How to Build a Healthcare Website: A Step-by-Step Guide for 2024
- Updated: Nov 12, 2024
- 14 min
This guide is written to help healthcare startup founders, serial entrepreneurs, and digital transformation leaders.
You’ll learn everything about designing and building medical websites: cost and pricing factors, the step-by-step development process, and how to choose a healthcare web developer.
If you prefer visuals over text, check out the bonus infographic.
If you’re planning a website, knowing the average time to create a website is essential for budgeting.
Let’s jump right in!
Elevate your brand with our custom website development and design services — contact us to get started today!
How Much Does It Cost to Build a Medical Website?
The average cost to develop a website or web application ranges from $5,000 to $100,000. The price depends on the type and complexity of the website, as well as the type and location of the team.
The prices of websites are different depending upon various factors. To accurately predict the price of a website, try to enter the pricing of various heads in the product pricing calculator.
Let’s take a look at the details of the pricing for healthcare website development services.
Cost by Website Type
Before calculating the costs, you need to develop an estimate based on your healthcare platform and determine the type of solution.
Here we compare the prices for different solutions based on the Ukrainian rate of $40 per hour.
| Type of a website | Average cost, $ |
| Healthcare corporate website | 5000 |
| Scheduling appointments | 20,000 |
| Electronic health records (EHRs) | 40,000 |
| Medical diagnosis | 40,000 |
| Medical networking | 70,000 |
| Hospital management | 80,000 |
| Telemedicine | 100,000 |
And now let’s see the difference in the cost for different types of the development team.
Cost by Team Type
The cost can be different depending on the type of team you choose. To calculate the price, let’s take an EHR development, which takes 1,500 hours, as an example.
| Type of a team | Average cost, $ |
| In-house team | 150,000 |
| Local agency | 200,000 |
| Freelancers | 40,000 |
| Outsourcing agency | 60,000 |
Explore the benefits of electronic health records and why they’re essential for modern healthcare.
Let’s look at the prices defined by the team’s location.
Cost by Location
When considering different options for outsourcing healthcare web development, don’t forget to compare the average price in other parts of the world.
We will use the same example to compare pricing options.
| Type of a team | Average cost, $ |
| Australia | 120,000 |
| the US | 200,000 |
| the UK | 170,000 |
| Western Europe | 150,000 |
| Eastern Europe | 60,000 |
| South Asia | 40,000 |
Choose carefully and compare the cost depending on all factors mentioned above.
These are the best countries to outsource software development if you’re seeking top talent.
When you find your team and define the healthcare development type, it’s time to start the development process.

How to Develop a Healthcare Website
The process of developing the medical website is easy if you know the main points and steps:
- Discovery phase
- Design phase
- Development and testing phase
- Launch and improvement phase
Here, you can learn some tips to pay attention to and steps to fulfill your development process as smoothly as possible.
Step 1. Define Your Needs
Define the kind of product you are envisioning. Because until you are clear about what you want, you cannot communicate it with others.
