Top Web Development Stacks for Efficient Development in 2025
- Updated: Nov 11, 2024
- 10 min
Building a web application?
What web stack are you using?
Your web dev stack choice can often mean the difference between an acceptable app and a great app.
Web stacks are the set of languages and tools that power your software. And they play a crucial role in designing a quality web application.
At SpdLoad, we have years of experience in making profitable web applications possible.
We provide that every business should have at least a general understanding of how long does it take to develop an app, what each technology we use is, and how it works.
So, let’s look at the basics of web app development and discuss some of the most appropriate tools that complement various technical solutions.
These include frameworks, libraries, databases, dev tools, task runners, etc.
This introduction to different web development stacks can help your startup team to know more about tech stack for the product they want.
Finding the right partner is key — here’s how to choose a web development company for your business.
Get a strategic MVP to mitigate risks.
Importance of Web Stacks in Web Development
Web development stacks are groups (stacks) of tools, languages and technologies used to build all types of applications including apps and websites.
A web stack has two main parts: front end (client-side) and back end (server-side) hence the name stack.
For start-ups and small businesses with limited budget and resources, choosing the right technology stack is part of their software project.
So we’ve covered some of the web stack. The key is to know more about what the web stack is in detail which is explained below.
Wondering how long it will take to launch? Check out the average time to create a website for a realistic timeline.
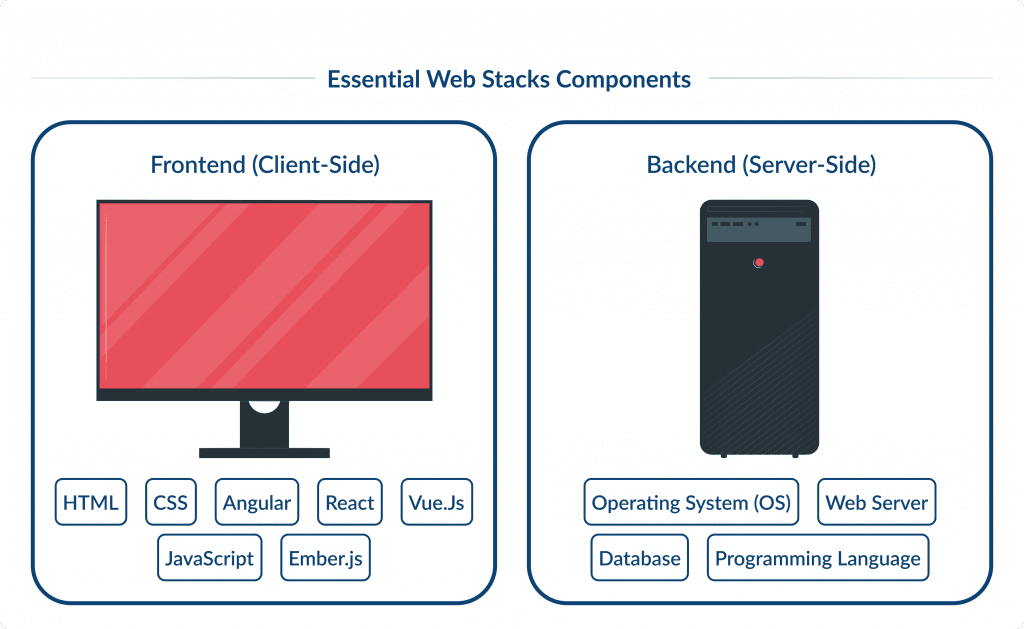
Essential Web Dev Stacks Components
As we mentioned above, web stacks consist of two components: frontend and backend.
There are many tech stacks for web application development, but not all are created equally.
Let’s dive into the components of web stacks.
Frontend (Client-Side)
The frontend tech stack is the part of the application that users interact with directly.
Everything a user can see or interact with on the screen.
The main goal of front-end web development stacks is to create a great user experience with a smooth interface and easy navigation. In short they handle the design, layout and usability of websites or different web app ideas.
Frontend technologies consist of:
HTML (HyperText Markup Language) — this is the web page’s structure. It defines the content and layout.
CSS (Cascading Style Sheets) styles the HTML content. It controls the website’s look and feel, colors, fonts, and layout.
Ever wondered how to make an interactive website? The answer is JavaScript.
Java Script makes the web page interactive. It can update content, control multimedia, and animate images.
Frameworks for front-end user interfaces (UIs) are essential to creating modern, user-friendly websites and web applications.
Popular stacks for front-end developers are React, Vue.js, Angular, and Ember.js. 
