Fintech Mobile App Design: A Step-by-Step Guide
- Updated: Nov 14, 2024
- 8 min
Got an idea for a slick new finance app? As an entrepreneur, project manager, or startup founder, you came to the right place.
In this quick read, you’ll learn:
- Why designing FinTech apps comes with unique challenges
- Key differences in FinTech UX/UI
- Step-by-step guide to build your own
- Cost breakdowns
- Tips for finding a dev team
If you’d rather skim a graphic than read blocks of text, feel free to jump ahead to the bonus infographic.
Dive into fintech app development to see what it takes to create a standout financial app.
Start your journey with our expert developers to bring your app idea into reality - contact us today!
What Makes FinTech App Design Different
With so many benefits of fintech, it’s no surprise that companies are adopting it rapidly.
The FinTech app design process can be split into two distinct stages, User Experience (UX design) and User Interface (UI design).
User experience design determines how users will interact with the application. While interface design determines what users will see, what colors, animations, and buttons.
But FinTech is a complex industry. Accordingly, designers face different sorts of product design challenges.
Let’s consider the most typical ones.
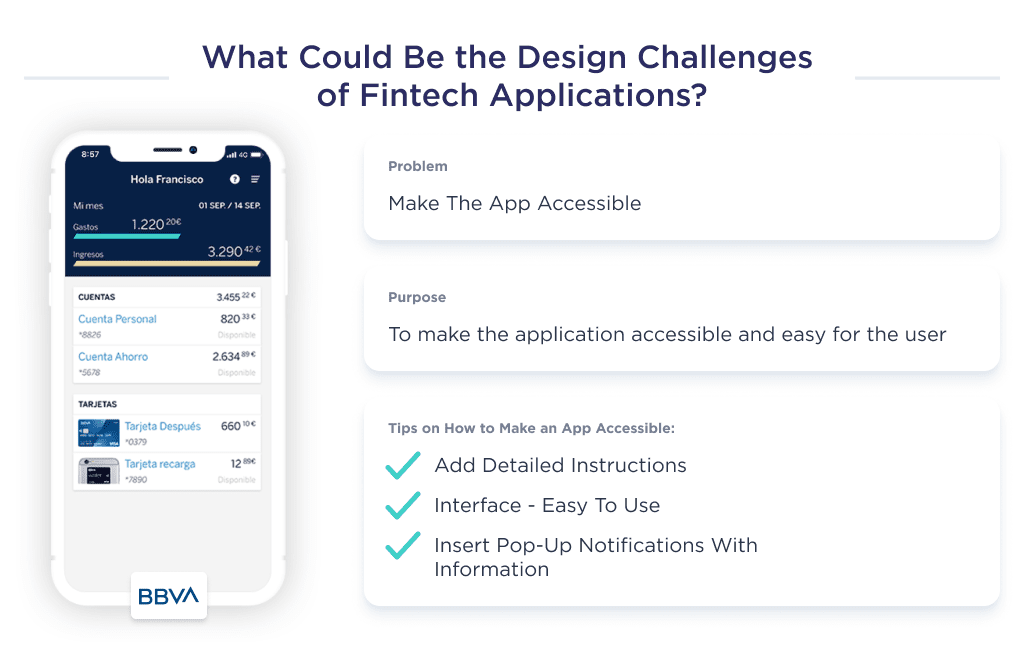
Challenge 1: Make the App Accessible to All
Accessibility in UX/UI design means usability for people who interact with products in different ways.
The most obvious example of accessible design does not apply to FinTech, but to medical app design – the required accessibility for people with disabilities.
In the case of FinTech, accessibility should be understood as a property of the interface to interact clearly with a variety of users.
One FinTech platform that has exemplary accessibility features is BBVA financial app.
Here’s a checklist of tips to improve your FinTech product’s accessibility:
- Add in-depth onboarding
- Implement a “simple” mode for an interface
- Take care of user-friendly writing
- Add information pop-ups windows
But at the same time, accessibility should not compromise privacy. 