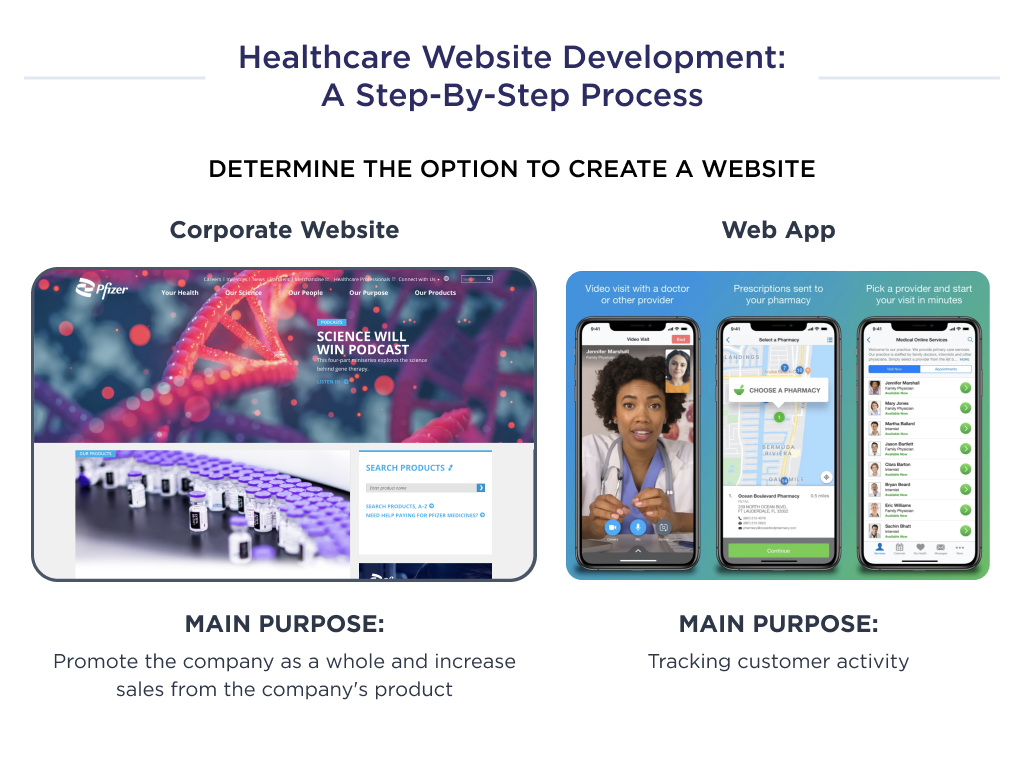
There are two options for healthcare website development – corporate website or web app. Each of them has a different cost of development. Let’s reveal each of them in detail.
Option 1. Corporate Website
A corporate website represents the brand online. It can be similar to a corporate website in how it promotes its business goals.
The purpose of corporate websites is to generate leads using digital marketing, mainly for a large organization.
Pfizer is one of the best examples in the context. Over 60 websites were moved to a single platform while providing a responsive design of top-notch quality.
Option 2. Web App
A web app is a software, one can access from any web browser. Almost all browsers support web apps, which functions similarly to a mobile app. The frontend uses languages such as JavaScript, CSS, HTML.
Web apps provide an excellent non-interrupting method of tracking your customers. Besides collecting valuable data to improve services. They also help connect customers to the business.
IU Health is one of the great examples of web apps ideas. One of the most striking features of Indiana University Health is the keyword search feature. Patients t can create their profile and choose their location for better services. It provides a straightforward design with easy navigation.

More Effort and Cost for More Features
Are you looking to build a web application for a small clinic or a big hospital? Is it basic or needs customization?
Each type of web application will have a different cost for development. This further helps decide the team members, the timeline to design and develop a website, and the overall price.
| Type | Estimate | Cost |
| Basic web application | 480 hours | ~$20,000 |
| Average web application | 960 hours | ~$40,000 |
| Average corporate website | 120 hours | ~$5,000 |
The table above discloses a general estimate. However, it may be different in different places.
After you decide on what you need to develop, you can start the product discovery phase.
We are empowering healthcare innovation through custom apps
Step 2. Research and Planning
The product discovery phase as a service is a crucial stage in software development. Here you identify the target audience, define the product market, and have all the requirements for the project.
Any mistake during the planning stage may cost you dearly. Therefore the primary goal of the discovery phase is to test the ideas and implement search engine optimization strategies.
Also, hasten the product development process and optimize the development cost.