Backend (Server-Side)
The server side of web development is called the backend tech stack and you need dedicated backend developers to cover this aspect of development.
The backend contains all the inner elements of a website or application that are not visible to users’ eyes and that users don’t see.
You can think of it like a power station that delivers electricity to your place — it is unseen but necessary for everything to operate as it should.
The backend consists of:
Operating System (OS)
The OS is the central interface between the hardware and software components of the web application. Popular OSes for web development are Windows, Linux, Unix, and MacOS.
Web Server
Web servers serve web documents and information to clients who request them. Client requests are passed to the web server via HTTP.
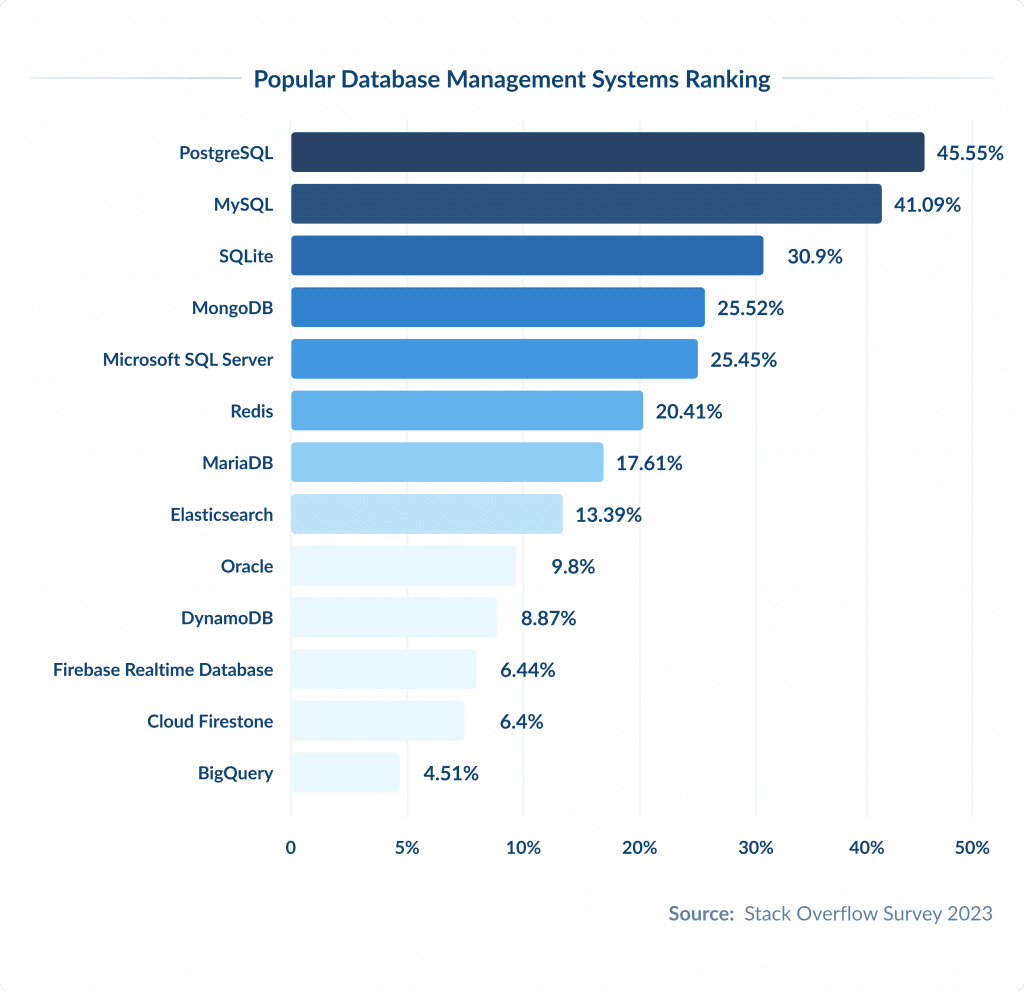
Database
We need databases needed to store data for the web project and make it available to the web server as required.
As per a recent Stack Overflow Developer Survey, MySQL, PostgreSQL, Microsoft SQL Server, SQLite, and MongoDB are the most widely used databases. 