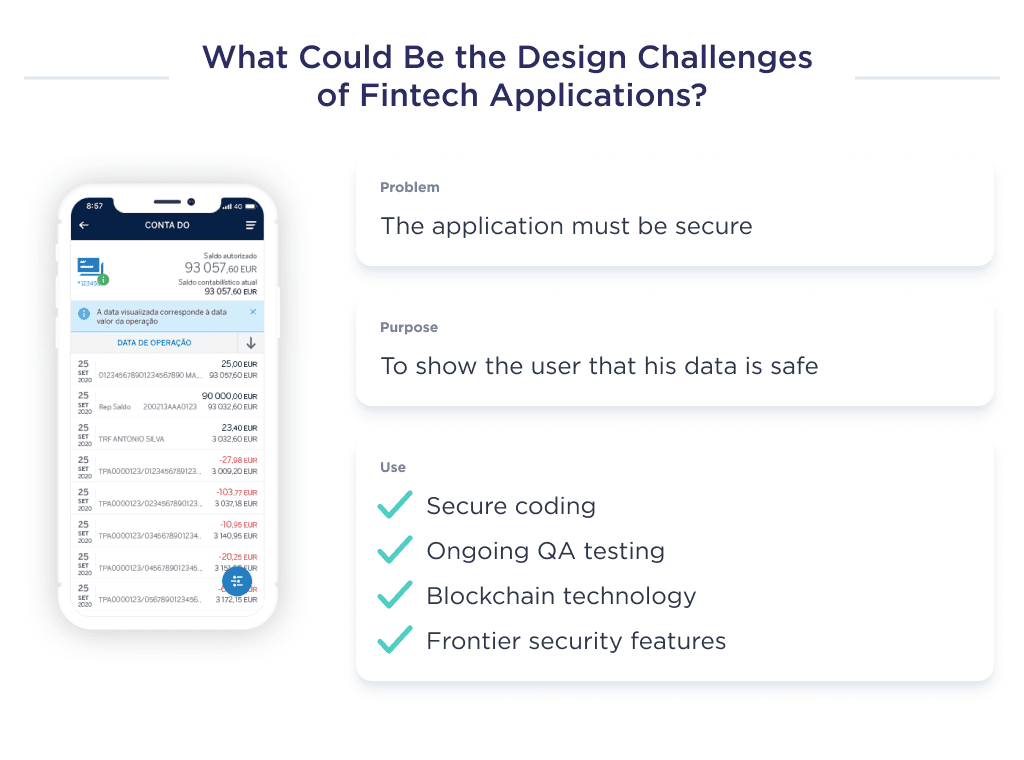
Challenge 2: Build User Trust with Safety Features
The development of a FinTech application involves integration with a variety of services’ API and app development technologies that provide a high level of security for user data.
Security practices to safeguard your digital banking, cryptocurrency, or financial e-commerce app include:
- Secure coding
- App to server encrypted communication
- Blockchain technology
- Regular QA testing procedures
- Embedding frontier security features in the app, e.g., 2FA
- And so on.
The goal of FinTech application design is to show the user that these technologies and protocols work and that their data is safe.
The simplest tool is information pop-ups that explain to the user step by step where what, and how financial information is collected and used.
In some ways, this is similar to the warning about collecting cookies that you see on almost all websites.
But the designer’s tools aren’t limited to pop-ups. Broadly speaking, it’s also about the colors used and the brand design of the app.
Finally, accessibility and security ensure informed decision-making. 