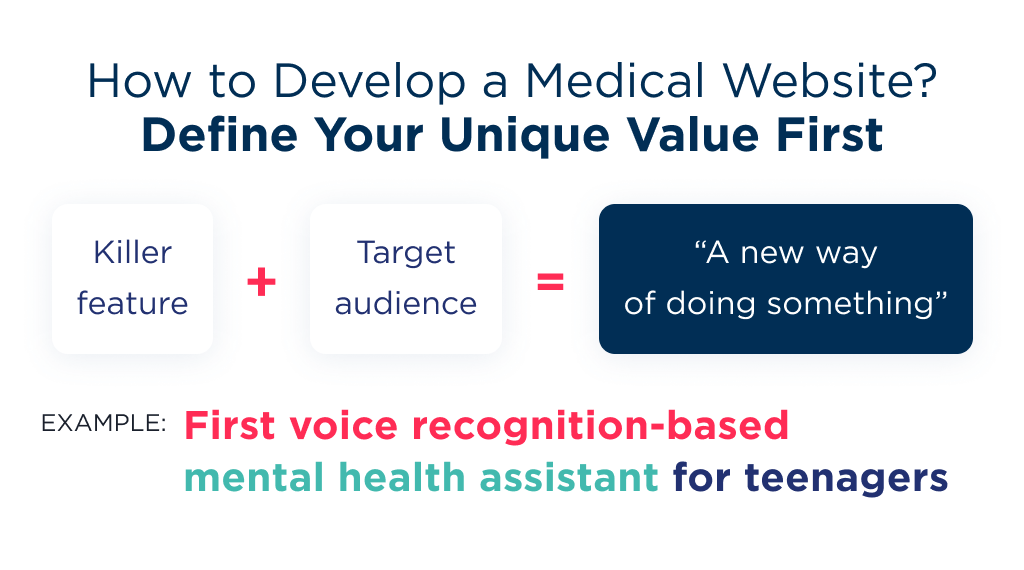
Define Value
Value matters. While many healthcare solutions provide the same functionalities, it is how well your solution performs for a specific customer that matters.
| Method | Description |
| Killer feature + | Aim at developing a medical app that boosts productivity and revenue.
Focus on adding features such as:
These support both users and the hospital staff l. |
| Target audience | A healthcare solution reaching everyone and not the target audience is bad.
Identify your target audience carefully. It may be a hospital, a physician, a surgeon, a pharmaceutical healthcare organization. Define your customers. Sub-categorize them into the
|
| “A new way of doing something” | A healthcare app development has changed in the wake of the pandemic.
With an increase in the online consultation, few functionalities are deemed more important than others. For example, Teleclinic created a specific questionnaire. It helps identify the possibility of clients contracting the virus. |

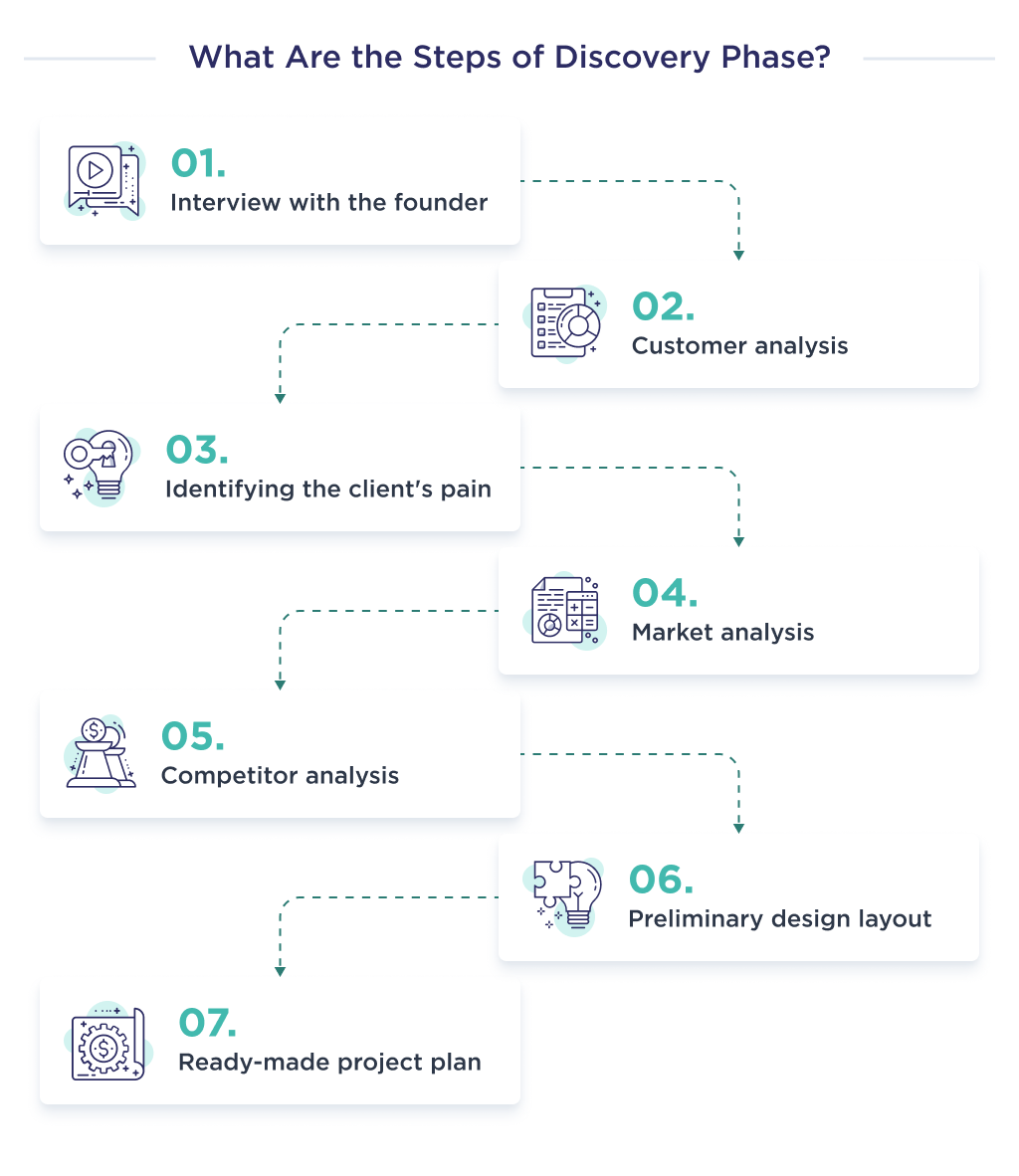
Discovery Phase
Medical website development includes the following steps:
- Alignment. The product manager must bring all stakeholders together to explain the issues they foresee and help them to see the context.
- Research. Identify opportunities for the product. Find out the pain points of the customers and define their problems. For better insight, divide it into attitudinal, behavioral, quantitative, and qualitative issues.
- Customer analysis. Analyze your customers. See if they need it or not. Check the following aspects:
- Customer profile
- Demographics
- Buying procedure
- Pain points
- External factors
- SEO strategy
- Market analysis. Analyze the market for:
- Market size
- Competitors
- Location
- Trends
- Competitor analysis. Identify and analyze your competitors by:
- Location
- Business model
- Pricing
- Product features
- Prototyping. Show your ideas to the customers. You may utilize both high and low prototypes. It helps the team understand the project and define the cost.
- Project blueprint. This step ensures that all processes are completed and taken care of.
- An excellent example of this is telemedicine. The developers ensured an in-depth discovery phase with patients’ pain points as the prime focus to build the app. Check the entire process here.
Once you’re finished with the conceptualization of the idea, it’s time to move to design work.

