All Solutions
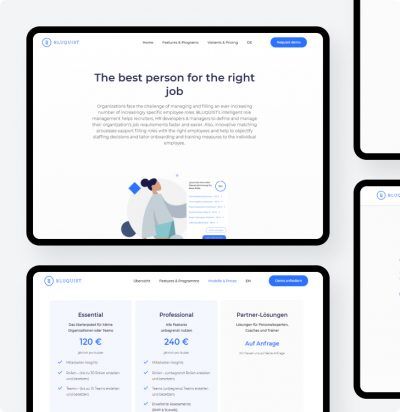
Our team creates intuitive, user-centered, and visually appealing web solutions that match project goals. We prioritize security, speed, and scalability and offer ongoing support services for optimal performance.
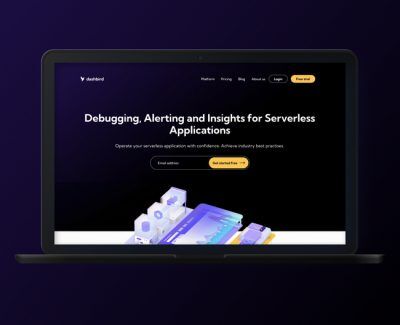
- SaaS Development SaaS development services: solutions built for scale, security, and intuitive user workflows
- Marketplace Development Custom marketplace development to build robust and reliable marketplace platforms connecting buyers and sellers
-
CMS Development Our CMS solutions are designed to be user-friendly, scalable, and flexible, allowing for easy updates and management as your business grows.
- Web Portal Development Our web portals enhance collaboration, streamline communication, and improve access to key resources and services.
WordPress Development Services
- WordPress Web Development Custom WordPress Development services: sites tailored to exact project goals and end-user needs
- WordPress Plugin Development Custom WordPress Plugin Development: advanced plugins with unique functionality not covered by out-of-the-box options
- WordPress Maintenance and Support 24/7 WordPress maintenance services to keep your WordPress site up-to-date, secure, and performing at its best