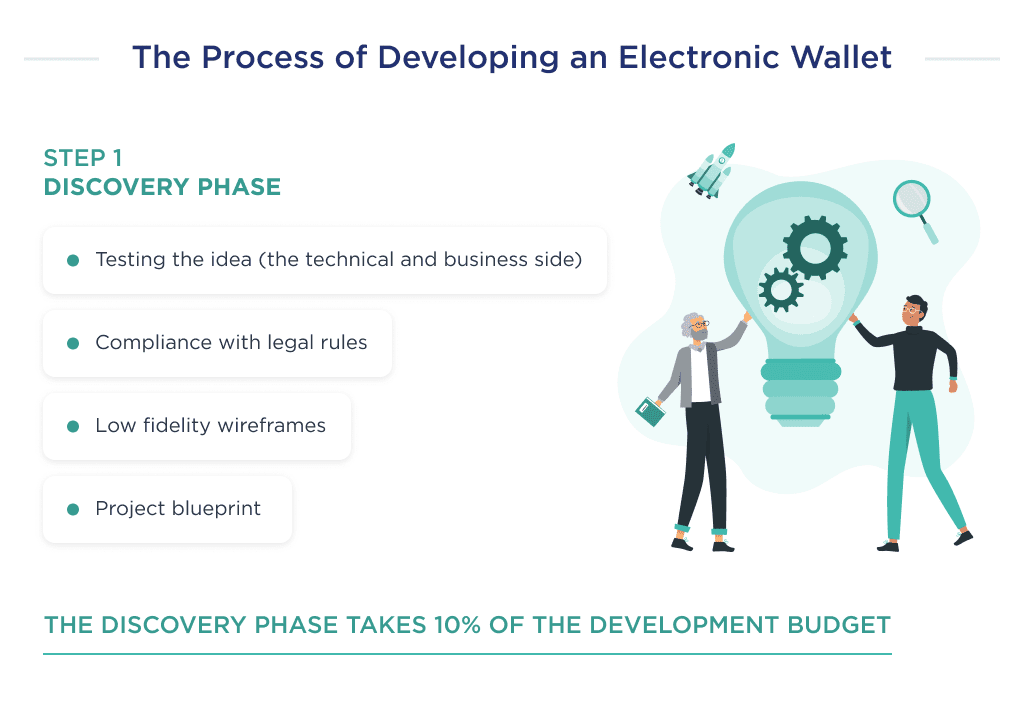
Step 1: Discovery Phase
The project discovery phase is the first step in developing an e-wallet. This stage is designed for the development team to understand the concept, audience, and market of the future application.
This will greatly reduce the risks of creating a useless product, and help plan the budget for the design, development, support, and promotion of your FinTech startup.
In turn, the discovery phase consists of sub-steps that are incorporated into the overall development process, namely:
- Idea validation. It’s a set of tools and tactics designed to check the viability of your concept from both the business and technical points of view.
- Collection and analysis of legal compliance. It’s a process by which your startup adheres to the complex processes, policies, and rules regulating FinTechs.
- UX design. It’s a conceptual design that guarantees that every user has the most remarkable experience achievable while using your app, as well as a ready-to-use fintech app design.
- Create a project blueprint. It’s a piece of the document providing key stakeholders with all that’s needed to authorize the start of a project.
The price of the discovery phase is about 10% of the price of developing an online wallet. Accordingly, the cost of time, also 10% of the total estimate.
As a result, the founder will enjoy better productivity from the development team and a more consumer-centric developmental process. This will help create a useful product that your users will love.
It also allows you to see the weak points of the existing concept and plan with the development team on how to improve it.
Now let’s look at some specific key points to consider during the project discovery phase of your e-wallet app development.
Learn how to design a FinTech app that balances functionality with a seamless user experience. 
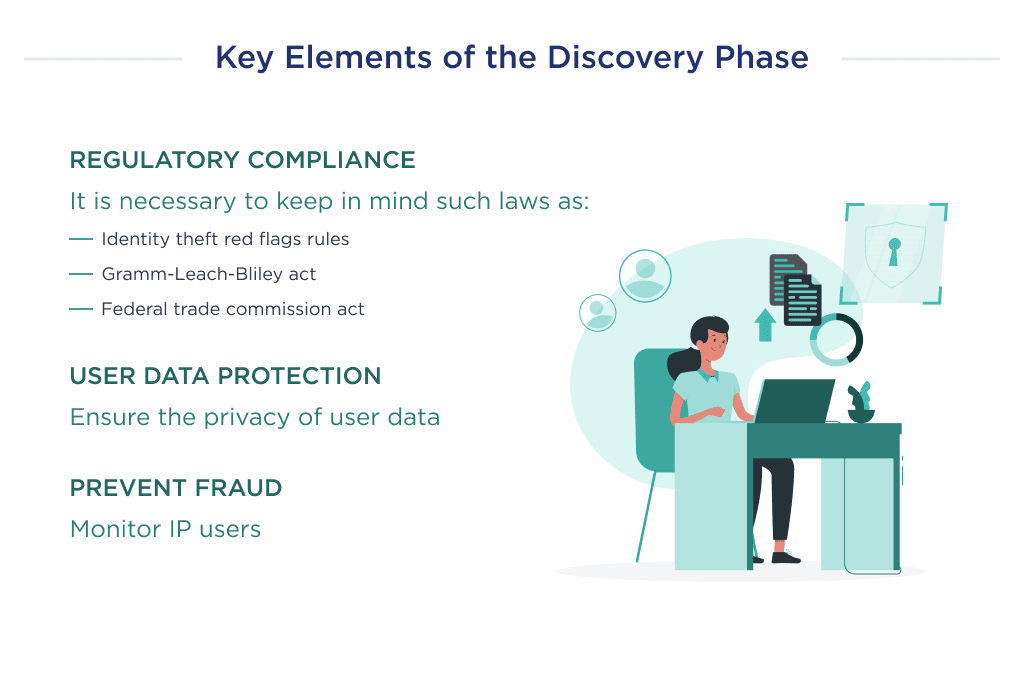
Point 1. Regulatory Compliance
Regulatory compliance is an organization’s adherence to laws, guidelines, and specifications.