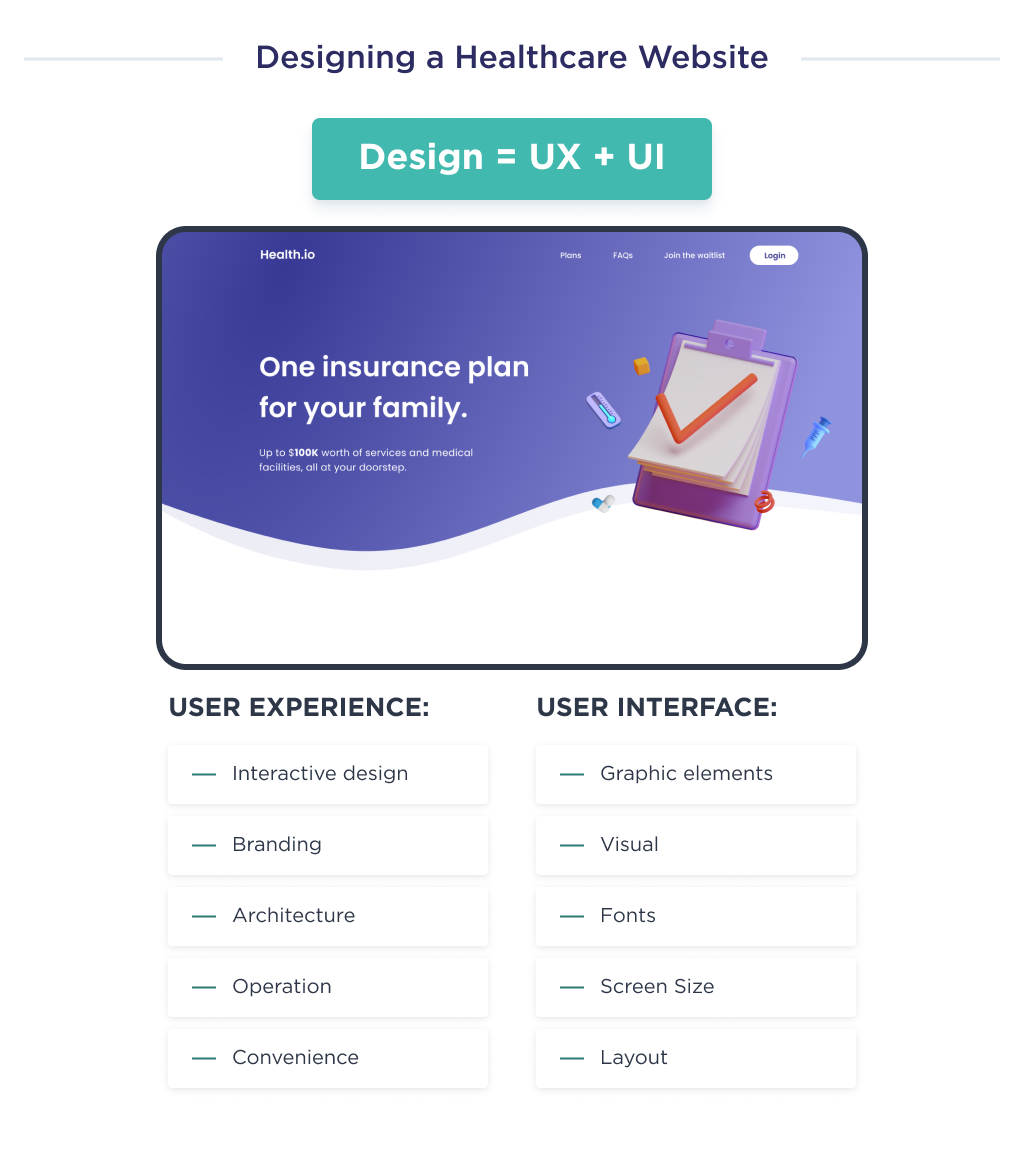
Step 3. Design and User Experience
User experience and user interface design is one of the many elements that help build an online identity. It is the bait that creates a perception of your business in the minds of your prospective customers.
UX refers to the user experience. It is primarily what a user feels when he uses the product. This process includes design, branding, usability, and functioning.
The UI stands for the user interface. It is the graphical representation of an application, screen sizes, keyboard, touchscreen, lights, and sounds.
Healthcare websites require a specific design, so the users can easily navigate and find the information they are looking for.
The UX/UI design of the medical website or application has to be straightforward, responsive and should focus on medical and healthcare functionality.
It offers a few advantages, including:
- Brand recognition
- Visual appeal
- Improved client experience
- Better conversion rate
The website’s design defines the platform, its development stages, its features, and the final cost.
There are certain characteristics that differentiate a medical website from other websites.
Therefore, create a robust healthcare web design with all the elements it needs to engage the potential users and convert them into your customers.
The next step is to choose the right tech stack for your project.