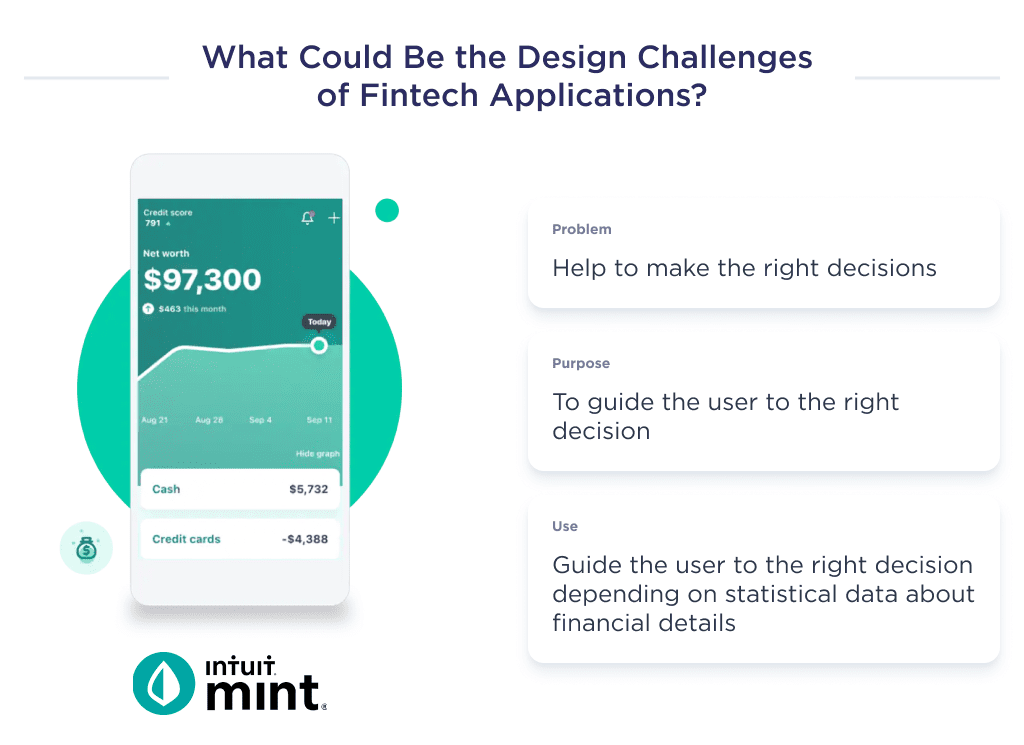
Challenge 3: Guide Wise Financial Decisions
Your app’s interface should guide users to make relevant decisions that’ll yield an optimum experience. What do we mean?
If ewallet app development is what you are looking for, you can include a feature that breaks down users’ spending habits to help them focus more on their goals.
A good case study of a personal finance app that does this is MINT. It has well-laid statistics on users’ expenses, income, money transfer patterns, and financial growth.
We’ve figured out the design challenges for FinTech platform development; now, let’s discuss further the design process. 
How to Design a Finance App
The process of designing a platform, no matter how simple or complex the features are, must adhere to this three-point checklist:
- Design Planning
- Design User Experience
- Design User Interface
Each step has a breakdown of tasks to be done. Let’s help you understand what each step entails and how best you can maximize their outcome:
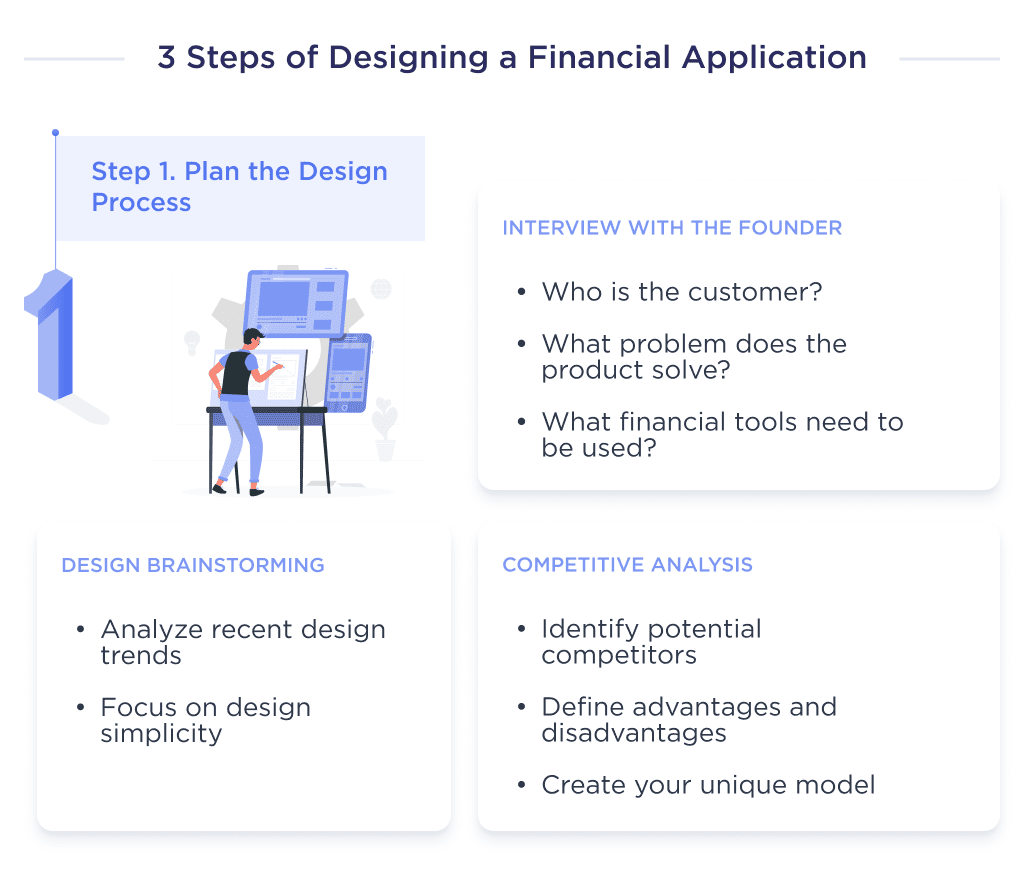
Step 1: Map Out the Design Process
Every app development process requires having an apt foundational knowledge of the intricacies involved.
Before you start designing, it’s imperative that you first understand the founder’s idea, collect both business and technical requirements, and research possible solutions.
The checklist of phases involved here includes:
- Interview with founder
- Research
- Competitor research
Let’s discuss further the above checklist.
Crafting Custom Mobile Apps That Delight Users!
1. Hold Briefs with Founders
Interview the founders to understand their idea, purpose for the idea, and the underlying concept.
Doing this helps you understand the target market, the expected features, and other founder-specific information needed to produce a desirable design.
Questions to ask in the meeting include:
- What solution is the product addressing?
- Who is an ideal customer?
- What is the customer’s journey?
- What finance management tools best suit the product?
Once you’ve got answers to the following, then move to the next phase.
2. Research on a Suitable Design
The next phase entails brainstorming on suitable features that’ll appropriately exemplify the founders’ concept and appeal to that target audience.
Keep up with top industry design trends to make your product as user-friendly as possible.
From AI to security, here are the application development trends to watch this year.
3. Competitor Research
Top FinTech startups are in such an enviable position because they have some killer features designed into their applications.
Thus, identify your top competitors, and identify the features that best appeal to users. Include the same feature in your platform, but ensure that it’s unique enough to make your product distinct.
Learn more about how to create a fintech startup in our guide.
Once all that is done, move to the second step in the design process. 