To thrive as an e-wallet company, it’s a no-brainer that your startup’s operations need to remain within the jurisdiction of the law.
In the U.S. for example, there is a gamut of state and federal regulations that lays down the modus-operandi of an e-wallet app.
Some of those laws as it pertains to developing an e-wallet are:
- Identity theft red flags rules. This law mandates that your startup prevents identity theft as it pertains to opening an e-wallet account.
- Gramm-Leach-Bliley act. This act mandates you to safeguard your customer’s sensitive data, and explain your startup’s information-sharing practices to your customers.
- Federal trade commission act (1914). This law requires that your FinTech creates written information security programs on how you’ll protect your customer’s data.
Beyond these, states also have regulations that you need to constantly monitor for changes.
Point 2. User Data Security
Beyond the regulatory compliances that enforce user data security, your startup has the moral right to draft and implement means to safeguard payment information and other sensitive details.
Some great ways to guarantee top-notch data security features include:
- Employee education
- Having backups
- Regularly patching security loopholes
- Having strict policies to safeguard users offline data sites
Point 3. Fraud Risks
The risk of fraud in e-wallets apps is super-high, and this shouldn’t come as a surprise since it’s a financial product.
To mitigate fraud, it’s important to have app components for detecting fraud patterns. One such pattern is a new user making an unusually high transaction.
A user logging in from an unusual IP address should trigger your anti-fraud detection system. Also, if the consumer regularly funds his/her e-wallet account with cards that have different financial information, another red flag should come up.
By watching out for patterns like these, the risk of fraud is greatly reduced.
These are the main points to watch out for in the discovery phase of an e-wallet application.
Now let’s take a dive into the nitty-gritty of the design phase. 
Step 2: Design Phase
The design phase is as important as the actual development process itself. Why?
This is because it helps to map out the experiences of users, and can also assist the developers in further understanding the expected features in the application.
Every button designed in this phase will be developed as a separate feature during coding. If we take the simplest example, then an app’s homepage that’s designed with 10 clickable elements takes more time to be complete than one with 8 buttons.
So, pay attention to the matching of your expectations and UX/UI design. More complex design leads to increasing the cost of app design and cost of app development.
Steps involved in a typical design phase are:
- Mind mapping: Mind mapping is a visual representation of your proposed user experience. A typical mind mapping process often begins with identifying the problem and creating a UX design that solves the identified problem.
- User Experience design: The UX design is a map-out of the relationship between the product, and the users. It should support the user’s needs, but be subtle enough not to distract them from the main purpose of the product.
- User Interface design: The mobile User Interface design is the process of designing the interface with which users will interact. The focus here is to design and implement the outcome of the mind mapping and UX design process into an aesthetically appealing interface.
Each process can be time demanding as every step has to be thorough. Here is an approximate number of hours required for each step.
For the calculations, we used the same example we used in the part about price:
| Activity | Required Hours |
| Mind mapping | 40 |
| UX Design | 100 |
| UI Design | 60 |
| Total For Design | 200 |
By the end of this phase, you’ll have the interactive prototype. It’s your UX design with UI kit on it, i.e. it would look like the real application, but without any code behind it.
For a much better synergy of the design and development phase, the developers should have an interactive prototype to understand the expectation of the team. The clearer the delivery from the design phase, the more intuitive the live app will be.
Here’s an example of a prototype we made. 
Step 3: Development and Testing Phase
Once the design is ready, you can start developing.
The ultimate aim of this stage is to have a live online payment app endowed with requisite features as agreed in the discovery phase.
The end product of this stage is either a fully responsive MVP or a full-scaled e-wallet mobile application.
MVP, which stands for a minimal viable product, introduces the app’s basic features to the target market. This is often done to understand the response of the market to the product.
Once favorable, the development team then scales up the app to a more desirable product with more user-engaging features for a better user experience.
Explore the best practices to grow your MVP into a sustainable product in this guide from MVP to full-scale product.