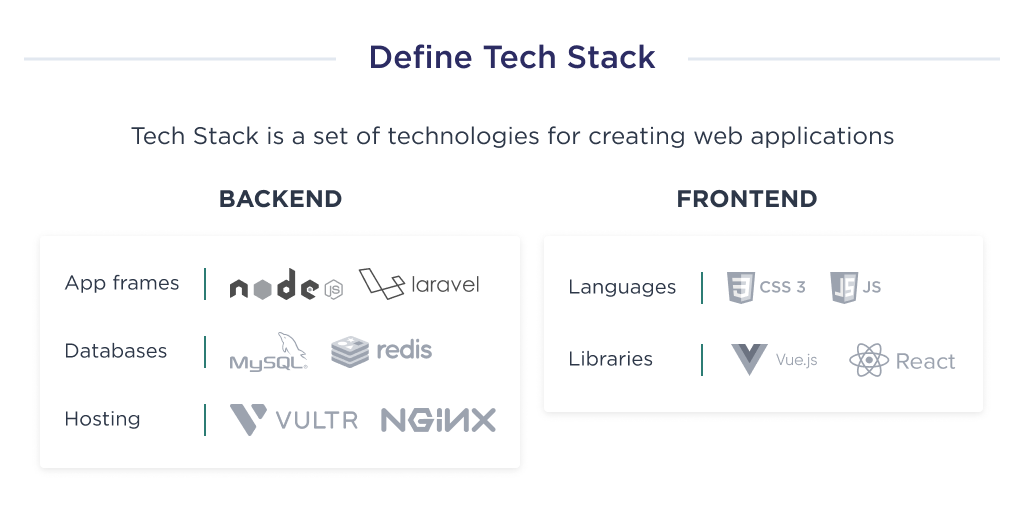
Step 4. Choose Tech Stack
A technology stack is a collection of programming languages, frameworks, and medical software required to develop an application. In our case – the healthcare applications.
The technology stack significantly affects any project. The time, quality, and cost of development vary depending on the technology stack.
Moreover, it affects scalability, so if the project’s development was carried out on a poorly selected technological stack, it could cause several future problems. That is why it’s okay if you need more time to choose the right solution for your project.
We recommend using the following tech stack for the development of custom medical websites:
| Backend | App frames | Lavarel, Node.js, Express |
| Databases | MySQL, Redis, MongoDB | |
| Hosting | AWS, VULTR Server, NGINX (compare Digital Ocean, AWS, and Google Cloud for insights into which platform fits your business best). | |
| Frontend | Languages | HTML5, CSS3, JS |
| Libraries | Vue.js, React, NUXT JS |
A responsive design, the right tech stack, and an easy-to-use interface are not the only requirements for healthcare websites. The most crucial element of such websites is HIPAA compliance.
Discover the cost to hire a React.js developer and learn what you can expect for your investment.

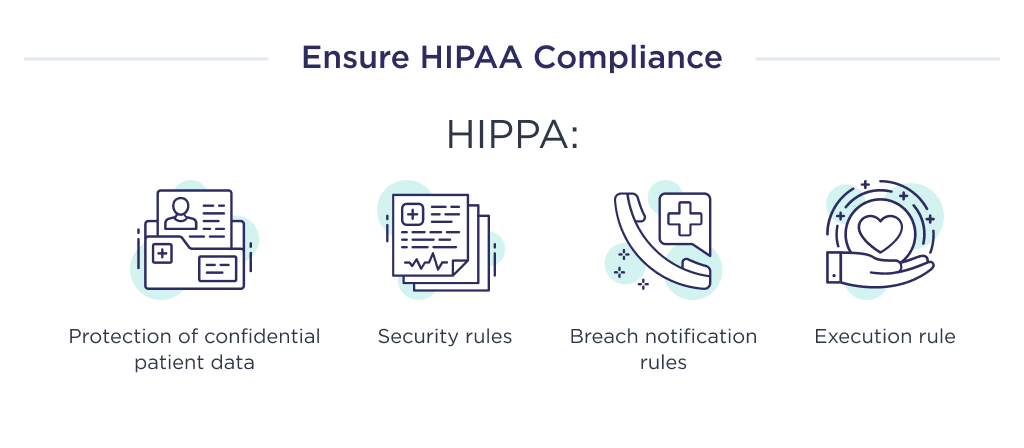
Step 5. Ensure HIPAA Compliance
HIPAA defines all the requirements for the storage, management, and transmission of information.