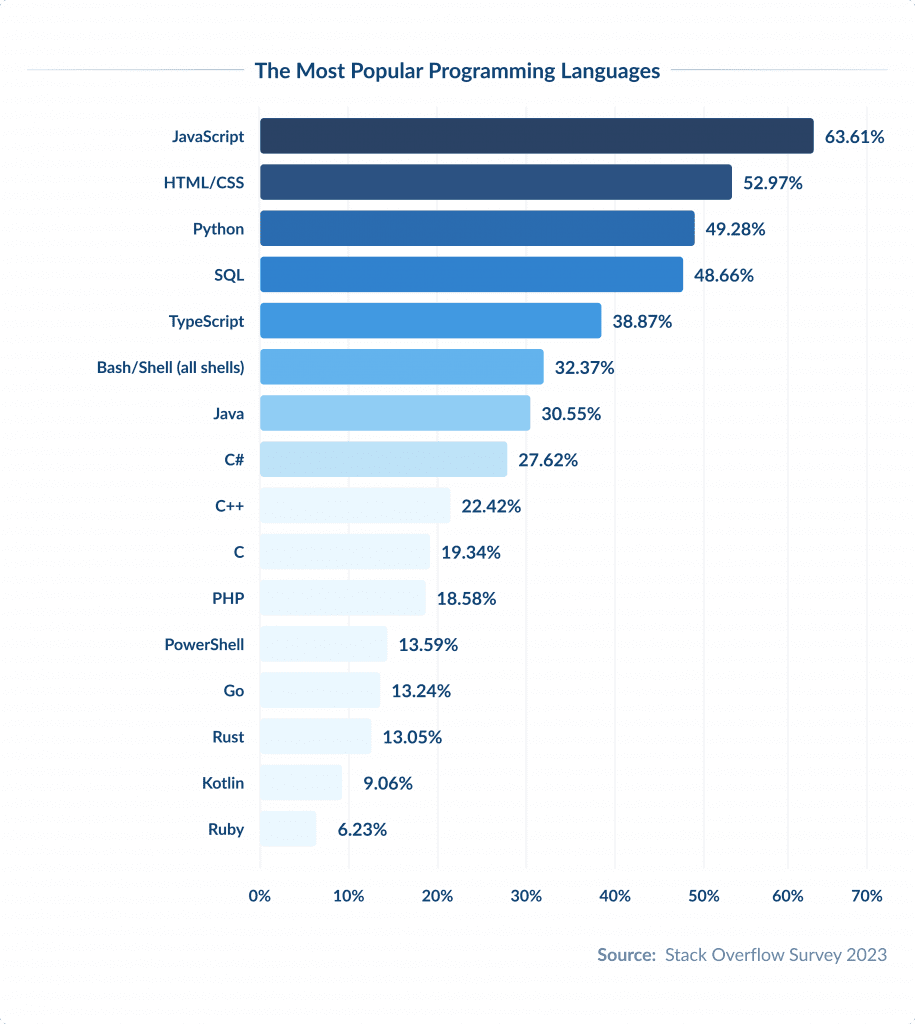
Programming Language
The programming language, also known as the script interpreter, runs on the client side and within the requesting browser.
Required for dynamic websites and web applications.
PHP is one of the most popular script interpreters; other backend technologies are Java, Ruby, Perl, and Python.
According to the abovementioned Stack Overflow 2023 Survey, these are the most popular programming languages. 
APIs (Application Programming Interfaces)
APIs allow different parts of the web stack to talk to each other.
Basically, they serve as a connection between the front-end and back-end components, enabling seamless data exchange.
APIs also allow a website to talk to external services. This can be a payment gateway (like PayPal or Stripe) or a social media platform (like Facebook or Twitter).
With API, your website can perform tasks like processing payments or integrating social media features, so it is unnecessary to build them from scratch.
There are a lot of services we use daily that are built on top of multiple connected APIs. If one API fails, the whole service can break. That is why API testing is a crucial part of web development.
Popular Web Development Stacks
With a full-stack web framework, you can handle both the front end and back end of the web development process.
Some of the most popular frameworks today are full-stack technologies.
Let’s take a look at a few of them below.