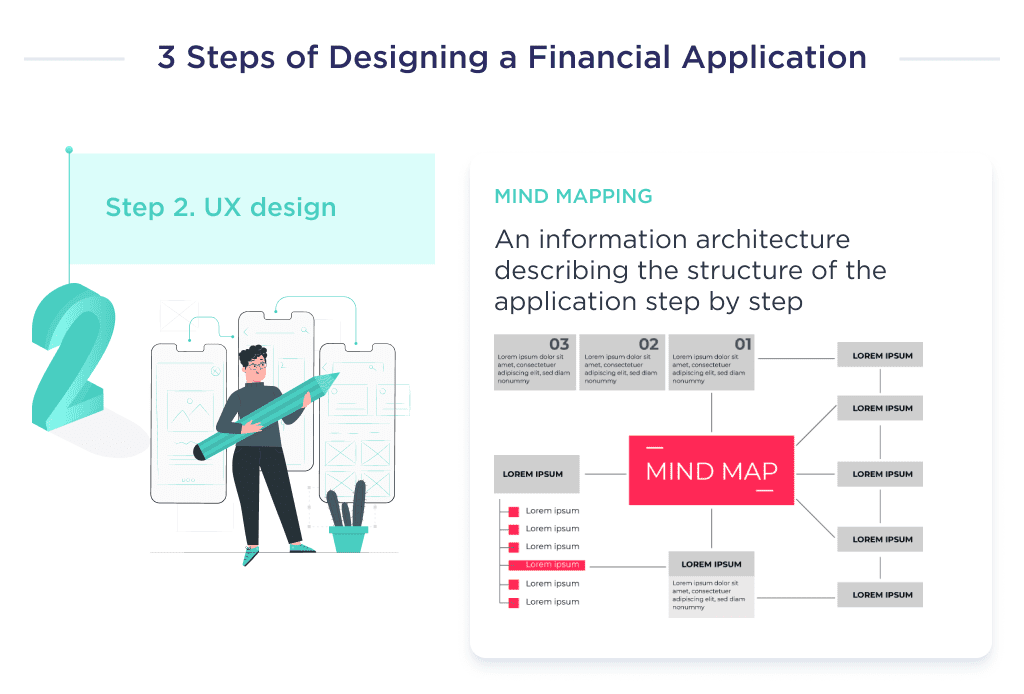
Step 2: Conduct UX Research and Design
The UX is a customer-centered web design process that maps out users’ potential experience while using the payment app.
To have a perfect UX wireframe design that’s worthy of market dominance in the FinTech space, stick to this checklist:
- Mind mapping
- UX Prototypes
- UX writing
Discover examples of good web design that set high standards for aesthetics and usability.
Let’s give a succinct explanation of the steps involved here.
1. Create a Mind Map
A mind map is a diagrammatic representation of the apps’ structure. It involves designing an informational architecture that’ll guide the entire development procedure.
The process can have as many user journeys flows as possible and can be drawn in two ways, the graph model and the tree model.
Irrespective of how the design team chooses to create the mind map, the end goal is to give end-users a seamless experience on the platform. 
2. Create Low/High-Fidelity Prototypes
A prototype is the interactive design of the idea that allows founders and the development team to have a first-hand feel of the embedded features. It gives an apt idea of whether the intending users will enjoy navigating through the application or not.
The design team may create one of these prototypes: a low fidelity prototype that only gives a pictorial illustration of the apps’ features or a high fidelity prototype that allows for a perfect simulation of the applications’ functionalities. 
3. User Experience Writing
A critical step in customer experience designing includes creating a copy of content that provides users with information on interacting with the apps’ interface. There are many aspects of UX writing, such as:
- Messages and notifications like errors, instructions, etc
- Labels of menus and buttons
- Privacy policy
- And more!
Let’s elaborate on the user interface part of the work. 
Step 3: Build an Intuitive User Interface
Without a user interface, your target audience can’t possibly interact with your FinTech product as there’ll be no platform for initiating actions.
Thus, this part of the design focuses on ensuring excellent usability, which directly impacts the product’s retention rate.
An important part of having a successful UI design process is the designer’s choice of colors. Color palettes are more than just visual tools in the UI kit; they represent certain types of information.
For example, the colors red and green in data visualization represent the buy and sell feature. If your app user interface design has non-suggestive colors, then end-users may find your product less desirable.
Vivid user interface graphics enhance user experience, which can be useful in making boring FinTech niches such as investing more appealing. You can find ideas and references for FinTech user interface styles on Dribbble or Behance.
Now that you know how to design a FinTech app let’s help you with detailed information on what you’ll likely pay to achieve your desired design and the factors that influence the price. 
How Much Does It Cost to Design a FinTech App?
FinTech app design cost varies from $5000 to $15,000.