HIPAA includes privacy rules, security rules, breach notification rules, and enforcement rules. In your medical website development, you need to comply with all of them throughout.
If you receive, maintain, create, and transfer ePHI, you need a HIPAA-compliant product. If you gather information via forms, you are responsible to protect the data as per the HIPAA rules. Save it from a potential data breach or unauthorized access.
HIPAA compliance isn’t easy. It required deep niche expertise and experience working with a specific set of tools.
Discover the best HIPAA-compliant chat apps.
| Tool | Description |
| SSL Certificate | A non-SSL website is technically insecure, so it’s better to have an SSL certificate. It makes transmission from user to server unreadable and encrypted for third parties. |
| Backup | Provide backup for client information. Create a local backup in medical web development or use a secure cloud service.
We had a similar request from one of our clients. They were unable to save data for more than six months. How did we ensure it? You may read it all on this page. |
| Role system | Make your employees sign and adhere to the privacy policy.
Grant access to patient information as per staff role and requirement: doctor and other personnel. |
| Business Associate | Make sure the third-party vendor signs the HIPAA Business Associate Agreement. |
| Storage Encryption | All files, including local as well as via cloud service, should be encrypted. The cloud migration discovery phase is essential for identifying potential risks and ensuring data integrity. |
Our SpdLoad developers built a HIPAA-compliant app named MedPortal for one of our clients.
When you are done with HIPAA compliance, it’s time to add the healthcare website’s features.

Step 6. Define App Features
A medical website has some unique features exclusive to its online existence. Check them out.
| Feature | Description |
| Create and manage user profile | This is a feature, that allows users to create an account, sign up, sign in, and use your website. |
| User-friendly navigation | Accessibility is vital in medical web development.
However, an intuitive structure with easy-to-read fonts and contact forms are not the only UX features you need. Follow the best practices:
|
| Intuitive Search | Provide patients with answers to their problems in real-time with quick navigation.
Medical website developers from SPDLoad created an outstanding solution for telemedicine patients. |
| Scheduling | Have a built-in booking content management system and make it easy. For example, a user should select a doctor, a suitable time in the available time slot, and the desired appointment type.
They should receive an SMS or email about the appointment. |
| Online video consultation | In the time of the global coronavirus pandemic, the online presence has become critical.
Allow patients to have unlimited access to high-quality medical services and medical devices in the comfort of their homes. It’s easier to reach the doctors with the help of mobile devices. |
| Payment gateway integration | Your medical website development should include the ability to accept online payments. Include online payment options such as include PayPal, Google Pay, credit cards, etc. |
| Analytics integration | You should also have a tool to examine your performance online. For instance, use Google Analytics in hospital website development.
It is a free tool that helps you know user behavior and analyzes the marketing channels more frequently. |
If we talk about the corporate website in Healthcare, then Search Engine Optimization or SEO will play an important role.
There are a few website features, you need to take care of in addition to the features listed above:
| Feature | Description |
| Contact us page | Add it to the header or footer. Generally, contact details should be on a separate page with a hyperlink from the homepage. Add options such as headquarters, email, phone number, social media accounts. Integrate Google Maps on Contact Us forms. |
| Team page | Create a staff directory and let potential patients know who they are entrusting their health with. It should primarily include the healthcare organizations and the list of physicians with their qualifications and experience. |
Now, let’s take a look at the list of advanced features to scale an MVP.

List of Additional Features of a Website
A medical website should have all the features mentioned below in the table to make it work and stand against the competition.
| Feature | Description |
| Social sign in | With 4.33 billion social media users, there is a high chance of your patient being on one of the social media platforms.
So, integrate social media buttons to enhance your customer engagement. |
| Disability -friendly design | Out of 4, 1 adult is living with a disability. Cater to their needs with W3C accessibility. People from different industries, research labs, government, medical practice, and disability organizations frame the guidelines. |
| Chatbot integration | In case of emergencies, new patients would need quick support, and you need to provide customer healthcare service 24×7. Provide them with a chatbot option in medical website development. |
| Live support | Do not turn away from listening to your patients. Let them know that their voices are heard. Even better, if implemented. |
| 3D tour through hospital | A patient may like to see what the hospital looks like even before they visit it. So, allow them the luxury with a 3D tour.