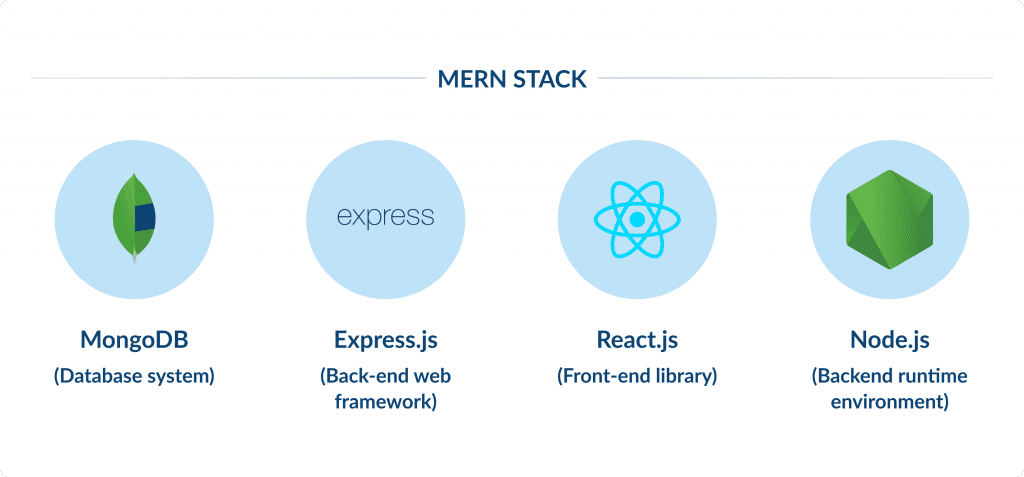
MERN
MERN stands for MongoDB, Express.js, React and Node.js.
MERN is used to build dynamic web apps development.
Here’s a quick intro to each component.
MongoDB is a NoSQL database that stores data.
Express.js is a web application framework for Node.js that simplifies server side logic.
React is a front-end library for building interactive user interfaces.
Node.js allows you to run JavaScript on the server side.
Pros
- Single Language: Uses JavaScript for both frontend and backend, makes development easier.
- Scalability: MongoDB is highly scalable and good for growing applications.
- Community Support: This big community has plenty of resources for learning and troubleshooting.
Cons
- Complex Setup: Initial setup and configuration can be complex.
- Learning Curve: Requires knowledge of multiple frameworks and libraries.

MEAN
MEAN stands for MongoDB, Express.js, Angular and Node.js.
This is similar to MERN but uses Angular instead of React.
The combination of these technologies makes MEAN a powerful stack to develop robust web applications with frontend and backend interaction.
Pros
- Single Language: Uses JavaScript throughout, making development easier.
- Seamless Interaction: Angular is a structured framework to build single-page applications.
- Community Support: Strong community and documentation.
Cons
- Complexity: Angular can be complex and harder to learn than other front-end frameworks.
- Performance: Not the best for performance intensive applications.

MEVN
MEVN stands for MongoDB, Express.js, Vue.js and Node.js.
Just like MERN and MEAN web dev stacks, MEVN uses MongoDB for the database and Express.js for server side logic.
Vue.js is a progressive JavaScript framework to build user interfaces. It’s known for its simplicity and flexibility.
Node.js takes care of the server side. Makes MEVN a good stack for building responsive web applications.
Pros
- Simplicity: Easy to learn and integrate.
- Flexibility: Gentle learning curve.
- Single Language: Uses JavaScript for both client and server.
Cons
- Less Mature: Smaller community compared to React and Angular.
- Ecosystem: Fewer plugins and tools are available compared to more mature frameworks.
- Performance: Not good for very large applications.

Serverless stack
Serverless stack allows you build and run applications without managing infrastructure.
Server management is handled by services like AWS Lambda, Google Cloud Functions and Azure Functions.
Discover the strengths and weaknesses of Digital Ocean, AWS, and Google Cloud to find your ideal match.
Here you pay only for what you use, so you save time and money.
It also scales with demand which is good for applications with variable workloads.
Businesses aiming to stay competitive are investing in cloud-based app development for enhanced scalability.
Pros
- Cost-Efficient: Pay only for what you use.
- Scalability: Scales with demand.
- Maintenance: No server management, reduces maintenance.
Cons
- Vendor Lock-In: Tied to specific cloud providers, migration is hard.
- Debugging: More difficult to debug and test locally.
LAMP
LAMP stands for Linux, Apache, MySQL and PHP.
This stack has been used to build web applications for many years.
The LAMP tech stack consists of Linux, the operating system; Apache, the web server; MySQL, the relational database management system; and PHP, the server side scripting language.
LAMP is a good tech stack for many web projects as it’s reliable, secure and has wide support.
Pros
- Stability: Well established and reliable stack with wide adoption.
- Security: Strong security features and practices.
- Support: Extensive documentation and community support.
Cons
- Less Modern: Not as modern or fast as newer stacks.
- Scalability: More work required to scale compared to newer technologies.
- Language Limitations: PHP may have limitations compared to other languages for some tasks.

PERN
PERN stands for PostgreSQL, Express.js, React and Node.js.
PostgreSQL is a powerful open-source relational database known for its features and performance.
Express.js and Node.js handles the server side logic, React handles the frontend.
This stack is good for applications that require complex queries and data relationships.