Features to Include in the MVP of Your E-wallet
| Feature | Description | Time |
| User Authorization | User authorization is an in-built security feature of the app that grants users access to certain functions. The term is often used interchangeably with client privilege and access control. | 80 |
| Creation and management of profile | The e-wallet user profile is a place for storing user settings and information associated with a particular account. It contains vital information that you need to identify a user. This often includes age, name, address, etc. | 100 |
| Synchronization of payment cards | This feature helps to link a user’s debit card, a credit card, a loyalty card, and others, with a bank account ensuring that the user can seamlessly load their e-wallet account with funds. Since some users have multiple bank cards, it’s best to add many card information for payment options to a single e-wallet account. Basically, create numerous payment gateways with an online payment app. | 450 |
| e-Receipts | e-Receipt is proof that a payment system has completed a transaction. It’s just like a receipt, but it’s issued electronically via mail or a digital wallet app. This feature notifies the user of a successful transaction and reveals the exact amount that was sent to the receiver. | 260 |
| GPS Tracking | GPS tracking is an advanced-level security feature that allows the e-wallet app to use geolocation information to authenticate a customer’s identity. This helps to prevent identity theft and impersonation. | 80 |
| Statistical and analytical reports | Statistical and analytical reports provide users with insights like expenses to income ratio, month-to-month expense comparison, etc. | 400 |
| Push Notification | This feature calls the attention of app users to new information on the e-wallet app. This could be information from the e-wallet company, funds received, or an available update. | 130 |
| Total for an e-Wallet MVP | 1,500 | |
Feature to Develop as a Full-Scale Digital Wallet App
If you’d rather opt for a full-scale app with all user-friendly features, then you should consider adding features such as:
- QR code scanner
- Cashback system
- Regular payment calendar
- Online currency conversion
- Social user authorization.
- Biometric authentication
- Contactless payments
While these features don’t add to the main functioning of the app, they create a more appealing virtual environment for users. Thereby ensuring a better user experience.
Explore our SaaS services today
Required Team
The required team you’ll need to complete an e-wallet app that’s embedded with all features mentioned above include:
- Project manager
- Business analyst
- UI/UX designer
- Mobile developer
- Backend developer
- QA tester
Required Tech Stack
To create a noteworthy e-wallet that can give your startup a unicorn valuation, you need to create your app with a compendium of tech stacks. These include:
| Area | Available Tech Stack |
| Backend | Nest.JS, NodeJS |
| Frontend | CSS, Bootstrap, HTML 5, Vue.js, React,js |
| Mobile | React Native, Nuxt |
| Database | MongoDB, Cassandra, HBase, MySQL, Postgres |
| Verification | Nexmo |
| Payment methods | MasterCard, Paypal, Stripe, PayUMoney, Apple Pay, Google Pay, Samsung pay. |
| QR Code Scanning | ZBar Code Reader |
| Real-Time Analytics | Spark, Flink, Apache, Big Data, Hadoop |
| Email/SMS management | Mandrill |
| Data management | Datastax |
| Push Notifications | Amazon SNS, Urban Airship, Push.IO, Twilio |
| Geolocation | Google Maps API |
| Cloud Environment | Google Cloud, Azure, Salesforce, AWS |
| NFC | Near field communication APIs |
Now let’s talk about what happens once the development is done. 
Ready to test your startup idea? Learn everything about how to launch an MVP successfully.
Step 4: Launch and Maintenance
After creating a catchy, and super effective e-wallet app, what else? The next step is to release your product for the consumption of your target market.
This last step is essential to the profitability of your startup and its existence as a FinTech brand.
Here’s everything you need to know about building a brand from scratch, from concept to execution.
However, work doesn’t end with just launching your product, as you need to expend a great deal of time on maintaining it. Beyond that, you also need to curate strategies to ensure that your target audience knows that your e-wallet exists.
Also, maintenance is key!
To properly maintain your e-wallet product, you need a fully dedicated app maintenance team.
Normally, this team will comprise just a few developers, and their budget in an ideal scenario is 25% of the app development cost. That means a $100,000 app will need an annual maintenance budget of $25,000.
Beyond maintaining your product, they should also keep tabs on users’ feedback and revert to the management team on customers’ opinions. This will give you a hint on possible features to add, remove, or reconstruct.
Irrespective of your app type, the bulk of your budget for this phase will be expended on the following:
- App enhancement
- Feature extension
- New features
- Analytics & monitoring
- Support & maintenance
- App upgrade

Want to Develop Your Own Wallet App?
After reading this guide, you should have a firm grasp of what it takes to develop a secure, user-friendly mobile wallet app.
However, you need an experienced fintech developer to achieve this vision.
Our agile team has experts who have delivered top-rated e-wallet solutions within a matter of months.
Don’t just take our word for it — check out our 5-star client reviews on Clutch and explore our product case studies.
Ready to bring your mobile payment concept to reality?
Schedule a free consultation with our team to craft a custom plan for building, launching, and scaling your e-wallet app.
Bonus Infographic
Here’s a summary of our in-depth guide. Learn the highlights of the mobile wallet application development process in 2025.
Building a fintech startup? Get practical advice on how to start a fintech startup and navigate the industry.