Give them a glimpse of all the high-tech treatment they would have access to when they choose your hospital. |
Now that you are clear about the functionality you want to implement, it’s time to think about the right healthcare app developers.

How to Choose a Healthcare Website Development Team
We left the most important topic for the end. Your choice of development partner determines whether or not you can achieve your business goals. Consequently, it defines the cost of development too.
There are some factors that you need to take into consideration before choosing the healthcare development partner. We recommend doing the following:
- Check the expertise of the team in implementing healthcare solutions.
- Read the testimonials of the clients and the background of the company.
- Interview the potential team.
- Clearly describe the technical requirements of the project.
- Make a shortlist of companies that meet your needs and compare them.
- Determine the price range and period of product development.
- Choose the best methodology for your healthcare solution.
Choosing the right healthcare web development partner is a challenging task requiring extensive research and decision-making.
Therefore, it is essential to spend some time choosing the right partner, as the real outcome of the project depends on it.
Let’s see and compare the specifics of different types of teams.
Partner with SPDLoad to improve how you deliver patient care
1. In-House Developers
An in-house team means hiring full-time employees for your product. It means you are in control of every process of web development. However, like everything in this world, it has its pros and cons.
| Pros | Cons |
| It’s easier to control all processes | The team can lose interest or motivation |
| The team is fully engaged in the project | The need to organize working conditions and space |
| There is a knowledge of the business specifics | The risk that a trained and qualified employee will leave the company |
| The chance to gather your dream team | Professional burnout due to routine work tasks |
If in-house is not your option, look at the opportunity to hire a local
development company.
2. Local Web Development Firms
Hiring a local development company means finding the company in your nearest location. However, this option also has its pros and cons.
| Pros | Cons |
| You and your teamwork in the same time zone | The experience of the medical industry can be limited to the local area |
| The team knows the local specifics that can be useful for your healthcare solutions | It’s hard to change the team staff |
| You can avoid the potential risk of intellectual property | The cost depends on the location |
| You can use local economic benefit | There is no guarantee of good quality |
If hiring a local development company is not what you are looking for, consider hiring freelancers.
3. Freelance Developers
Hiring freelancers means you can choose the team specialists on your own. It can be an option for a small project.
| Pros | Cons |
| It can cost less than hiring a team of developers | You can’t be sure whether they work till the end of the project |
| They are always easy to reach | You need to manage lots of the processes |
| It’s easy to hire freelancers | There can be more rework of the project |
| They can be flexible in terms of resources | You need freelancers for different roles |
And there is one more option – hiring an outsourced agency.
Here are the best IT outsourcing companies with proven results.
4. Offshore Development Agencies
The dedicated offshore development team can work on several projects and can experience the specifics of different areas. It enables the ability to solve non-standard problems.
| Pros | Cons |
| The availability of resources | There can be cultural differences if you work in different countries |
| You can save on time and money | It can be more expensive than hiring freelancers |
| You can get an experienced team | There is a risk of security data leak |
| It increases the revenue of the project | The work of the developers isn’t so transparent |
Now that you considered all the possible options, it’s up to you to choose the right web development company that meets all your requirements.

Ready to Build a Medical Website?
Choosing the right partner to develop your healthcare website is crucial — taking the time to thoroughly evaluate developers is an investment that pays off.
Here at SpdLoad, we have the latest tech stack and an expert team to help cost-effectively build innovative healthcare apps, platforms, and digital experiences.
Unsure where to start?
Schedule a free consultation with one of our technology advisors today. We’ll help kickstart your digital health project so you can start transforming patient care.
Learn more about effective bot attack prevention strategies to safeguard your site and data.
Bonus Infographic
Here’s a summary of our in-depth guide. Learn the highlights of the process of building a healthcare website from scratch in 2024.
Wondering do I need a website for my business? Find out why the answer is almost always yes.