Pros
- Advanced Features: PostgreSQL has advanced features and performance.
- Single Language: Uses JavaScript throughout, makes development easier.
Cons
- Setup Complexity: Can be complex to set up and configure.
- Learning Curve: Requires knowledge of multiple technologies.
- Performance: Not good for heavy tasks.

Ruby on Rails
Ruby on Rails is a web application framework written in Ruby.
Convention over configuration is the philosophy behind it, which ensures that development goes more quickly by following patterns.
Rails includes everything you need to build a web application, from database handling to front-end rendering.
Ruby on Rails works with HTML, CSS and JavaScript for UI and JSON or XML for data transfer.
Pros
- Fast Development: Convention over configuration makes development faster.
- Complete Package: Includes everything you need to build a web application.
- Easy to Use: Good for building applications quickly.
Cons
- Declining Popularity: Fewer software developers who specialize in Rails.
- Performance: Not as fast as other frameworks for some tasks.
- Scalability: More work required to scale for very large applications.
Why the Right Web Development Stack Matters
First, the web stack affects your project’s performance. It includes website speed, web pages responsiveness and ability to handle high traffic.
With a good tech stack, you can ensure your web application loads fast and smoothly, even during high traffic.
The tech stack must also match the project’s requirements.
Imagine building an e-commerce platform. A good stack will handle product listings, user accounts, and secure transactions.
A well-chosen web development stack will give you functionality and security.
It also integrates well with third-party services like payment gateways or social media platforms, which can add more features to your project.
For example, integrating with a popular payment service can simplify transactions for users and overall experience.
Plus, a well supported stack means reliable maintenance and support.
This is key for long-term success. Updates and troubleshooting becomes more manageable, your web project will run smoothly.
In short, the right web development stack is the foundation of a project.
It’s faster, compatible with your needs, has essential features, and supports long-term maintenance and updates.
Want to join the booming eCommerce market? Learn how to develop an eCommerce app that meets customer needs.
How to Choose a Web Stack for Efficient Web Development
These are some proven tips for choosing the right technology stack for your web application and website development.
1. Clear Specifications
Make sure your project specification is clear and detailed. If you outsource web development, this will help developers give you accurate estimates and plan expenses well. Vague specs will cost you more.
Project size, type, and complexity matter.
Big projects are more complex and need a more robust tech stack. For example a small blog can use a simple WordPress setup, while a large e-commerce site will need a custom built solution with multiple tools.
Considering custom WordPress website development? We explain the benefits and what it takes to get started.
2. Start with an MVP
You should start with an MVP in software development and then test it.
A simple landing page can be an MVP. Make sure your product meets demand and fix any issues during testing before building a full solution.
Speed and functionality of the developed web resource is key. Choose technologies that will make your website fast and functional. For example if you need a fast site, use lightweight frameworks and optimize your code.
Check out these five usability testing ways that will help elevate your startup’s performance.
3. Use Pre-built Solutions
There is no need to reinvent the wheel. You can save time and money by using existing libraries and third-party integrations.
Tech stack popularity and improvement potential matter. Popular technologies are updated regularly and have strong community support. For example, using widely adopted tools and technologies like React or Node.js means you’ll find plenty of resources and help.
For example, Ruby on Rails has many content management libraries, such as ActiveAdmin.
4. Save on Hosting
Use cloud hosting solutions like Amazon Web Services (AWS). AWS has flexible pay-as-you-go pricing, which is perfect for startups with unpredictable traffic.
Selecting the right hosting solution is key to your SaaS success. Learn about the best options in our guide to hosting for SaaS.
5. Plan for Long Term Support
Choose technologies that will be easy to support in the long run. Good architecture and optimized code from the start will prevent future problems and make maintenance easier even if you switch service providers.
Tech stack flexibility matters.
Make sure the tech stack can adapt to changing project requirements. If you need to update your site frequently, choose a flexible framework like Vue.js or React.
Different projects need different tools, there’s no one size fits all tech stack. When choosing a tech stack consider your project specifics.
Get the details on the cost to hire a React.js developer and what factors can influence rates. 
Ready to take your web design to the next level? Learn how to make an interactive website that connects with your audience.
Conclusion
The logic is to make sure a professional handles the matter.
If you’re not competent in software development, it’s better to consult those for advice (from a development point of view); properly seasoned web developers can use that tech stack to derive the ultimate high-quality site or app. At Spdload, we are always ready to help.
Are you in the middle of making a decision on whether or not to build a software team for the company you’re building or managing?
Send us an email to get some FREE advice and move ahead in the right direction with a professional dedicated development team working on your project on your side.