However, to estimate the exact cost involved, you’ll have to consider a myriad of factors.
Let’s consider these factors!
Cost Breakdown by App Type
There are various kinds of FinTech apps, and the cost of each type is majorly determined by its complexity.
We’ll focus on five of the most prominent FinTech application types, financial services that fit the category, and a suitable price estimate for illustrative reasons.
| Type | Average cost, $ |
| Mobile banking app development | 15,000 |
| Investment app development | 8,000 |
| Personal finance app development | 5,000 |
| Insurance app development services | 12,000 |
| Loan lending app development | 7,000 |
The type of application is a primary cost determining factor. But that’s not the only one.
Cost Range by Team Setup
Another crucial factor that affects FinTech’s cost is the type of team. To calculate the approximate app design cost, let’s take 300 hours of design for a neobank product.
Startups have the luxury to select from any of these team types.
| Type | Average cost, $ |
| In-house team | 35,000 |
| Local design company | 45,000 |
| Freelance | 4,500 |
| Outsourcing agency | 15,000 |
You can educate yourself further on types of teams and what each team type entails in our app development partnership guide.
Finally, the location of your preferred team also influences the cost of your design.
How Location Impacts Development Cost
Below is a list of the prominent countries to source for UI/UX designers around the world. In that list is a cost estimate of hiring a designer for the same, 300 work hours task.
| Country | Cost, $ |
| Australia | 38,000 |
| The USA | 45,000 |
| The UK | 40,000 |
| Western Europe | 30,000 |
| Eastern Europe | 15,000 |
| South Asia | 4,500 |
It’s important to know that the cost of designing a FinTech application takes around 20% of the initial app development budget. This is due to the complexity of FinTech products and the level of security it requires.
Outsourcing software? Check out the best countries to outsource software development for top choices.
Now that you’re aware of the design cost for FinTech platforms, let’s give you a nugget on the best team to partner with. 
Want to Build Your FinTech App?
Choosing the right design partner is crucial for the success of your FinTech app. At SpdLoad, we have the proven expertise to bring FinTech products to life.
If you’re unsure whether we’re the right fit for you, take a look at our portfolio and Clutch reviews. We’re confident that our skills can transform your app vision into a top-performing app.
Contact us to get a free consultation on how we can help you build something great together!
Looking to streamline the development process? Here are some helpful app development tips to guide you.
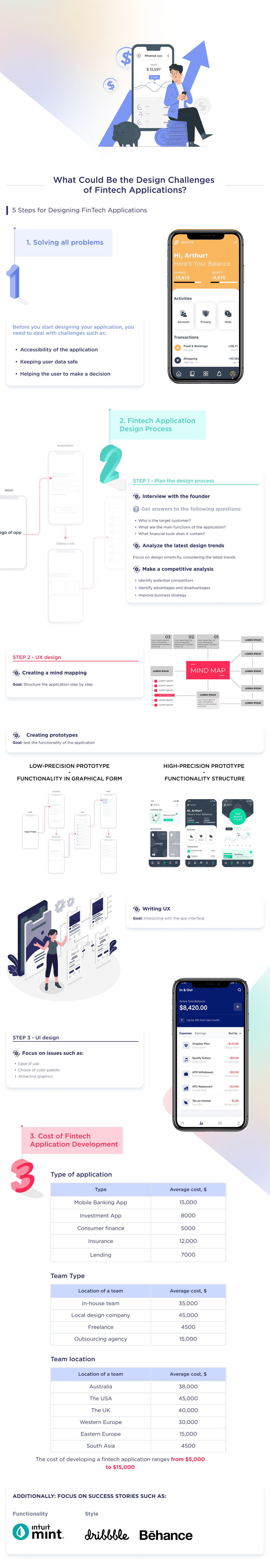
Bonus Infographic
Here is a summary of our detailed guide. Learn the highlights of how to design a Fintech app.
If you’re looking to build a stock trading platform, our article on how to build a stock trading platform covers all the key aspects.